본 글에서는 손떨림 방지 및 정지 커플릿 문제를 해결하기 위한 JavaScriptMotionFramework의 두 번째 부분을 중심으로 자세히 소개하고 있습니다. . 친구들은
이 글의 예시는 자바스크립트 모션 프레임워크 적용입니다(1)
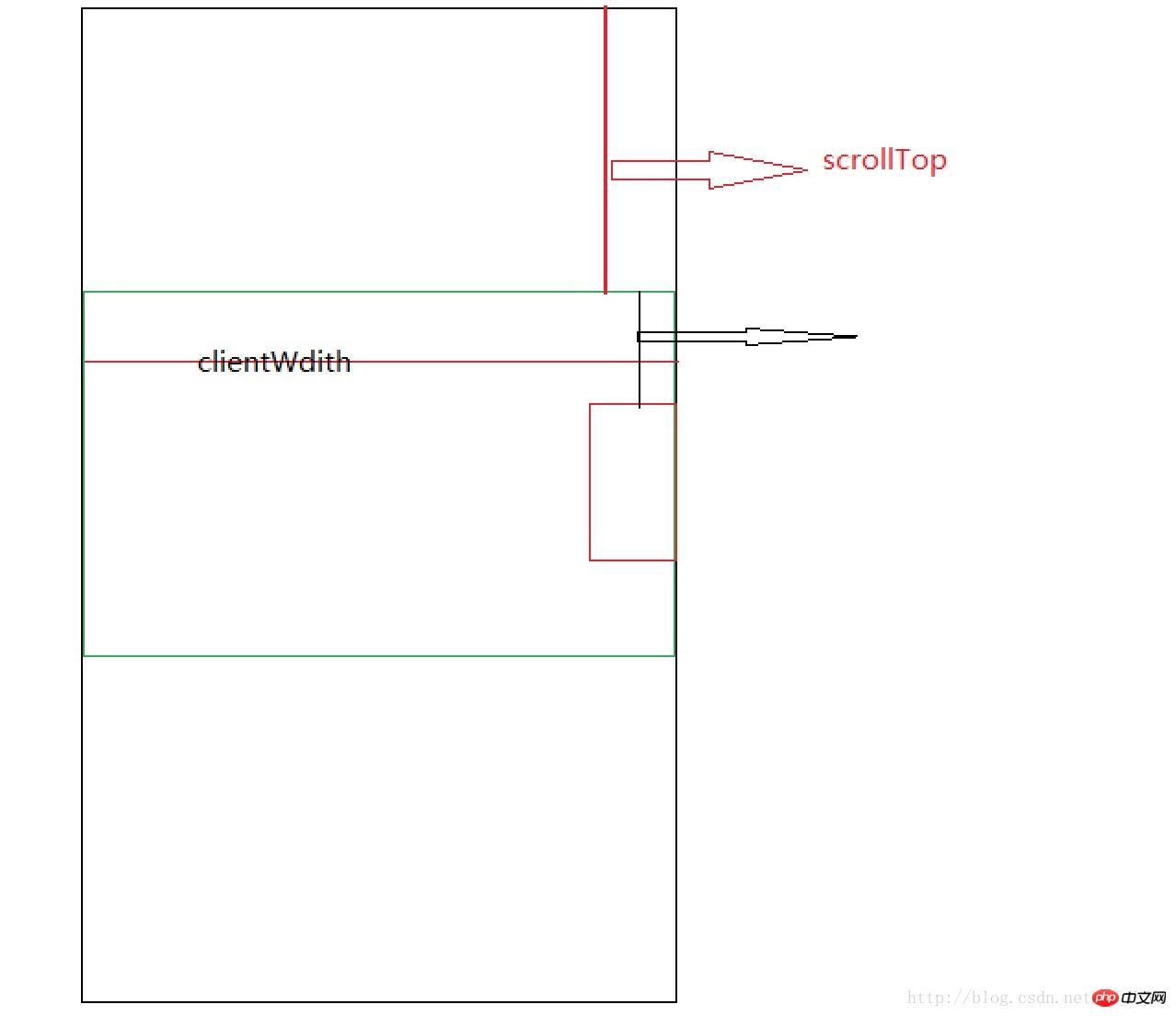
scrollTop: 때때로 웹 페이지가 매우 길어서 높이가 모니터 높이보다 커서 스크롤이 발생합니다. 그런 다음 높이 방향에서 "롤어나는" 부분은 scrollTop
var scrollTop = document.documentElement.scrollTop | document.body.scrollTop;
offsetTop: 이 속성 요소의 상단 외부 가장자리에 가장 가까운 거리를 얻을 수 있습니다. 상위 요소의 내부 벽으로부터의 거리를 배치합니다. 상위 요소에서 위치 지정이 사용되지 않는 경우 상단 외부 가장자리와 문서의 내부 벽 사이의 거리는 다음과 같습니다. 획득. 소위 포지셔닝이란 position 속성 값이 상대적이거나 절대적이거나 고정되어 있다는 것입니다.

사진에서 검은색 상자는 웹 문서이며, 높이: document.documentElement.scroll높이;
녹색 상자는 현재 클라이언트 영역(툴바, 상태 열 등 제외)에서 보이는 부분이고, 빨간색 상자는 클라이언트 영역 중앙에 고정할 쌍입니다. 클라이언트 영역. 웹 페이지의 높이가 매우 높으면 사용자가 계속 스크롤하고 커플릿이 버퍼링 동작 형태로 클라이언트 영역의 오른쪽 중앙에 유지되어야 합니다(위치: 고정; 가능함). 웹 페이지를 스크롤할 때 p가 움직이지 않는 상태로 유지되므로 매우 안정적으로 수행할 수 있습니다.
그러나 우리는 이동성이 최종적으로 목표 위치에 안착되기를 원합니다.
1: 위치를 직접 계산하고 하드 할당할 수 있습니다.
2: 버퍼 이동; 대상 위치에 대한 효과는 더 부드러워집니다.
일반적으로 첫 번째 방법은 시각적 효과가 매우 좋지 않고 딱딱하기 때문에 사용하지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
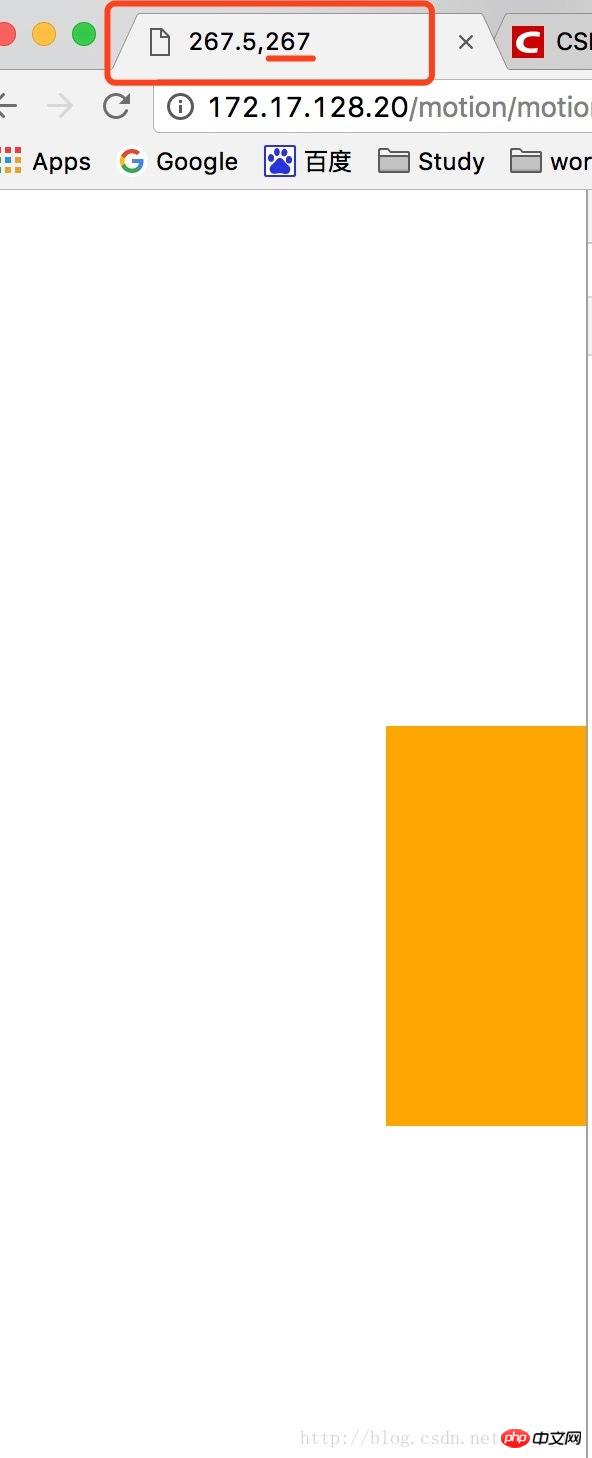
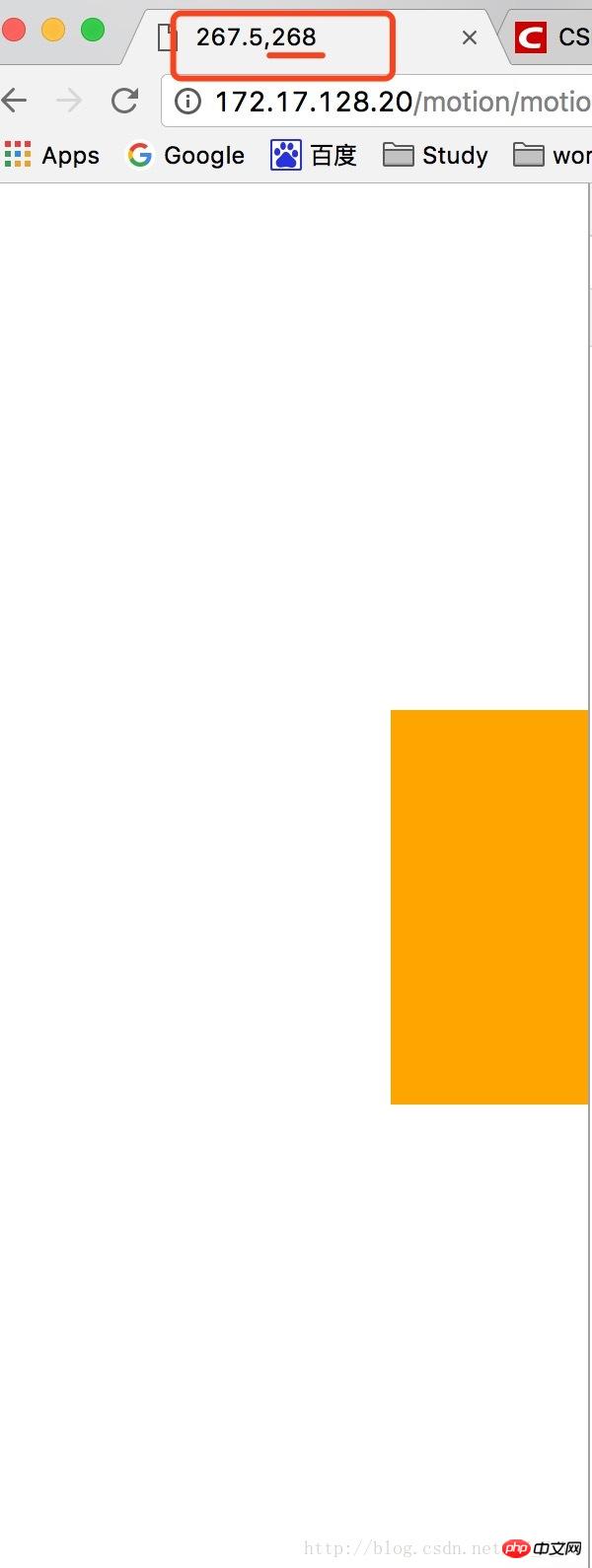
</html>다음 두 사진처럼 커플릿이 계속 위아래로 흔들리는 현상, 즉 offsetTop이 계속 앞뒤로 바뀌는 문제가 있습니다.


위 두 그림을 보고 제목을 보시면 계산된 목표 값이 10진수인 267.5px인데, 이것이 style.top 값입니다. 커플릿은 끝에 머물러야 합니다. 267이지만 목표 값인 267.5에 도달하지 못했습니다. 이전 기사에서는 속도를 반올림할 수만 있었고 컴퓨터는 소수점 px를 이동하지 않았으므로 267.5에 도달하지 못했습니다. 한 단계 앞으로, 통과했습니다. 한발 물러서, 끔찍해! 앞뒤로 흔들어주세요!
해결 방법은 매우 간단합니다. 목표 값은 소수가 될 수 없습니다.
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
var target =parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop);
위 내용은 JavaScript 모션 프레임워크에서 손떨림 방지 문제와 정지된 커플릿을 해결하는 방법(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!