
ASP.NET MVC와 WebForm의 차이점에 대해 이야기
ASP.NET MVC 프레임워크를 사용하여 기본 프로젝트를 만들 때 첫 번째 직관적인 느낌은 주소가 모두 다시 작성된다는 것입니다. . 소스 코드와 구성 파일을 약간 분석한 후에는 MVC가 httpModules을 사용하여 특히 System.Web.Routing 클래스 라이브러리를 사용하여 주소 요청을 가로채는 것을 어렵지 않게 알 수 있습니다(MVC2에서는 MVC1을 사용하는 방법을 잊어버렸습니다.) 클래스 라이브러리의 이 부분은 .NET Framework3.5 SP1에 패키지되어 있으므로 MVC2에 SP1 지원이 필요한 것은 당연합니다. SP1에서 제공하는 System.Web.Routing 클래스 라이브러리는 주소 요청을 쉽게 가로챌 수 있고 인코딩 처리 성능도 뛰어납니다. UrlRoutingModule 클래스는 요청을 가로채기 전에 Application_Start 동안 RouteTable의 전역 개체에 가로채기 설정이 제공됩니다. 이 설정은 RouteCollection 개체를 사용하여 저장되며 MVC는 이 클래스인 RouteCollectionExtensions를 확장합니다. 다음으로 사용자가 페이지에 액세스하면 UrlRoutingModule 클래스가 요청을 가로채서 규칙을 충족하는지 확인합니다. 일치하는 경우 이 호출은 httpHandlers 구성 노드에 등록됩니다. 단, 주소가 "* .mvc" 규칙과 일치해야 합니다. MvcHandler의 ProcessRequest 메서드는 실행할 컨트롤러를 호출합니다. 사실 이 모든 과정이 블랙박스라 사용자는 느낄 수 없다. 컨트롤러에서 메서드가 실행된 후 결과가 반환되고 특정 aspx 페이지가 입력됩니다.
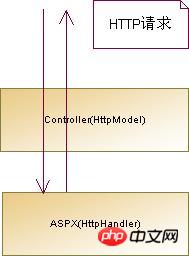
MVC의 작업 프로젝트를 분석한 후 WebForm과의 차이점을 비교해 볼 수 있습니다. 우리는 MVC 모드 비즈니스가 실행을 위해 컨트롤러에 배치되고 aspx 페이지는 표시만 담당한다는 것을 알고 있습니다. 그런 다음 MVC에서 비즈니스의 실제 실행 시간은 HttpMolde로 진행되고 WebForm 요청은 httpHandler 컨테이너에서만 실행됩니다. 즉, MVC에서 컨트롤러와 뷰의 분리는 ASP.Net 요청 파이프라인을 사용하여 달성됩니다. 이러한 방식으로 코드의 논리적 수준은 효율성에 영향을 주지 않고(한 요청, Response.Redirect는 두 번째 요청).

MVC 작업의 장점은 분명합니다. 레이어드 로직을 이해하고 코드의 레이어링을 파악하는 데 더 도움이 됩니다. 컨트롤러와 aspx 페이지 간의 프로세스는 프레임워크에 의해 격리되었습니다. Controller나 View 페이지와 Model을 호출하는 과정은 아직은 직접 마스터해야 합니다. ASP.NET의 MVC 프레임워크는 컨트롤러 코드의 별도 관리를 구현합니다.
WebForm 개발 모델을 보면 HttpHandler 컨테이너에서만 실행되고 계층화되어 있어 큰 측면에서 지원이 부족하고 논리적 분리에만 의존할 수 있습니다. 분리할 수 없다는 것이 아니라 일정한 한계가 있다는 것입니다. HttpHandler의 차단은 접미사 이름 액세스와 관련이 있습니다. 페이지가 요청되면 Handler이며 WebForm 모델은 디스플레이와 로직의 분리를 구현하여 WinForm의 이벤트드라이버만 사용 가능하다. 분명히 이벤트는 Button1_Click과 같은 코드와 같이 페이지에 등록되어야 합니다. Button1_Click이 실행되기 전에 Page_Load 메서드가 실행됩니다.
표시 코드는 Page_Load 메서드에 작성되므로 if(!Page.IsPostBack)와 같은 추가 낭비 코드를 작성해야 합니다. Button1_Click이 실행된 후 표시해야 하는 부분은 처리하기가 더 어렵습니다. 또한 Button1_Click에서 다른 메서드를 호출해야 합니다. 대체 솔루션은 Response.Redirect를 사용하여 aspx 페이지에서 논리를 처리하고 처리 후 표시된 다른 페이지로 이동하는 것입니다. 이것의 단점은 두 페이지 간 데이터 공유가 어렵고 302를 표시하여 점프를 구현하므로 요청이 하나 더 있습니다. 또한 Server.Execute, Server.Transfer, Context.RewritePath 등의 처리 방식을 통해 서버 측에서 두 페이지의 변환이 완료되어 데이터를 공유할 수 있는 처리 방식과 유사하다고 할 수 있다. MVC 프레임워크의 단점은 이러한 리디렉션 속성을 수동으로 구성해야 한다는 것입니다.
위의 분석을 통해 MVC 프레임워크에는 강력한 장점이 있고 WebForm에는 장점이 있으며 간단한 애플리케이션에서 개발하기가 더 쉽다는 것을 알 수 있습니다. WebForm도 MVC와 동일한 계층화 방법을 구현할 수 있지만 처리할 때 더 많은 코드를 작성해야 합니다. 제 생각에는 WebForm을 사용하여 계층적 개발을 개발할 때 직면하게 되는 가장 큰 문제는 페이지 간 데이터 전송이며, WebForm(Server.Execute, Server.Transfer 또는 Context.RewritePath)에서 서버 측 점프를 사용하는 응용 기술을 습득할 수 있다는 것입니다. 데이터 전송 문제를 해결합니다. ASP.NET MVC 및 WebForm과 비교할 때 WebForm은 이해하기 쉽고 복잡한 구성을 생성하지 않습니다.
【관련 추천】
1. ASP.NET MVC란? ASP.NET MVC 개요
2. ASP.NET MVC 자세히 소개 - 컨트롤러(controller)
4. ASP.NET MVC에 대한 자세한 소개--라우팅
5 . asp.net mvc를 통해 WeChat 사용자 정의 메뉴 편집 도구를 개발하기 위한 코드 예시
위 내용은 ASP.NET MVC와 WebForm의 차이점에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!