
이 글에서는 ASP.NET MVC 엔진을 사용하여 플러그인 시스템을 개발하는 방법에 대한 관련 정보를 주로 자세히 소개합니다. . 관심 있는 친구들은
을 참고하세요. 1. 소개
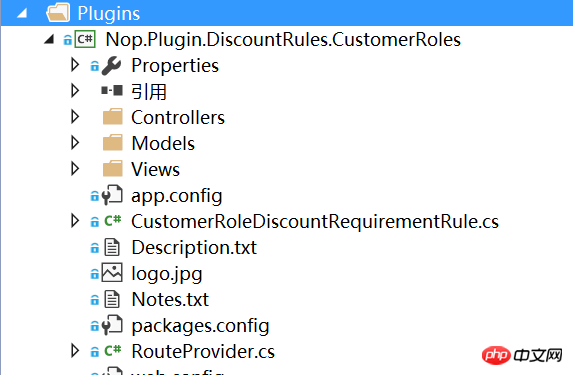
내 생각에 플러그인 시스템은 Nop과 같아야 합니다. (더 멋진 것들은 Orchard, OSGI.NET ) , 각 플러그인 모듈은 특정 비즈니스 인터페이스를 구현한 후 리플렉션이나 IOC 기술을 사용하여 호출하는 단순한 dll 묶음이 아니라 완전한 mvc 소규모 애플리케이션입니다. 설치 및 플러그인 비활성화를 백그라운드에서 제어할 수 있습니다. 디렉토리 구조는 다음과 같습니다.

Plugins 폴더에서 각 플러그인에는
Plugins/Sms.AliYun/
하위 폴더가 있습니다. Plugins/Sms.ManDao/
저는 강박장애가 있는 게으른 사람이고 생성된 dll 파일을 bin 디렉터리에 복사하고 싶지 않습니다.
2. 해결해야 할 문제
1. asp.net 엔진은 기본적으로 "bin" 폴더의 dll만 로드하며, 플러그인은 우리가 원하는 파일은 Plugins 디렉토리 아래의 다양한 하위 디렉토리에 흩어져 있습니다.
2. 보기에서 모델을 사용하는 경우 어떻게 해야 하나요? 기본적으로 RazorViewEngine은 BuildManager를 사용하여 뷰를 동적 어셈블리로 컴파일한 다음 Activator.CreateInstance를 사용하여 새로 컴파일된 객체를 인스턴스화합니다. 플러그인 dll을 사용하는 경우 현재 Ap pDomain은 모델을 참조하는 이 뷰를 구문 분석하는 방법을 모릅니다. 왜냐하면 해당 뷰가 "bin" 또는 GAC에 존재하지 않기 때문입니다. 더 나쁜 것은 왜 작동하지 않는지, 문제가 무엇인지 알려주는 오류 메시지도 받지 못한다는 것입니다. 대신 View 디렉터리에서 파일을 찾을 수 없다는 메시지가 표시됩니다.
3. 해당 사이트에서 플러그인이 실행 중입니다. 플러그인의 dll을 직접 덮어쓰면 현재 dll이 사용 중이므로 덮어쓸 수 없다는 메시지가 표시됩니다.
4. 사이트의 View 디렉터리에 없는 경우 View 파일을 로드하는 방법.
Three.Net 4.0이 이를 가능하게 합니다
Net4.0에는 애플리케이션이 초기화되기 전에 코드를 실행하는 기능(PreApplicationStartMethodAttribute)이라는 새로운 기능이 있습니다. 이 기능을 사용하면 애플리케이션이 Application_Star 전에 일부 작업을 수행할 수 있습니다. 예를 들어 애플리케이션이 시작되기 전에 mvc 플러그인 시스템의 dll이 어디에 있는지 알 수 있고 사전 로드 처리 등을 수행할 수 있습니다. .net의 몇 가지 새로운 기능에 대해 Waiguo Keren이 작성한 블로그에서 소개하고 있습니다. 여기를 클릭하세요. , PreApplicationStartMethodAttribute와 관련하여 일부 블로거가 이미 이에 대해 작성했습니다. 여기를 클릭하십시오. Abp의 시작 모듈도 PreApplicationStartMethodAttribute의 기능 원칙을 사용하여 구현되어야 합니다.
4. 해결 방법
1. 런타임 중에 bin 디렉터리에 있는 파일을 로드하는 것 외에도 기본 사이트 web.config 디렉터리를 수정합니다. from other Directory loading
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="Plugins/temp/" /> </assemblyBinding> </runtime>
2. 간단한 플러그인 관리 클래스를 개발합니다. 이 클래스의 기능은 Plugins의 각 하위 디렉토리에 있는 dll을 1단계에서 지정한 폴더에 복사하는 것입니다. 데모를 최대한 간단하게 만들기 위해 중복 dll이 감지되지 않습니다. 예를 들어 ef 어셈블리는 플러그인에서 참조되고 기본 사이트에서도 이를 참조합니다. 사이트에 이미 ef dll이 있습니다. bin 디렉토리이므로 플러그인에 ef 어셈블리를 추가할 필요가 없습니다. dll은 위에 설정된 동적 어셈블리 디렉토리에 복사됩니다.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Compilation;
using System.Web.Hosting;
[assembly: PreApplicationStartMethod(typeof(Plugins.Core.PreApplicationInit), "Initialize")]
namespace Plugins.Core
{
public class PreApplicationInit
{
static PreApplicationInit()
{
PluginFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins"));
ShadowCopyFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins/temp"));
}
/// <summary>
/// 插件所在目录信息
/// </summary>
private static readonly DirectoryInfo PluginFolder;
/// <summary>
/// 程序应行时指定的dll目录
/// </summary>
private static readonly DirectoryInfo ShadowCopyFolder;
public static void Initialize()
{
Directory.CreateDirectory(ShadowCopyFolder.FullName);
//清空插件dll运行目录中的文件
foreach (var f in ShadowCopyFolder.GetFiles("*.dll", SearchOption.AllDirectories))
{
f.Delete();
}
foreach (var plug in PluginFolder.GetFiles("*.dll", SearchOption.AllDirectories).Where(i=>i.Directory.Parent.Name== "plugins"))
{
File.Copy(plug.FullName, Path.Combine(ShadowCopyFolder.FullName, plug.Name), true);
}
foreach (var a in
ShadowCopyFolder
.GetFiles("*.dll", SearchOption.AllDirectories)
.Select(x => AssemblyName.GetAssemblyName(x.FullName))
.Select(x => Assembly.Load(x.FullName)))
{
BuildManager.AddReferencedAssembly(a);
}
}
}
}3. View 엔진이 뷰를 찾도록 하는 방법은 무엇입니까? 대답은 RazorViewEngine을 다시 작성하는 것입니다. 저는 구성보다 규칙적인 접근 방식을 채택했습니다(플러그인 프로젝트 네임스페이스 가 Plugins.Apps.Sms이고 플러그인의 경우 기본 컨트롤러 네임스페이스라고 가정). .Apps.Sms.Controllers, 플러그인이 생성된 후의 폴더는 /Plugins/Plugins.Apps.Sms/여야 합니다. 현재 컨트롤러를 분석하면 현재 플러그인의 View 디렉터리 위치를 알 수 있습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using System.Web.Mvc;
using System.Web.WebPages.Razor;
namespace Plugins.Web
{
public class CustomerViewEngine : RazorViewEngine
{
/// <summary>
/// 定义视图页所在地址。
/// </summary>
private string[] _viewLocationFormats = new[]
{
"~/Views/Parts/{0}.cshtml",
"~/Plugins/{pluginFolder}/Views/{1}/{0}.cshtml",
"~/Plugins/{pluginFolder}/Views/Shared/{0}.cshtml",
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml",
};
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
string ns = controllerContext.Controller.GetType().Namespace;
string controller = controllerContext.Controller.GetType().Name.Replace("Controller", "");
//说明是插件中的控制器,View目录需要单独处理
if (ns.ToLower().Contains("plugins"))
{
var pluginsFolder = ns.ToLower().Replace(".controllers", "");
ViewLocationFormats = ReplacePlaceholder(pluginsFolder);
}
return base.FindView(controllerContext, viewName, masterName, useCache);
}
/// <summary>
/// 替换pluginFolder占位符
/// </summary>
/// <param name="folderName"></param>
private string[] ReplacePlaceholder(string folderName)
{
string[] tempArray = new string[_viewLocationFormats.Length];
if (_viewLocationFormats != null)
{
for (int i = 0; i < _viewLocationFormats.Length; i++)
{
tempArray[i] = _viewLocationFormats[i].Replace("{pluginFolder}", folderName);
}
}
return tempArray;
}
}
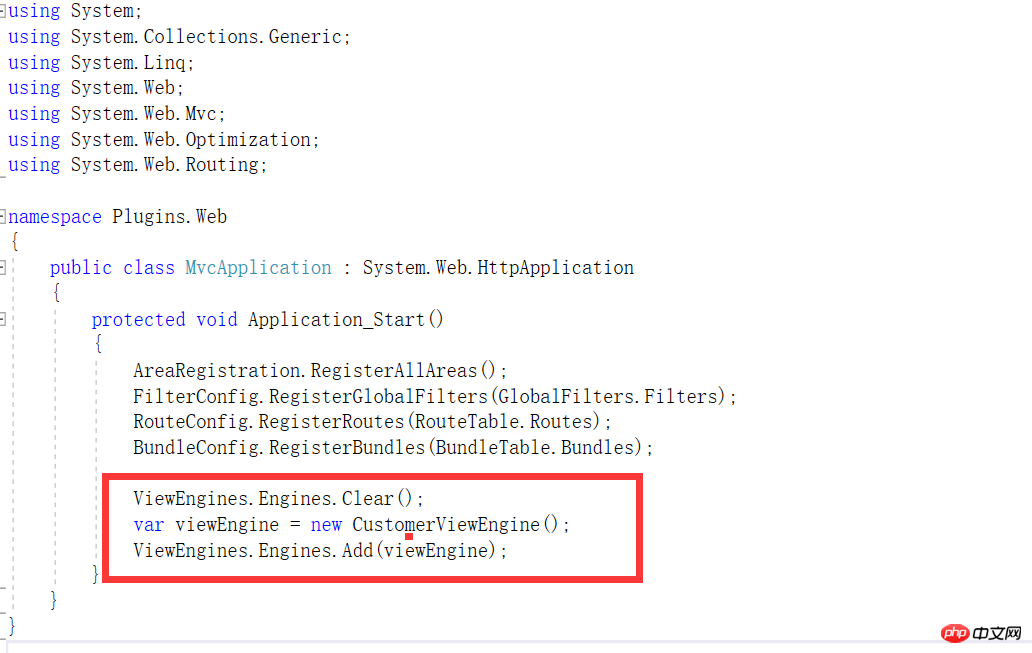
}그런 다음 기본 사이트의 Global.asax에서 Razor 엔진을 다시 작성한

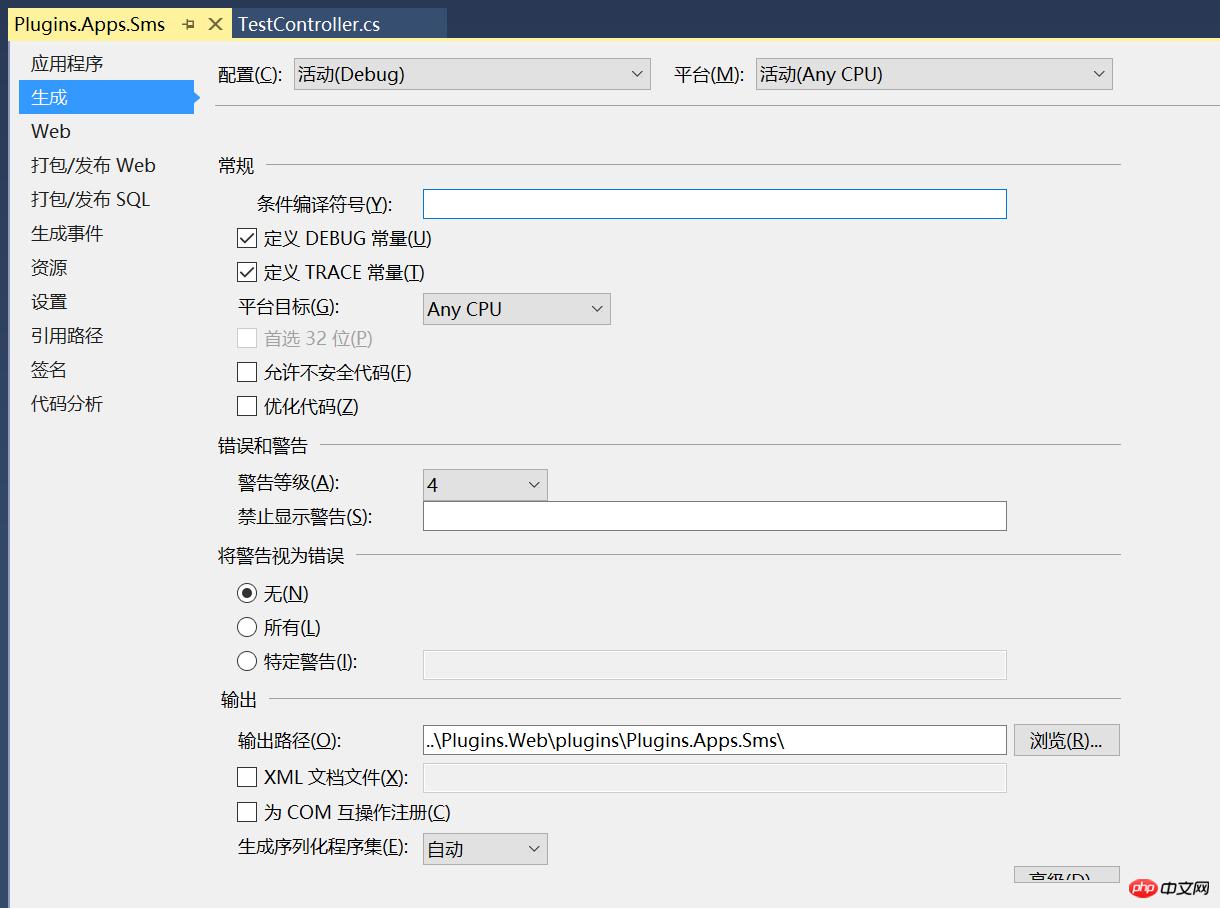
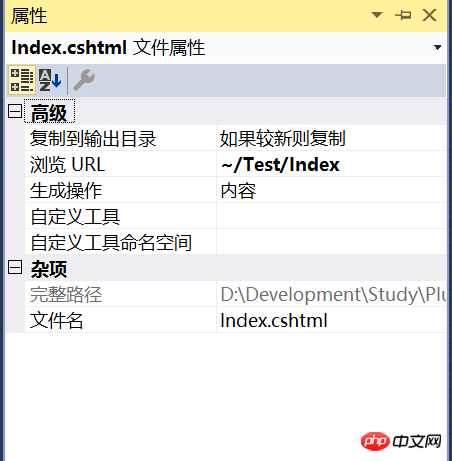
4. 플러그인 디렉터리 만들기를 시작합니다. 이는 우리가 일반적으로 구축하는 MVC 프로젝트와 크게 다르지 않습니다. 게시할 때 몇 가지 설정만 하면 됩니다.
3조의 합의에 따라 생성 경로를 작성해야 합니다. 그렇지 않으면 보기 파일이

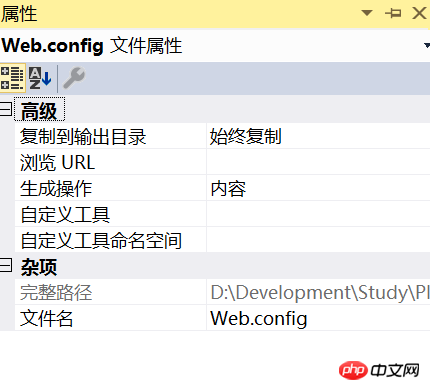
.web.config 및 The .cshtml 파일을 빌드 디렉터리에 복사해야 합니다(파일을 마우스 오른쪽 버튼으로 클릭)


3. 참조된 프로젝트 속성 이 기본 프로그램 아래에 이미 있는 경우 "출력 디렉터리에 복사"를 없음으로 설정하세요. 그렇지 않으면 동적 bin 디렉터리에 복사할 때 오류가 발생합니다. 2단계에서 클래스를 수정할 수 있습니다. 및 파일 비교 추가 bin 디렉토리에 없는 기능은 동적 bin 디렉토리에 복사됩니다.

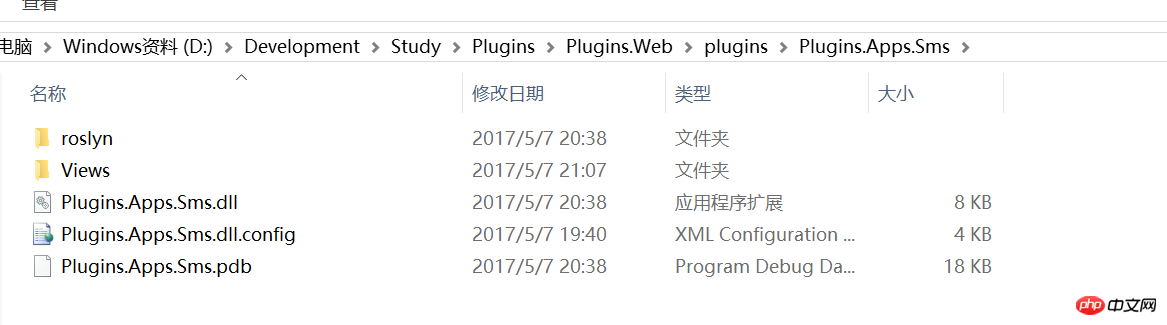
4. 생성된 디렉터리 구조는 다음과 같습니다.

5. 플러그인 컨트롤러는 정상적으로 작동하고, 뷰에서 모델을 참조하면 문제가 없습니다

이때 핵심 부분은 플러그인 시스템이 완료되면 계속할 수 있습니다. 플러그인 검색, 설치 및 제거 기능을 추가하는 확장은 핵심 기능에 비해 모두 어린이용입니다. 앞으로 Abp프레임워크 기반의 플러그인 시스템에 대한 글을 올릴 예정이니 관심 있으신 분들은 작은 벤치도 준비하시고 멜론씨앗과 땅콩도 구매해보세요 :)
위 내용은 ASP.NET에서 MVC 엔진을 이용한 플러그인 시스템 개발의 상세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!