CSS3를 사용하여 모든 이미지에 저폴리 애니메이션 효과를 구현하는 방법
이 글은 주로 그림lowpoly애니메이션 효과 예제의 CSS3 구현을 소개합니다. 이것은 lowpoly(lowpoly)와 결합된 CSS3의 애니메이션 속성 입니다. 폴리곤 스타일) 효과는 주로 CSS3 transm속성
의 회전 회전, 이동 이동, 스케일 스케일링을 사용하여 구현한 로우폴리곤(로우 폴리곤)의 조합입니다. CSS3 스타일의 속성) 효과는 주로 CSS3 변형 속성의 회전 회전, 이동 이동 및 크기 조정을 사용합니다. 유일하게 흥미로운 점은 n번째 유형 선택기의 사용입니다. 디자이너는 여기에서 단념할 필요가 없습니다. CSS 부분은 재사용할 수 있으며 매개변수는 자신의 요구 사항에 따라 마음대로 변경할 수 있습니다(재사용할 수 없는 모든 SVG 애니메이션 코드는 단지 훌리건일 뿐입니다). 그가 익숙한 AI 도구를 사용하면 다음을 완벽하게 수행할 수 있는 효과가 사라집니다. 
단계별 분해:
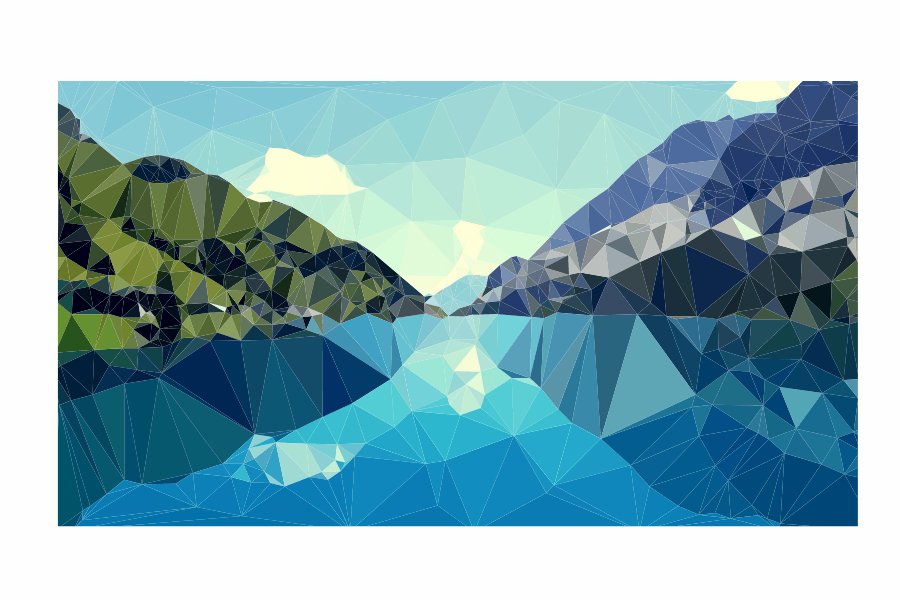
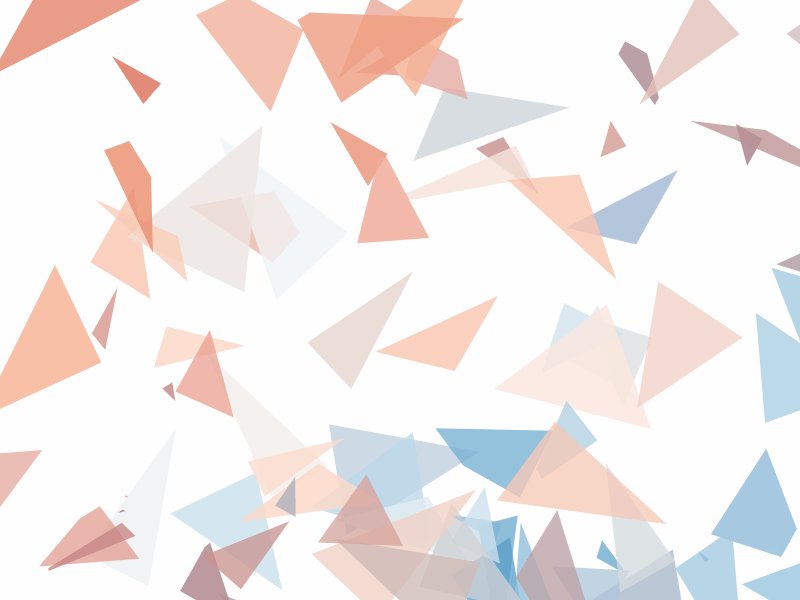
1. 스타일 사진
제 원본 사진은 다음과 같습니다. 



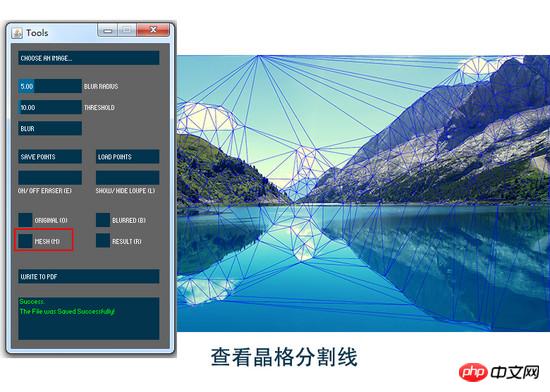
2. 이미지 처리
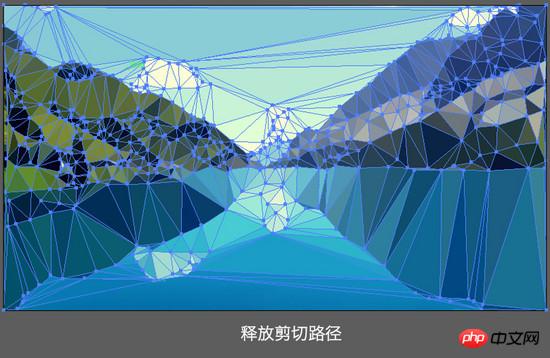
AI에서 꼭 필요한 중요한 단계인 "클리핑 마스크 해제"가 있습니다. SVG 코드 <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip<p>Path> 및 다각형의 클립 경로 속성. <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path> 
.
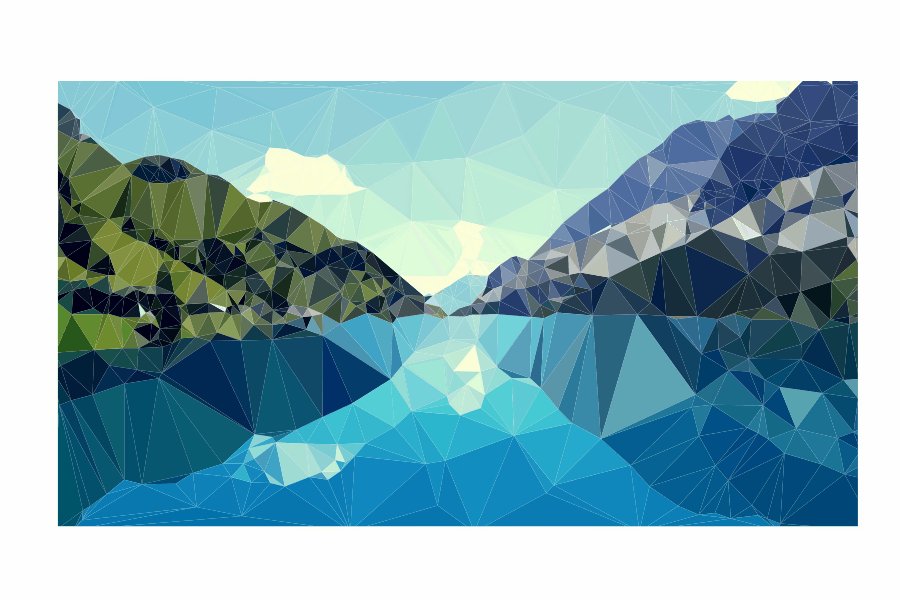
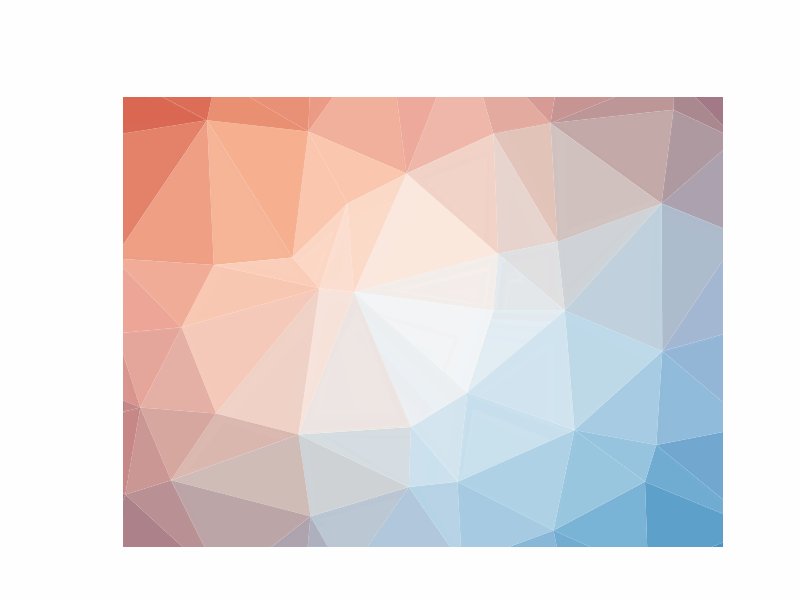
3. 온라인에서 생성된 로우 폴리곤 배경 이미지 처리
배경 이미지만 필요한 경우 크기, 색상, 격자 크기를 사용자 정의할 수 있으며 생성을 지원합니다. SVG 형식. 예:
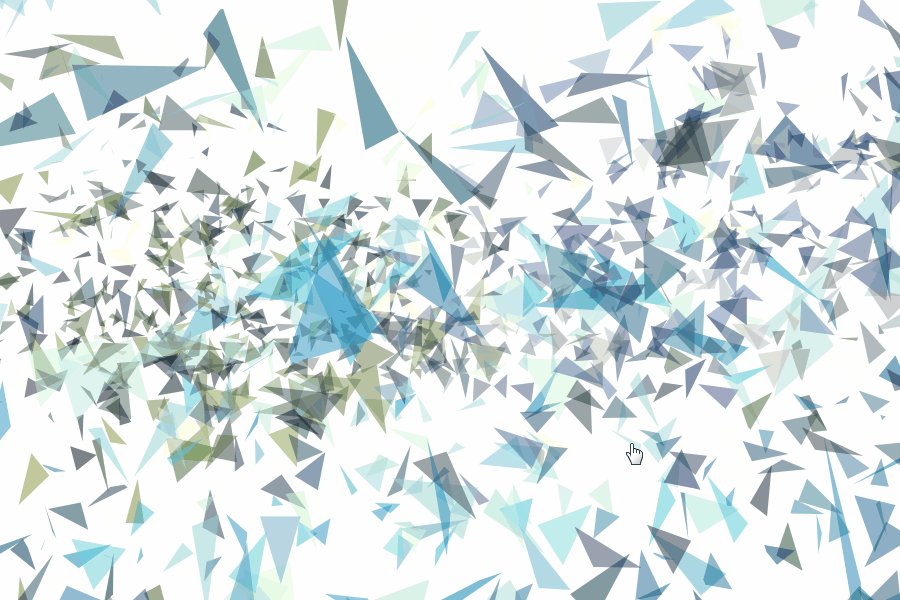
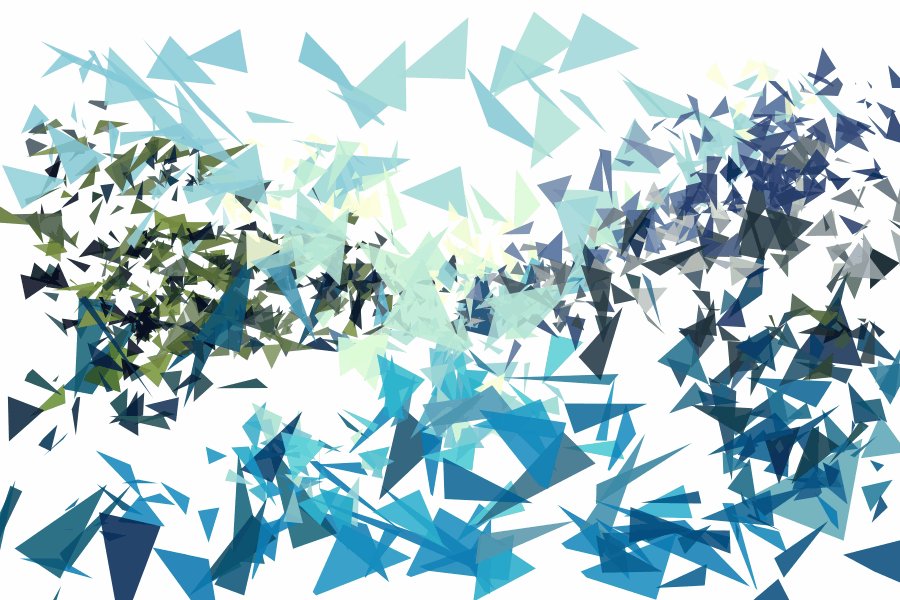
이
온라인 도구를 사용하여 생성된 이미지가 처리되지 않으면 
먼저 애니메이션 구현의 예비 아이디어에 대해 이야기하겠습니다. 생성된 다각형 조각의 회전, 변위 및 크기가 변경되기를 원합니다. 이 효과도 CSS로 쉽게 얻을 수 있지만 필요한 것은 분산, 변위 방향, 거리 및 크기가 다릅니다. , 그러나 나는 임의의 함수를 작성할 수 없는 JavaScript
쓰레기입니다. 다행히 CSS3는 강력한 n번째 유형(an+b) 선택기를 제공합니다. 다양한 폴리곤 조각에 다양한 애니메이션 속성 값을 부여할 수 있습니다.n번째 유형(an+b)에 대해 간략하게 소개하면 n은 0부터 시작하여 순차적으로 1을 추가하므로 a+b, 2a+b, 3a+b... 요소를 얻게 됩니다.
예를 들어,
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}이 순서는 다음과 같습니다. 6n+1(즉, 폴리곤 1,7,13,19...)의 애니메이션 효과입니다. 마찬가지로 다음 그룹은 폴리곤:n번째 유형(6n+2), 즉 2번째, 8번째입니다. , 14번째, 20번째... 폴리곤, 폴리곤:n번째 유형(6n+6)까지 하나씩 뒤로 밀어주세요
이제 모든 코드와 댓글
<을 첨부하세요. 🎜> 다음과 결합 전체 코드에 대해 이야기해 보겠습니다.<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html> 
이벤트가 필요한 경우 도움을 요청할 수 있습니다. 프론트 엔드 공성 사자.
svg의 오버플로 속성을 visible로 정의해야 애니메이션 효과 후 svg 크기를 벗어나는 부분이 보이도록 할 수 있습니다. 다각형 애니메이션 속성 설정과 관련하여 이 전환: 모든 1초 이즈는 모든 애니메이션 시간이 1초이고 이즈 효과는 1초임을 의미합니다. 변환 원점: 50% 50%는 변환 원점을 각 요소의 중심으로 정의합니다. 6가지 애니메이션 효과 세트에 대해 변위 이동, 배율 조정, 선택 회전 및 투명도 불투명도 변경을 설정했습니다. 여기서 X축과 Y축의 변위는 값이 클수록 확산도가 높아지는 범위를 직접 정의하는 것이 좋습니다. 800%~800%. 또한, 회전 각도인rotate()는 물리 법칙을 따르기 위해 오프셋 경로가 멀수록 회전 각도가 커지며, 반대의 경우도 마찬가지입니다. 더 다양한 효과를 설정하고 싶다면 n번째 유형(an+b)에서 n의 계수 a만 변경하면 됩니다. 수정하고 시도하기가 너무 게으른 경우, UI 디자이너는 이 템플릿을 적용할 때 만든(또는 자동 생성된) 
지식 포인트 요약
1. 로우 폴리곤 로우폴리 스타일 사진 제작에 대해(강조) 스스로 임의의 그래픽을 만드세요) 2. CSS3 선택기 n번째 유형(an+b) 사용위 내용은 CSS3를 사용하여 모든 이미지에 저폴리 애니메이션 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




