h5의 History API가 웹 애플리케이션에 미치는 영향
역사는 흥미롭지 않나요? 이전 버전의 HTML에서는 검색 기록 조작이 매우 제한되었습니다. 우리는 어떤 방법을 사용할 수 있는지를 두고 왔다 갔다 할 수 있지만 그게 우리가 할 수 있는 전부입니다.
그러나 HTML 5의 기록 API를 사용하면 브라우저 기록을 더 잘 제어할 수 있습니다. 예를 들어 기록 기록 목록에 기록을 추가하거나 새로 고침이 없을 때 주소 표시줄의 URL을 업데이트할 수 있습니다.
History API를 도입하는 이유는 무엇인가요?
이 글에서는 HTML 5의 History API의 기원에 대해 알아보겠습니다. 이전에는 페이지 콘텐츠, 특히 페이지에 특히 중요한 콘텐츠를 변경하기 위해 해시 값을 자주 사용했습니다. 새로 고침이 없기 때문에 단일 페이지 애플리케이션의 URL을 변경할 수 없습니다. 또한 URL의 해시 값을 변경해도 브라우저 기록에는 영향을 미치지 않습니다.
그러나 이제 HTML 5의 History API를 사용하면 이러한 기능을 쉽게 구현할 수 있지만 단일 페이지 애플리케이션은 반드시 해시 값을 사용하지 않기 때문에 추가 개발 스크립트가 필요할 수 있습니다. 또한 SEO 친화적인 방식으로 새로운 애플리케이션을 구축할 수 있습니다. 게다가 대역폭도 줄어듭니다. 그런데 이를 어떻게 증명할 수 있을까요?
이 글에서는 위의 문제를 증명하기 위해 History API를 사용하여 단일 페이지 애플리케이션을 개발하겠습니다.
이것은 홈페이지에 필요한 리소스를 먼저 로드해야 한다는 의미이기도 합니다. 이제부터 페이지에는 필요한 콘텐츠만 로드됩니다. 즉, 애플리케이션이 처음에는 모든 콘텐츠를 로드하지 않고 두 번째 애플리케이션 콘텐츠가 요청될 때 로드됩니다.
전체 페이지 콘텐츠가 아닌 리소스의 일부만 제공하려면 일부 서버 측 코딩을 수행해야 합니다.
브라우저 지원
이 기사를 작성하는 시점에는 주요 브라우저의 History API 지원이 매우 좋습니다. 여기를 클릭하면 지원 상태를 확인할 수 있습니다. 브라우저를 지원하고 사용하려면 특정 기능에 대한 지원을 검색하는 것이 항상 좋은 습관입니다.
메소드를 변경하여 브라우저가 이 API를 지원하는지 확인하려면 다음 코드 줄을 사용하여 확인할 수 있습니다.
return !!(window.history && history.pushState);
또한 다음 문서를 참조하는 것이 좋습니다. 다양한 HTML5 기능을 지원합니다.(ps: 추후 번역 예정)
최신 브라우저를 사용하는 경우 다음 코드를 사용할 수 있습니다.
if (Modernizr.history) {
// History API Supported
}귀하의 브라우저가 History API를 지원하지 않는 경우 대신 History.js를 사용할 수 있습니다.
히스토리 사용
HTML 5는 두 가지 새로운 메서드를 제공합니다.
1.history.pushState();
둘 다 메소드를 사용하면 기록을 추가하고 업데이트할 수 있으며, 동일하게 작동하고 동일한 수의 매개변수를 추가할 수 있습니다. 메서드 외에도 popstate 이벤트도 있습니다. 다음 글에서는 popstate 이벤트의 사용방법과 사용시기에 대해 소개하겠습니다.
pushState()는 replacementState()와 동일한 매개변수를 갖습니다. 매개변수 설명은 다음과 같습니다.
1. state: Stores JSONstring , popstate 이벤트에서 사용할 수 있습니다.
2. 제목: 현재 대부분의 브라우저는 이 매개변수를 지원하지 않거나 무시합니다. 대신
null을 사용하는 것이 가장 좋습니다. 3. URL이 주소 목록에 이미 존재하는지 여부에 관계없이 브라우저의 주소 표시줄을 업데이트합니다. 게다가 페이지를 다시 로드하지도 않습니다.
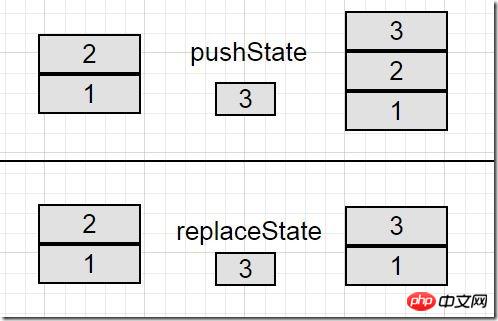
두 메소드의 주요 차이점은 pushState()가 기록 스택에 새 항목을 추가하고, replacementState()가 현재 레코드 값을 대체한다는 것입니다. 여전히 이에 대해 혼란스럽다면 몇 가지 예를 사용하여 차이점을 보여주세요.
두 개의 스택 블록이 있고 하나는 1로, 다른 하나는 2로 라벨이 지정되어 있고 세 번째 스택 블록은 3으로 라벨이 지정되어 있다고 가정합니다. pushState()가 실행되면 스택 블록 3이 기존 스택에 추가되므로 스택에는 3개의 블록 스택이 있게 됩니다.
同样的假设情景下,当执行replaceState()时,将在块2的堆栈和放置块3。所以history的记录条数不变,也就是说,pushState()会让history的数量加1.
比较结果如下图:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1 id="Home">Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p><script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
4. 深入了解h5中history特性--pushState、replaceState
5. 详细介绍h5中的history.pushState()使用实例
위 내용은 h5의 History API가 웹 애플리케이션에 미치는 영향의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7862
7862
 15
15
 1649
1649
 14
14
 1404
1404
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
우선, frp가 무엇인지에 대해 의문이 생길 것입니다. 간단히 말해서, frp는 인트라넷 침투 도구입니다. 클라이언트를 구성한 후 서버를 통해 인트라넷에 액세스할 수 있습니다. 이제 내 서버는 nginx를 웹 사이트로 사용했으며 포트 80은 하나만 있습니다. FRP 서버도 포트 80을 사용하려면 어떻게 해야 합니까? 쿼리 후에는 nginx의 역방향 프록시를 사용하여 이를 수행할 수 있습니다. 추가하려면: frps는 서버이고 frpc는 클라이언트입니다. 1단계: 서버에서 nginx.conf 구성 파일을 수정하고 nginx.conf의 http{}에 다음 매개변수를 추가합니다. server{listen80
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹은 인터넷의 응용 형태인 월드 와이드 웹(World Wide Web)이라고도 알려진 글로벌 광역 네트워크입니다. 웹은 하이퍼텍스트와 하이퍼미디어를 기반으로 한 정보 시스템으로, 사용자는 하이퍼링크를 통해 여러 웹 페이지 사이를 이동하여 정보를 검색하고 얻을 수 있습니다. 웹의 기본은 인터넷이며, 이는 통일되고 표준화된 프로토콜과 언어를 사용하여 서로 다른 컴퓨터 간의 데이터 교환과 정보 공유를 가능하게 합니다.




