권장되는 10가지 CSS3 애니메이션 예시
우리 웹페이지의 모양은 주로 CSS에 의해 제어됩니다. CSS 코드를 작성하면 웹페이지 레이아웃과 웹페이지 콘텐츠 스타일이 임의로 변경될 수 있습니다. CSS3의 출현으로 웹 페이지에 많은 애니메이션 요소가 추가되어 웹 페이지가 더욱 생생하고 흥미롭고 상호 작용하기 쉬워졌습니다. 이 기사에서는 10가지 매우 멋진 CSS3 애니메이션 사례를 공유합니다.
1. 순수한 CSS3로 바베큐 애니메이션 구현
이 CSS3 애니메이션은 애니메이션에 사용되는 모든 바베큐 요소를 CSS3를 사용하여 그려낸 것입니다. CSS3 애니메이션으로도 구현되는데, 꽤 멋지네요.

2. 슈퍼 클래식 CSS3 테이프 애니메이션
CSS3 테이프 애니메이션입니다. 테이프 전체도 CSS3로 그려지고, 테이프의 회전 애니메이션도 CSS3를 기반으로 구현되었습니다.

3. 순수 CSS3 캐릭터 걷기 애니메이션
이 CSS3 캐릭터 걷기 애니메이션은 Excellent라고 하는데, Flash로 한 것인지 CSS3로 한 것인지 알 수가 없습니다.

4. 반응형 슬라이딩 메뉴 구현을 위한 Pure CSS3
이 CSS3 메뉴는 다음과 같습니다. 화면 크기에 따라 레이아웃을 재배치할 수 있어 모바일 웹페이지에서 사용하기에 적합합니다.

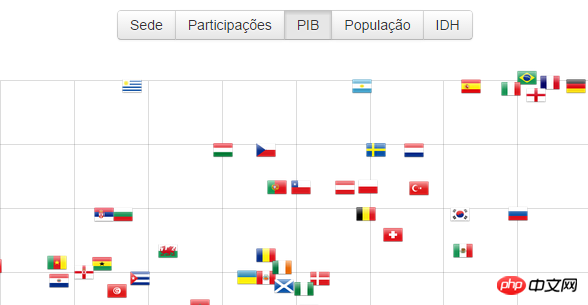
5. CSS Sprites는 그림그룹화 애니메이션을 구현합니다. 효과
CSS의 스프라이트 기능을 사용하여 이미지를 여러 개의 작은 이미지로 분할하고 CSS3를 사용하여 이러한 작은 이미지를 그룹화하고 렌더링합니다.

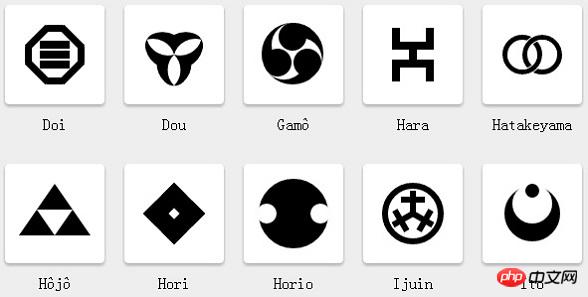
6. 순수 CSS3 아이콘버튼 그룹결합
이것은 검정색 시리즈 아이콘 버튼 세트입니다. 놀라지 마십시오. 이 아이콘은 모두 CSS3를 사용하여 그려집니다.

7. 순수 CSS3 캐릭터 달리기 애니메이션
은 기존 캐릭터 걷기와 유사합니다. animation 이에 비해 이 달리는 애니메이션은 다소 서투르기도 하지만 꽤 흥미롭습니다.

8. Pure CSS3 크리에이티브 로딩 애니메이션
안타깝습니다. 이런 로딩 애니메이션을 본 적이 있나요? 엔진을 시뮬레이션하는 효과가 매우 창의적이지 않나요?

9. 개인화된 메뉴를 구현하는 Pure CSS3
이 메뉴는 매우 개인화되어 있습니다. 특히 배경 이미지가 매우 흥미롭습니다.

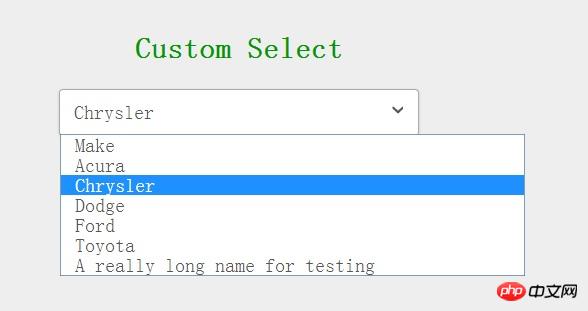
10. CSS3 사용자 정의 선택 드롭다운 양식
브라우저와 함께 제공되는 선택 드롭다운 상자가 보기 흉합니까? 이 CSS3 애플리케이션을 사용해 보면 알 수 있습니다.

이 글은 여기서 끝납니다. 앞으로 더 많은 CSS3 품질 콘텐츠와 기술 글이 공유될 예정입니다. 기대해주세요.
【관련 추천】
위 내용은 권장되는 10가지 CSS3 애니메이션 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




