이 글에서는 점프하여 값을 얻는 웹 프론트 엔드 페이지, 즉 페이지 A에서 B 페이지로 점프하고, 페이지 B의 값을 가져와서 A 페이지에 할당하여 표시하는 방법을 주로 소개합니다. 구체적인 구현방법은 다음글
기록
(A페이지에서 B페이지로 점프하여 B페이지의 값을 얻어서 A페이지에 할당하여 표시)
먼저 A밤을 살펴보겠습니다 ;)
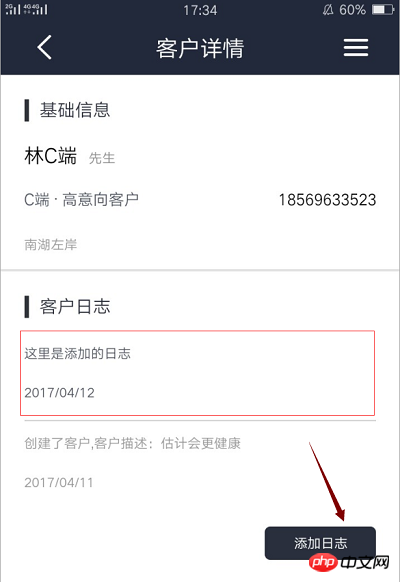
A페이지입니다

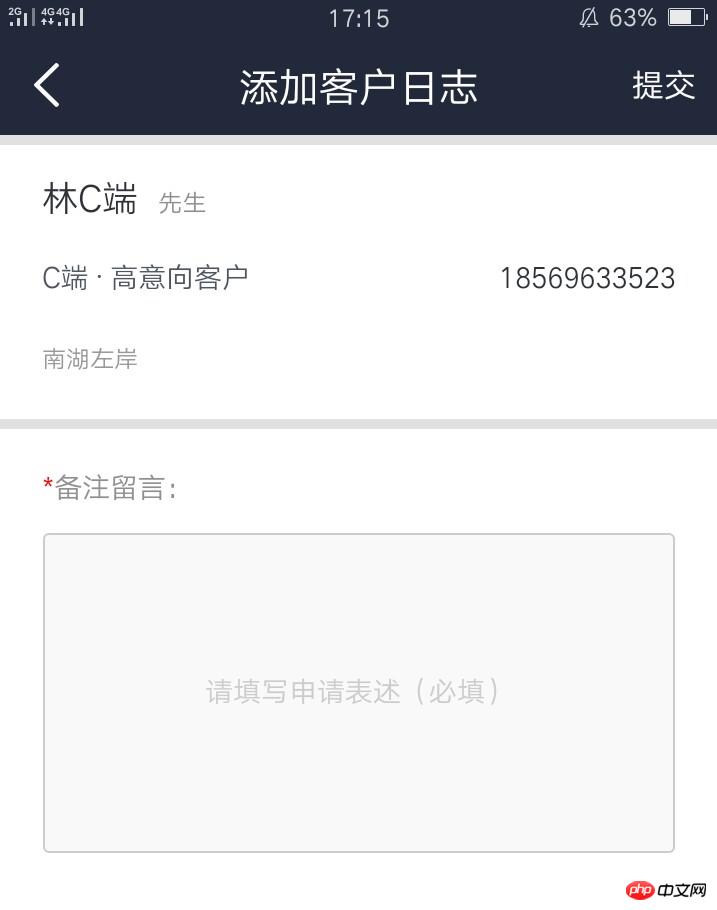
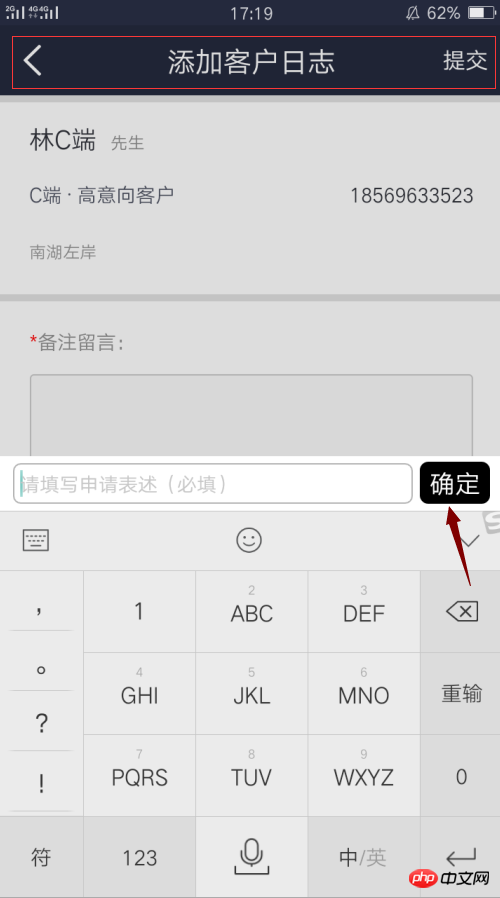
B페이지입니다

클릭하면 A페이지에 추가된 로그가 B페이지로 이동하고, B페이지에 추가된 로그 내용이 A페이지의 빨간색 상자 위치로 이동됩니다.
첫 번째 인용 js, 다음 중 하나가 있습니다. openpage.js 플러그인을 인용하는 내 자신의
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
공개 js에서 헤더 구성
(자세한 앱 헤더 구성 안내 - ---------앱 구성 페이지 헤더)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>데이터를 가져온 후 제출을 클릭하면 B페이지 한 페이지가 닫히고 이전 페이지로 돌아갑니다. 페이지 A. 마지막으로 데이터가 검색되어 A페이지의 빨간색 상자에 표시되었습니다.
[관련 권장 사항]
rgba와 IE8 비호환성 처리 방법에 대한 자세한 설명( )
3. 연락처 검색 기능 완성을 위한 폰갭 코드 상세 설명
5. phonegap은 deviceready 이벤트가 트리거된 후 다른 이벤트를 수신합니다.
위 내용은 페이지 점프를 구현하고 값을 전달할 수 있는 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!