img 태그 상단과 하단 사이의 간격을 해결하는 방법
이 글에서는 img 태그의 상단과 하단 사이의 간격을 해결하는 방법을 주로 소개합니다. 최근 직장에서 이 문제를 접했기 때문에 기록해 보기로 했습니다. 귀하의 편의를 위해 또는 도움이 필요한 친구를 위해 아래 내용을 살펴보겠습니다.
일반적인 개발 과정에서는 여러 이미지를 사용해야 하는 경우가 많습니다. 일반적으로 이미지를 호스팅하기 위해 목록을 사용합니다.
그런데 이번에 문제를 발견했는데 왜 사진 밑에 줄이 더 있는 걸까요?

무슨 일이에요?
IMG의 여백과 패딩을 모두 지운거 아닌가요?
실제로 이는 인라인 요소로 인해 발생합니다.
블록 수준 요소가 아닌 눈에 보이는 모든 요소는 인라인 요소이며 성능 특성은 "행 레이아웃" 형태입니다. ----"CSS 최종 가이드"
무슨 뜻인가요?
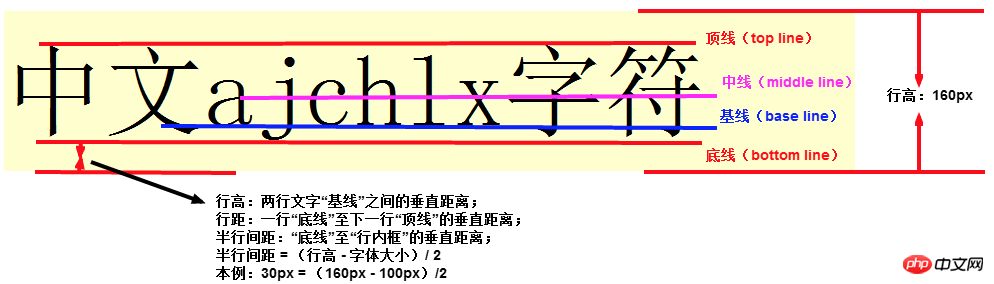
은 실제로 그림, 텍스트 등의 인라인 요소의 기본 정렬은 상위 요소의 기준선에 맞춰 정렬되지만 정렬하는 것은 기준선이며 높이를 확장하는 요소라는 의미입니다. 전체 높이(최하위 라인)는 확실히 일정한 간격을 유발하게 되는데, 이것이 위에서 겪었던 문제입니다.

이제 문제의 원인을 알았으니 문제를 해결하는 것이 훨씬 쉬울 것입니다.
1. 첫 번째 해결책
이 문제는 인라인 요소에서만 발생하므로 간단하고 투박하게 자연스럽게 해결할 수 있지 않을까요? 요소의 "개성을 변경"하고 인라인에서 블록으로 변경하기에 충분합니까?
2. 두 번째 해결책
너무 무례해요, 성별 바꿔서 나중에 돌려주세요 어쩜 재미있나요 그래서 우리는 곡선 구조를 시도할 것입니다. 수직 정렬을 수정할 수 있습니다. 괜찮습니까?
이것도 원하는 효과를 얻을 수 있음을 알 수 있습니다.
이유는 수직 정렬의 기본 속성이 기준선과 다른 속성을 설정하는 한 이 문제를 피할 수 있기 때문입니다.

3. 세 번째 해결 방법
하지만 정렬이 수정되어 문제가 발생할 수도 있습니다. 이 요소를 부동으로 만들까요? 더 이상 현재 문서 흐름에 있지 않기 때문에 자연스럽게 레이아웃할 때 정렬을 위해 이 텍스트를 참조하지 않게 됩니다.
수레를 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>이것도 이 문제를 해결할 수 있지만 "떠도 좋지만 욕심내지 마세요"라는 점을 참고해주세요.
플로트의 영향을 올바르게 처리할 수 있어야 하며, 원래 텍스트 감싸기 효과를 만들 계획이었다면 플로트를 사용하는 것이 최선의 선택일 것입니다.
4. 네 번째 해결 방법
위의 해결 방법 중 어느 것도 문제를 해결할 수 없다면 저는 큰 킬러를 사용해야 합니다.
상위 요소의 텍스트 크기를 0으로 설정할 수 있습니다.
글의 기준선에 맞춰 정렬을 하고 계시기 때문에 글의 위치를 정하실 수 없도록 제가 직접 설정을 해드리는데 이렇게 하면, "너무 불안해서 꺼낼 수 없을 때"에만 사용하는 것이 좋습니다.
위 내용은 img 태그 상단과 하단 사이의 간격을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7561
7561
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 img 파일을 여는 방법
Sep 18, 2023 am 09:40 AM
img 파일을 여는 방법
Sep 18, 2023 am 09:40 AM
img 파일을 여는 방법에는 가상 광학 드라이브 소프트웨어 사용, 압축 소프트웨어 사용 및 특수 도구 사용이 포함됩니다. 자세한 소개: 1. 가상 광학 드라이브 소프트웨어를 사용하여 가상 광학 드라이브 소프트웨어를 열고, 다운로드하고, img 파일을 마우스 오른쪽 버튼으로 클릭하고, "다음 프로그램으로 열기" 또는 "관련 프로그램"을 선택하고, 팝업에서 설치된 가상 광학 드라이브 소프트웨어를 선택합니다. -up 대화 상자, 가상 광학 드라이브 소프트웨어는 img 파일을 자동으로 로드하고 가상 광학 드라이브에서 디스크 이미지로 사용합니다. 가상 광학 드라이브에서 디스크 아이콘을 두 번 클릭하면 img 파일을 열고 해당 콘텐츠에 액세스할 수 있습니다. 등.
 img 파일을 여는 방법
Jul 06, 2023 pm 04:17 PM
img 파일을 여는 방법
Jul 06, 2023 pm 04:17 PM
img 파일을 여는 방법: 1. img 파일 경로를 확인합니다. 2. img 파일 오프너를 사용합니다. 3. 열기 방법을 선택합니다. 4. 사진을 봅니다. img 파일은 일반적으로 사진 데이터를 저장하는 데 사용되는 일반적으로 사용되는 이미지 파일 형식입니다.
 img의 형식은 무엇입니까?
Mar 17, 2023 am 10:33 AM
img의 형식은 무엇입니까?
Mar 17, 2023 am 10:33 AM
img는 주로 플로피 디스크 이미지 파일을 생성하는 데 사용되는 파일 압축 형식입니다. 전체 플로피 디스크 또는 전체 CD의 내용을 압축하는 데 사용할 수 있으며 확장자가 ".IMG"인 파일은 이 파일 형식을 사용하여 생성됩니다. img 파일에는 "Ehfa_HeaderTag", "Ehfa_File" 및 "Ehfa_Entry"라는 3개의 기본 노드가 포함되어 있습니다.
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 트래픽을 유도하기 위해 Douyin에 태그를 추가하는 방법은 무엇입니까? 플랫폼에서 트래픽을 가장 쉽게 유도할 수 있는 태그는 무엇입니까?
Mar 22, 2024 am 10:28 AM
트래픽을 유도하기 위해 Douyin에 태그를 추가하는 방법은 무엇입니까? 플랫폼에서 트래픽을 가장 쉽게 유도할 수 있는 태그는 무엇입니까?
Mar 22, 2024 am 10:28 AM
인기 있는 짧은 비디오 소셜 플랫폼인 Douyin은 엄청난 사용자 기반을 보유하고 있습니다. Douyin 창작자에게 태그를 사용하여 트래픽을 유도하는 것은 콘텐츠 노출을 늘리고 관심을 끄는 효과적인 방법입니다. 그렇다면 Douyin은 어떻게 태그를 사용하여 트래픽을 유도합니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 관련 기술을 소개합니다. 1. Douyin에 태그를 추가하여 트래픽을 유도하는 방법은 무엇입니까? 동영상을 게시할 때 콘텐츠와 관련된 태그를 선택하세요. 이러한 태그는 사용자가 태그를 통해 동영상을 더 쉽게 찾을 수 있도록 동영상의 주제와 키워드를 포함해야 합니다. 인기 해시태그를 활용하는 것은 동영상 노출을 높이는 효과적인 방법입니다. 현재 인기 있는 태그와 트렌드를 조사하고 이를 동영상 설명과 태그에 통합하세요. 이러한 인기 태그는 일반적으로 가시성이 더 높으며 더 많은 시청자의 관심을 끌 수 있습니다. 3. 라벨
 TikTok 라벨 뒤에 있는 시계는 무엇인가요? Douyin 계정을 태그하는 방법은 무엇입니까?
Mar 24, 2024 pm 03:46 PM
TikTok 라벨 뒤에 있는 시계는 무엇인가요? Douyin 계정을 태그하는 방법은 무엇입니까?
Mar 24, 2024 pm 03:46 PM
Douyin 작품을 탐색할 때 태그 뒤에 시계 아이콘이 표시되는 경우가 많습니다. 그렇다면 이 시계는 정확히 무엇일까요? 이 기사에서는 Douyin 사용에 유용한 참고 자료를 제공하기 위해 "Douyin 레이블 뒤에 있는 시계"에 대한 논의에 중점을 둘 것입니다. 1. Douyin 라벨 뒤에 있는 시계는 무엇인가요? Douyin은 몇 가지 인기 주제 챌린지를 시작합니다. 사용자가 참여하면 태그 뒤에 시계 아이콘이 표시됩니다. 이는 해당 작품이 주제 챌린지에 참여하고 있음을 의미하며 챌린지의 남은 시간을 표시합니다. 휴일, 특별 이벤트 등과 같이 시간에 민감한 일부 콘텐츠의 경우 Douyin은 라벨 뒤에 시계 아이콘을 첨부하여 사용자에게 콘텐츠의 유효 기간을 상기시킵니다. 3. 인기 태그: 태그가 인기를 얻으면 Douyin은 태그 뒤에 시계 아이콘을 추가하여 태그가 인기가 있음을 나타냅니다.
 HTML의 비디오 요소 자세히 살펴보기
Feb 24, 2024 pm 08:18 PM
HTML의 비디오 요소 자세히 살펴보기
Feb 24, 2024 pm 08:18 PM
HTML의 비디오 태그에 대한 자세한 설명 HTML5의 비디오 태그는 웹 페이지에서 비디오를 재생하는 데 사용되는 태그입니다. MP4, WebM, Ogg 등과 같은 다양한 형식을 사용하여 비디오를 렌더링할 수 있습니다. 이번 글에서는 video 태그의 사용법을 자세히 소개하고 구체적인 코드 예시를 제공하겠습니다. 기본 구조 다음은 video 태그의 기본 구조입니다.
 html5 태그 헤드와 헤더의 차이점은 무엇입니까?
Jan 17, 2022 am 11:10 AM
html5 태그 헤드와 헤더의 차이점은 무엇입니까?
Jan 17, 2022 am 11:10 AM
차이점: 1. head 태그는 모든 head 요소의 컨테이너인 문서의 헤드를 정의하는 데 사용되며, header 태그는 문서의 헤더(소개 정보)를 정의하는 데 사용됩니다. head 태그 및 이전 버전의 브라우저 헤더 태그를 지원하는 브라우저는 없으며, 헤더 태그를 지원하려면 IE9+ 이상의 브라우저가 필요합니다.




