CSS 선형 그라데이션()의 자세한 구문
CSS 선형 그라데이션() 함수는 색상의 선형 그라데이션을 나타내는 를 생성합니다. 이 함수의 결과는 CSS
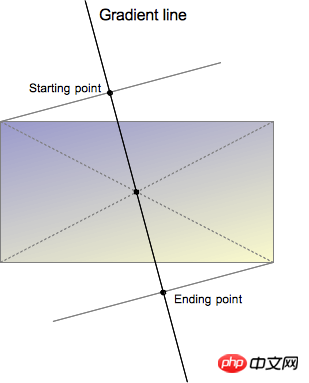
선형 그래디언트는 각 점이 서로 다른 색상을 갖는 축(그라디언트 선)으로 정의됩니다. 그라데이션 선에 대한 수직선은 그라데이션 선의 한 지점에서 단일 색상을 갖습니다.

그라디언트 선은 그라데이션 모양과 각도가 포함된 컨테이너의 중심점으로 정의됩니다. 그라데이션 선의 색상 값은 시작점, 끝점 및 둘 사이의 선택적 중간점(중간점이 여러 개 있을 수 있음)을 포함하여 다양한 점으로 정의됩니다.
시작점은 시작 색상 값을 나타내는 그라데이션 선 위의 점입니다. 시작점은 그라데이션 선과 컨테이너의 정점을 통과하는 수직선 사이의 교차점으로 정의됩니다. (세로선과 그라데이션 선이 같은 사분면에 있습니다)
마찬가지로 끝점은 최종 색상 값을 나타내는 그라데이션 선 위의 지점입니다. 끝점은 가장 가까운 꼭지점에서 나오는 경사선과 수직선의 교차점으로도 정의되지만 끝점이 중심이므로 시작점의 대칭점에서 끝점을 정의하는 것이 더 이해하기 쉽습니다. 컨테이너 반사점을 기준으로 한 시작점의 위치입니다.
시작점과 끝점에 대한 약간 복잡한 정의는 때로는 놀라운 정점 효과라고도 불리는 흥미로운 속성으로 이어집니다. 시작점 근처의 점은 시작점과 동일한 색상 값을 가지며 끝점 근처의 점은 끝점은 시작점과 동일한 색상 값을 갖습니다.
시작 및 끝 색상 값만 지정할 수 있는 것은 아닙니다. 추가 색상 중간점을 제공하면 웹 개발자는 시작 색상 값과 끝 색상 값 사이에 보다 맞춤화되고 강력한 전환 효과를 만들 수 있으며, 여러 색상 값을 갖는 그라데이션 선을 제공할 수도 있습니다.
선형 그래디언트 구문은 반복 그래디언트를 허용하지 않지만 색상 중간체를 사용하면 동일한 효과를 얻을 수 있습니다. CSS 속성 을 사용하면 사실적인 반복 그라데이션 효과를 얻을 수 있습니다.
색상 중간점의 위치가 암시적으로 정의된 경우 이전 점과 이후 점 사이의 중간에 배치됩니다. 위치는
그라디언트는 CSS에서
구문
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */값
그라디언트 선의 시작점 위치를 설명합니다. 여기에는 두 개의 키워드가 포함되어 있습니다. 첫 번째는 왼쪽 또는 오른쪽의 세로 위치를 나타내고 두 번째는 위쪽 또는 아래쪽의 가로 위치를 나타냅니다. 키워드의 순서는 영향을 미치지 않으며 모두 선택 사항입니다.
위, 아래, 왼쪽, 오른쪽 값은 0도, 180도, 270도, 90도 각도로 변환됩니다. 나머지 값은 상단 중앙에서 시계 방향으로 각도로 변환됩니다. 그라데이션 선의 끝점은 시작점의 중심과 대칭입니다.
각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다.
은 CSS 그라데이션 색상 렌더링은 SVG와 동일한 규칙을 채택합니다. 문법의 역사 선형 그래디언트 문법은 2008년 Apple이 처음으로 제안한 제안에서 발전되었습니다. 在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。 一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为: 新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。 新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。 原生支持 定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作 在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。 以上应当是最终语法。 【相关推荐】 1. CSS3免费视频教程 3. 详解CSS3中lineaer-gradient使用方法 4. 深入详解CSS3中斜向线性渐变lineaer-gradient 5. 关于CSS3中linear-gradient参数的详解 위 내용은 CSS 선형 그라데이션()의 자세한 구문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





