HTML 지식 포인트 요약
다음 편집기는 프런트엔드 HTML 지식 포인트에 대한 요약을 제공합니다(권장). 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 에디터와 함께 구경해보세요
1. html 개요
htyper 텍스트 마크업 언어는 하이퍼텍스트 마크업 언어입니다
하이퍼텍스트: 페이지에 그림, 링크는 물론 음악이나 프로그램과 같은 텍스트가 아닌 요소까지 포함될 수 있음을 의미합니다.
마크업 언어: 태그(tags)로 구성된 언어
웹 페이지 == HTML 문서, 브라우저에서 구문 분석되어 표시에 사용됨
정적 웹 페이지: 정적 xxx.html과 같은 리소스
동적 웹 페이지: HTML 코드는 사용자 요청에 따라 특정 개발 언어에 의해 동적으로 생성됩니다
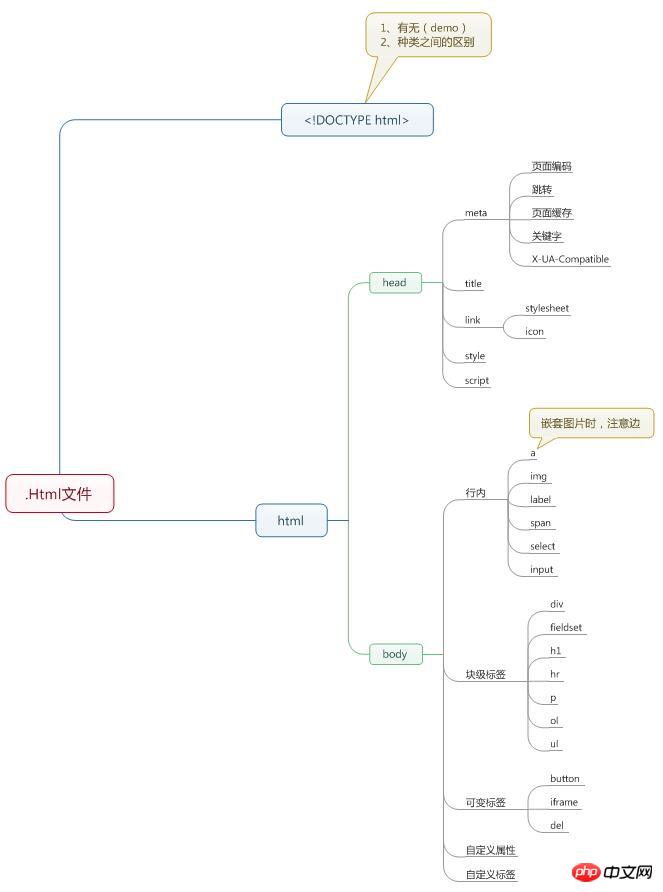
다음은 리소스의 트리 구조 다이어그램입니다. html 파일

태그의 개념:
• 꺾쇠괄호로 묶인 한 쌍의 단어로 구성됩니다. 예: *모든 태그는 숫자로 시작할 수 없습니다.
• 태그는 대소문자를 구분하지 않습니다.
• 태그는 시작 태그 와 종료 태그 두 부분으로 나누어집니다. 두 태그 사이의 부분을 태그 본문이라고 합니다.
• 일부 태그 기능은 상대적입니다. 간단합니다. 이러한 종류의 태그를 self Closure 및 label이라고 합니다. 예:
• 일반적으로 키-값 쌍의 형태로 나타납니다. 예를 들어 name="alex"
•속성은 여는 태그나 닫는 태그에만 나타날 수 있습니다.
• 속성 이름은 모두 소문자입니다. *속성 값은 큰따옴표나 작은따옴표로 묶어야 합니다. 예를 들어 name="alex"
•속성 값이 속성 이름과 완전히 동일하면 그냥 씁니다. 예를 들어 readonly
2. 메인 헤드 태그 소개• 메타 태그: 메타 태그에는 http-equiv 속성과 이름 속성이라는 두 가지 속성이 있습니다. 속성마다 매개변수 값이 다릅니다. 매개변수 값은 서로 다른 웹페이지 기능을 구현합니다.
1 name 속성은 주로 웹페이지를 설명하는 데 사용되며, 해당 속성 값은 content 입니다. 콘텐츠의 콘텐츠는 주로 검색 엔진 로봇이 정보를 찾고 분류하는 데 사용됩니다.
2 http-equiv는 이름에서 알 수 있듯이 http의 파일 헤더 기능과 동일합니다. 유용한 정보를 반환할 수 있습니다. 웹 페이지 콘텐츠를 정확하고 정확하게 표시하는 데 도움이 되는 정보입니다. 콘텐츠의 콘텐츠는 실제로 각 매개변수의 변수 값입니다.
//(끝 부분에 따옴표가 있습니다. 초 및 URL 뒤)
•
•
3. 본문 태그
기본 태그:: 단락을 나타내는 데 사용됩니다. 라벨. 상단과 하단 내용 사이에도 공백이 있습니다.
: 굵은 라벨입니다. ;strike>: 텍스트에 중앙선을 추가합니다.
: 텍스트가 기울임꼴로 표시됩니다.
및 : 위 첨자 및 아래 첨자
: 줄 바꿈.
: 가로줄
블록 수준 태그 및 인라인 태그
블록 수준 태그:


