
기본 경로 테이블 이해
새 ASP.NET MVC 애플리케이션을 생성할 때 해당 애플리케이션은 이미 ASP.NET 라우팅 .ASP를 사용하도록 구성되어 있습니다. .NET 라우팅은 두 위치에 설정됩니다.
첫 번째 사항은 애플리케이션의 웹 구성 파일 (Web.config 파일)에서 ASP.NET 라우팅을 활성화하는 것입니다. 라우팅과 관련된 구성 파일에는 sytem.web.http라는 4개의 노드가 있습니다. Module 섹션, system.web.httpHandlers 섹션, system.webserver.modules 섹션, system.webserver.handlers 섹션. 이러한 노드가 없으면 라우팅이 작동하지 않으므로 삭제하지 않도록 특히 주의하십시오.
두 번째이자 더 중요한 점은 응용 프로그램의 Global.asax 파일에 라우팅 테이블이 생성된다는 것입니다. Global.asax 파일은 ASP에서 작동하는 정보가 포함된 특수 파일입니다. .NET 애플리케이션 수명주기 이벤트. 라우팅 테이블은 애플리케이션 시작 이벤트 중에 생성됩니다.
목록 1의 파일에는 ASP.NET MVC 애플리케이션에 대한 기본 Global.asax 파일이 포함되어 있습니다.
코드 목록 1 - Global.asax.cs
使用系统;
使用 System.Collections.Generic;
使用 System.Linq;
使用 System.Web;
使用 System.Web.Mvc;
使用 System.Web.Routing;
命名空间 MvcApplication1
{
//注意:有关启用IIS6或IIS7经典模式的说明,
请访问http://go.microsoft.com/?LinkId=9394801
public class MvcApplication:System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection路由)
{
routes.IgnoreRoute( “{resource} .axd / {* pathInfo}”);
路线。
MapRoute( “Default”, // Route name
“{controller} / {action} / {id}”, //具有参数
的URL new {controller = “Home”,action =“Index”,id =“” } //参数默认值
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
} //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}} //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}} } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}} } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}}MVC 애플리케이션이 처음 실행되면 Application_Start() 메서드가 호출됩니다. 그런 다음 이 메서드는 RegisterRoutes() 메서드를 호출합니다. RegisterRoutes() 메서드는 라우팅 테이블을 생성합니다.
기본 경로 테이블에는 단일 경로(default라는 이름)가 포함되어 있습니다. DEFAULT 경로는 URL의 첫 번째 부분을 컨트롤러 이름에 매핑하고 URL의 두 번째 부분을 컨트롤러에 매핑합니다. 세 번째 부분은 ID라는 매개변수에 매핑됩니다.
브라우저의 주소 표시줄에 다음 URL을 입력한다고 가정합니다.
/Homepage/Index/ 3
기본 경로는 이 URL을 다음 매개변수에 매핑합니다.
Controller=Home
Action = Index
id = 3
URL /Home/Index/3을 요청하면 다음이 실행됩니다. 코드:
HomeController.Index(3)
기본 경로에는 세 매개변수 모두에 대한 기본값이 포함되어 있습니다. 컨트롤러를 제공하지 않으면 컨트롤러 매개변수가 기본적으로 홈 페이지로 설정됩니다. 작업을 제공하지 않으면 작업 매개변수의 기본값이 값 표시기로 설정됩니다. 마지막으로 ID를 제공하지 않으면 ID 매개변수는 기본적으로 빈 문자열로 설정됩니다.
기본 라우팅이 URL을 컨트롤러 작업에 매핑하는 방법에 대한 몇 가지 예를 살펴보겠습니다. 브라우저 주소 표시줄에
/home
다음 URL을 입력했다고 가정해 보겠습니다. 기본 라우팅 매개변수의 기본값을 사용하여 이 URL을 입력하면 목록 2에 있는 HomeController 클래스의 index() 메서드가 호출됩니다.
코드 목록 2 - HomeController.cs
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index(string id)
{
return View();
}
}
}코드 목록 2에서 HomeController 클래스에는 Id라는 매개 변수를 허용하는 Index()라는 메서드가 포함되어 있습니다. Id 매개 변수의 값으로 빈 문자열을 사용하여 호출할 Index() 메서드입니다.
MVC 프레임워크가 컨트롤러 작업을 호출하는 방식으로 인해 URL /Home은 목록 3에 있는 HomeController 클래스의 index() 메서드와도 일치합니다.
코드 목록 3 - HomeController.cs(매개변수 없는 인덱스 작업)
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index()
{
return View();
}
}
}코드 목록 3의 Index() 메서드는 매개변수를 허용하지 않습니다. URL /Home은 호출로 이어집니다. Index() 메소드. URL /Home/Index/3도 이 메소드를 호출합니다(ID는 무시됩니다).
URL /Home은 목록 4에 있는 HomeController 클래스의 index() 메서드와도 일치합니다.
코드 목록 4 - HomeController.cs(널 입력 가능 매개변수를 사용하는 인덱스 작업)
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index(int?id)
{
return View();
}
}
}코드 목록 4에서 index() 메서드에는 정수 매개변수가 있습니다. 이 매개변수는 null 허용 매개변수(null 값을 가질 수 있음)이기 때문에 오류 발생 없이 expont()를 호출할 수 있습니다.
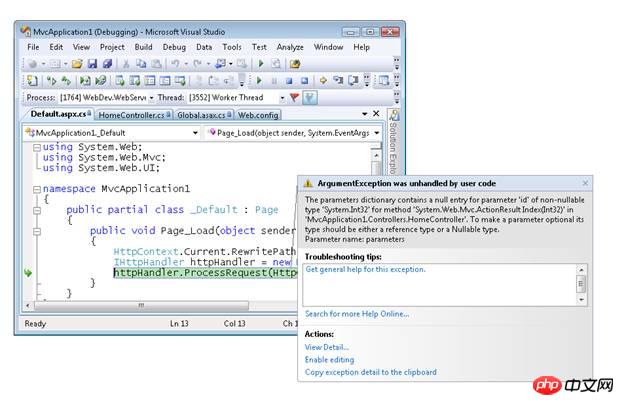
마지막으로 URL /Home을 사용하여 목록 5의 Index() 메서드를 호출하면 Id 매개변수가 null 허용 매개변수가 아니기 때문에 예외가 발생합니다. Index() 메서드를 호출하려고 하면 그림 1과 같은 오류가 발생합니다.
코드 목록 5 - HomeController.cs(ID 매개변수가 있는 인덱스 작업)
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index(int id)
{
return View();
}
}
}
그림 01: 매개변수 값을 기대하는 컨트롤러 작업 호출
한편, URL /Home/Index/3은 목록 5의 Index 컨트롤러 작업과 잘 작동합니다. /Home/Index/3에 대한 요청으로 인해 Id 메서드를 사용하여 Index()가 호출됩니다. ID 값은 3입니다.
이 자습서의 목적은 ASP.NET 라우팅에 대해 간략하게 소개하는 것입니다. 새로운 ASP.NET MVC 응용 프로그램을 만들 때 얻는 기본 라우팅 테이블을 자세히 살펴보았습니다. 기본 라우팅 테이블이 URL을 컨트롤러 작업에 매핑하는 방법을 배웠습니다.
2.创建自定义路由
在这篇教程中,你会学习到如何为ASP.NET MVC应用程序添加自定义路由。你会学习如何将Global.asax文件中的默认路由表修改为自定义路由。
对于简单的ASP.NET MVC应用程序,默认的路由表已经可以很好的完成工作了。然而,你可以发现会存在特定的路由需求在这种情况下,你可以创建一个自定义路由。
设想一下,举个例子,你正在创建一个博客应用程序你可能想要像这样处理即将到来的请求:
/存档/ 2009年12月25日
当用户输入这一请求,你想要返回对应于日期2009年12月25日的博客条目。为了处理这种类型的请求,你需要创建一个自定义路由。
代码清单1中的Global.asax包含了一个新的自定义路由,命名为了博客,它处理了类似/存档/条目日期这样的请求。
代码清单1 - Global.asax(含有自定义路由)
使用 System.Web.Mvc;
使用 System.Web.Routing;
命名空间 MvcApplication1
{
public class MvcApplication:System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource} .axd / {* pathInfo}”);
routes.MapRoute(
“Blog”, //路由名称
“Archive / {entryDate}”, //具有参数
的URL new {controller = “Archive”,action =“ } //参数defaults
);
routes.MapRoute(
“Default”,//路由名称
“{controller} / {action} / {id}”,//具有参数
的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
} } //参数defaults); routes.MapRoute(“Default”,//路由名称“{controller} / {action} / {id}”,//具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } ,//路由名称“{controller} / {action} / {id}”,//具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } , //路由名称“{controller} / {action} / {id}”, //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } }添加到路由表中的路由顺序非常重要。我们的新自定义博客路由在现有的默认路由前面。如果你将这个顺序颠倒过来,那么默认路由将总是被调用,而不是自定义路由。
自定义博客路由匹配任何以/存档/作为开始的请求因此,它匹配所有下面的网址:
/存档/ 2009年12月25日
/存档/ 2004年10月6日
/存档/苹果
自定义路由将即将到来的请求映射到名为存档的控制器,并且调用了条目()动作。当调用项()方法时,条目日期作为entryDate参数进行了传递。
代码清单2 - ArchiveController.cs
使用系统;
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
public class ArchiveController:Controller
{
public string Entry(DateTime entryDate)
{
return “您从” + entryDate.ToString())请求了条目。
}
}
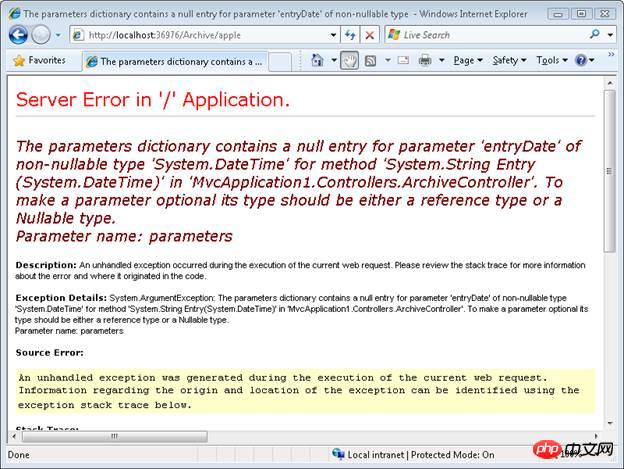
}注意到代码清单2中的条目()方法接受一个日期时间类型的参数.MVC框架非常的聪明,足以自动地将URL中的条目日期转换为日期时间值。如果URL中的条目日期参数不能转换为日期时间,将会引发错误(如图1)。
图1 - 转换参数时的错误

这篇教程的目的是演示如何创建自定义路由。你学习了如何在Global.asax中文件的路由表中添加自定义路由,该路由代表着博客条目。我们讨论了如何将对博客条目的请求映射到名为ArchiveController的控制器,和名为项()的控制器动作上。
3.创建路由约束
你可以使用路由约束来限制匹配特定路由的浏览器请求。可以使用正则表达式来指定一个路由约束。
举个例子,假设你已经在Global.asax中文件中定义了一个路由。
代码清单1 - Global.asax.cs
routes.MapRoute(
“Product”,
“Product / {productId}”,
new {controller =“Product”,action =“Details”}
);代码清单1包含一个叫做产品的路由。你可以使用产品路由将浏览器请求映射到代码清单2中的ProductController的。
代码清单2 - Controllers \ ProductController.cs
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
public class ProductController:Controller
{
public ActionResult Details(int productId)
{
return View();
}
}
}注意到产品控制器公布的详细信息()动作接受一个叫做的productId的参数。这个参数是一个整数参数。
定义在代码清单1中的路由将会匹配下面的任意网址:
/产品/ 23 /产品/ 7 不幸的是,路由也会匹配下面的网址: /产品/嗒嗒 /产品/苹果
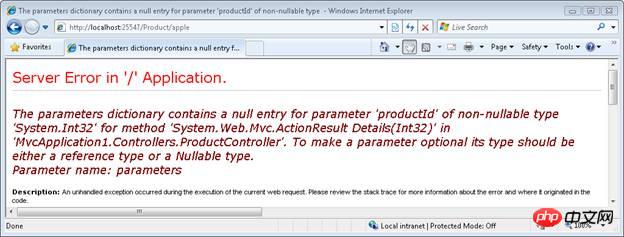
因为详细()动作期望的是一个整数值,发起一个含有非整数值的请求将会导致错误。举个例子,如果你在浏览器中输入/产品/苹果网址,那么你将会得到图1所示的错误页。

图1:错误页
你实际想做的是只匹配包含合适整数productId参数的URL。当定义路由来限制与路由相匹配的网址时,你可以使用约束。代码3中的修改后的产品路由包含了一个正则表达式,它限制了只匹配数字。
代码清单3 - Global.asax.cs
routes.MapRoute(
“Product”,
“Product / {productId}”,
new {controller =“Product”,action =“Details”},
new {productId = @“\ d +”}
)正则表达式\ D +匹配一个或多个整数这个限制使得产品路由匹配了下面的网址:
/产品/ 3 /产品/ 8999 但是不匹配下面的网址: /产品/苹果 /产品
这些浏览器请求将自由另外的路由处理,或者,如果没有匹配的路由,将会返回一个“资源找不到”错误。
创建一个自定义路由约束
这篇教程的目标是演示如何创建一个自定义路由约束。自定义路由约束允许你阻止某个路径被匹配,除非满足一些自定义的条件。
在这篇教程中,我们创建了一个本地主机路由约束.Localhost路由约束只匹配本地计算机发出的请求。通过互联网发出的远程请求不会被匹配。
。你可以通过实现IRouteConstraint接口来实现一个自定义路由这是一个极其简单的接口,它只描述了一个方法:
bool Match(
HttpContextBase httpContext,
Route route,
string parameterName,
RouteValueDictionary值,
RouteDirection routeDirection
)这个方法返回一个布尔值。如果返回了假,与约束相关联的路由将不会匹配浏览器请求。
本地主机约束包含在了代码清单1中。
代码清单1 - LocalhostConstraint.cs
使用 System.Web;
使用 System.Web.Routing;
命名空间 MvcApplication1.Constraints
{
public class LocalhostConstraint:IRouteConstraint
{
public bool Match
(
HttpContextBase httpContext,
Route route,
string parameterName,
RouteValueDictionary values,
RouteDirection routeDirection
)
{
return httpContext.Request.IsLocal;
}
}
}代码清单1中的约束利用了HttpRequest的类公布的IsLocal属性。当发出请求的IP地址是127.0.0.1或者与服务器的IP地址相同时,这个属性返回真。
你在定义于Global.asax中的路由中使用了自定义约束。代码清单2中的Global.asax中文件使用了本地主机约束来阻止任何人请求管理员页面,除非他们从本地服务器发出请求。举个例子,当请求来自远程服务器时,对于/管理/ DeleteAll的请求将会失败。
代码清单2 - Global.asax
使用系统;
使用 System.Collections.Generic;
使用 System.Linq;
使用 System.Web;
使用 System.Web.Mvc;
使用 System.Web.Routing;
使用 MvcApplication1.Constraints;
命名空间 MvcApplication1
{
public class MvcApplication:System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes){
routes.IgnoreRoute( “{resource} .axd / {* pathInfo}”);
routes.MapRoute(
“Admin”,
“Admin / {action}”,
isLocal = new LocalhostConstraint()}
);
//routes.MapRoute(
// “默认”,//路线名称
// “{控制器} / {行动} /(编号)”,// URL与参数
// 新 {控制器= “主页”,动作=“索引“,id =”“ } //参数defaults
//);
}
protected void Application_Start(){
RegisterRoutes(RouteTable.Routes);
}
}
}本地主机约束使用在了管理路由的定义中这个路由不会被远程浏览器请求所匹配然而,应该意识到定义在Global.asax中中的其他路由可能会匹配相同的请求理解这一点很重要。:约束阻止了特定路由匹配某一请求,而不是所有定义在Global.asax中文件中的路由。
注意到默认路由在代码清单2中的Glabal.asax文件中被注释掉了。如果你包含默认路由,那么默认路由将会匹配对管理控制器的请求。在这种情况下,远程用户仍然可以调用管理控制器的动作,即使他们的请求不匹配管理路由。
【相关推荐】
1. 什么是ASP.NET MVC ?总结ASP.NET MVC
2. 详细介绍ASP.NET MVC--控制器(controller)
5. 通过asp.net mvc开发微信自定义菜单编辑工具的代码示例
위 내용은 ASP.NET MVC 라우팅에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!