
TODO: WeUI와 미니 프로그램 통합
WeUI는 WeChat 웹 서비스에 맞게 맞춤 제작되었습니다. WeUI는 WeChat의 기본 시각적 경험과 일치하는 기본 스타일 라이브러리로, WeChat 웹 개발을 위해 WeChat 공식 디자인 팀에서 설계하여 사용자의 사용 인식을 더욱 통일시킬 수 있습니다. 버튼, 셀, 대화 상자, 진행 상황, 토스트, 기사, 액션 시트, 아이콘 등 다양한 요소가 포함되어 있습니다.
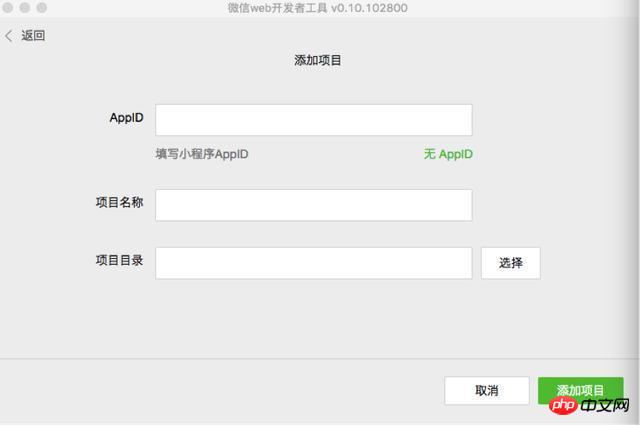
1. WeChat 개발자 도구를 사용하여 새 프로젝트 MWL을 추가합니다

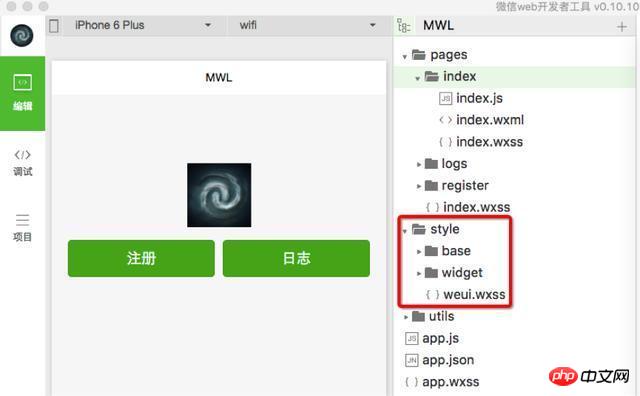
2. 스타일 파일을 MWL 루트 디렉터리에, 페이지 폴더와 동일한 수준
3.WXSS(WeiXin Style Sheets)는 WXML 구성 요소 스타일을 설명하는 데 사용되는 스타일 언어 집합입니다.

WXSS는 WXML 구성 요소 표시 방법을 결정하는 데 사용됩니다.
대부분의 프런트엔드 개발자에게 적응하기 위해 저희 WXSS는 CSS의 기능을 대부분 갖추고 있습니다. 동시에 WeChat 애플릿 개발에 더욱 적합하도록 CSS를 확장하고 수정했습니다.
CSS와 비교하여 확장된 기능은 다음과 같습니다.
차원 단위
스타일 가져오기
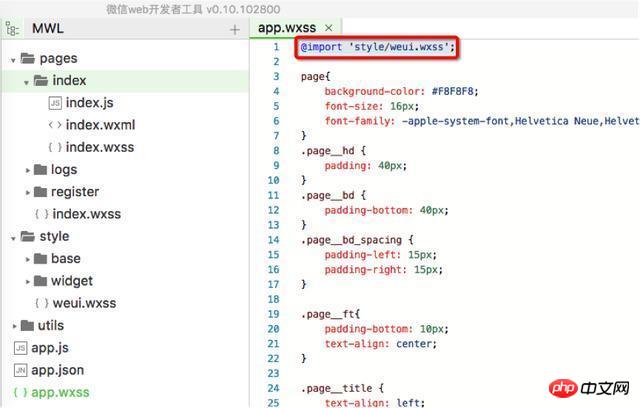
4. app.wxss에서 스타일을 가져옵니다. @import 문을 사용하여 외부 스타일 시트를 가져올 수 있습니다. @import 뒤에는 가져와야 하는 외부 스타일 시트의 상대 경로가 오고 ";"은 문의 끝을 나타냅니다.

app.wxss에 정의된 스타일은 전역 스타일이며 모든 페이지에 적용됩니다. 페이지의 wxss 파일에 정의된 스타일은 해당 페이지에만 적용되고 app.wxss의 동일한 선택기를 재정의하는 로컬 스타일입니다.
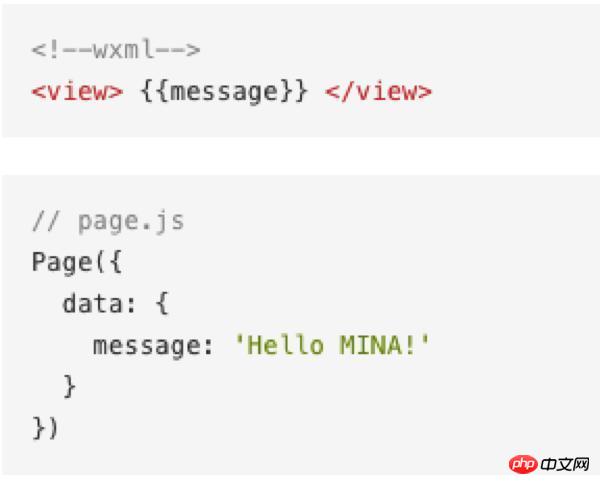
5. WXML(WeiXin Markup Language)은 프레임워크에 의해 설계된 태그 언어 세트이며, 기본 구성 요소 및 이벤트 시스템과 결합되어 페이지의 구조를 구축할 수 있습니다.
a) 데이터 바인딩

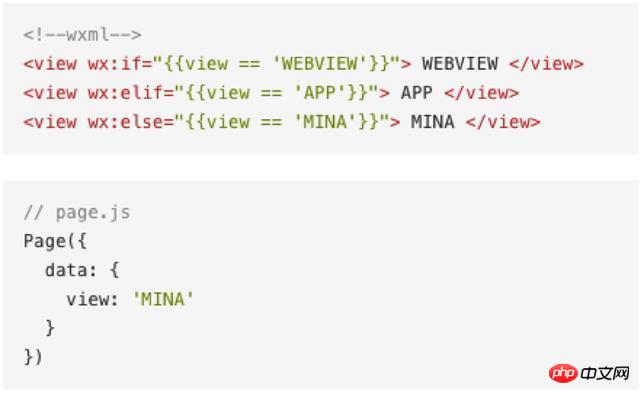
b) 조건부 렌더링

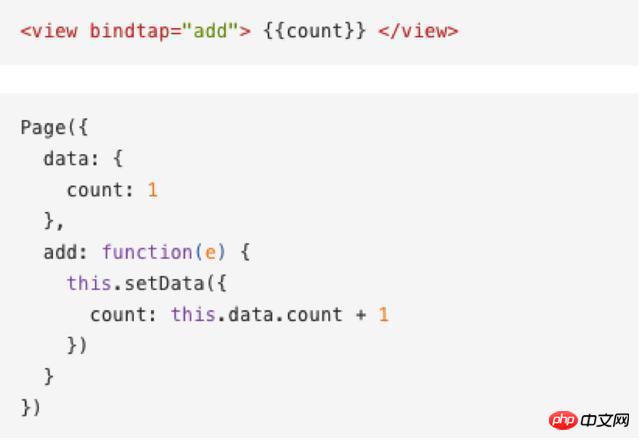
c) 이벤트, 핵심 매개변수는 빈탭

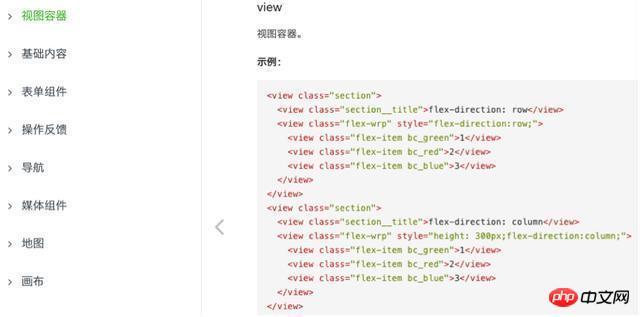
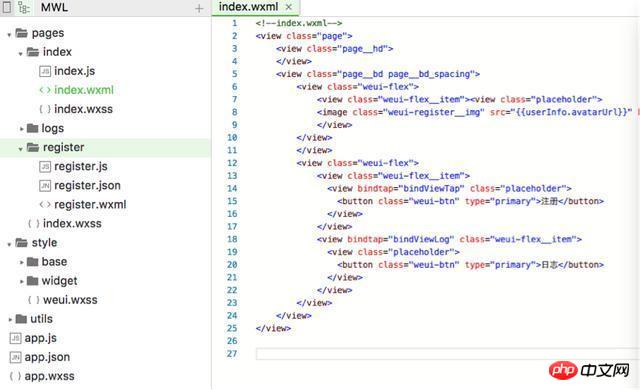
6. 구성요소는 모두 컨테이너 뷰에 포함되어 있으며, 구성요소는 WeUI와 결합되어 통합된 형태로 구축됩니다. 그리고 아름다운 인터페이스.

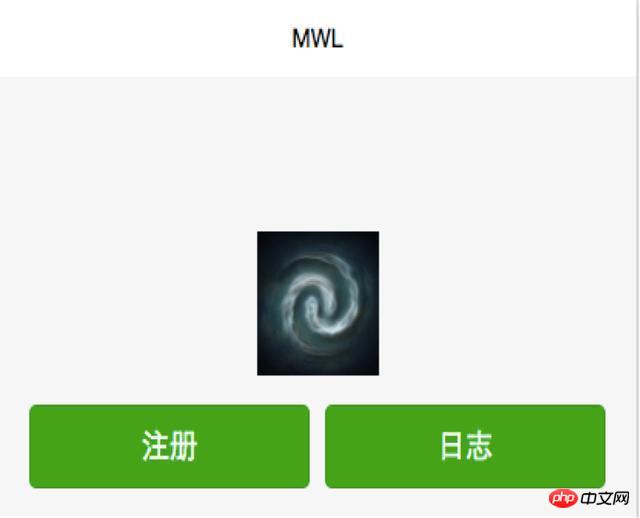
7. 예시 1, Navigation은 모두 *.json navigationBarTitleText에서는 app.json에 설정된 매개변수를 전역적으로 사용할 수 있고, 페이지에 정의된 json을 로컬에서 사용할 수 있습니다. 비유하자면 *.js도 전역과 로컬로 구분됩니다.

코드:

코드에 WeUI 스타일이 사용된 것을 볼 수 있습니다. 이 시점에서 간단한 WeUI가 성공적으로 통합되었습니다.
[관련 추천]
2.위챗 미니 프로그램 게임 데모 선택 다양한 색상 블록
3.위 내용은 미니 프로그램을 위한 기본 스타일 라이브러리--WeUI의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!