1) AndroidManifest.xml 파일에는 HardwareAccelerate를 사용해야 한다고 명시되어 있으며, 이는 Activity 수준으로 세분화할 수 있습니다. View가 필요하지 않은 경우 가속을 사용하지 않도록 선언할 수 있지만 에서 수행해야 합니다. 코드는 다음과 같습니다.
a. 전체 애플리케이션을 가속화해야 한다고 선언하려는 경우:
< application ... android:hardwareAccelerated ="true">
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,setLayerType(보기. LAYER_TYPE_SOFTWARE, null); 2) 꽤 이상하다고 할 수 있습니다. AndroidManifest.xml 파일 -sdk> 태그에
일반적으로 위 작업이 완료된 후 비디오 태그를 사용하여 전체 화면을 지원하려면 다음과 같은 작업을 조금 더 수행해야 합니다. 🎜>
1) Webview에 WebChr
omeClient개체
를 제공합니다. 이 WebChromeClient 개체는 onShowCustomView 및 onHideCustomView 메서드를 구현해야 합니다. :
@Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}forms/
사실 버전에 상관없이 이 코드의 일반적인 의미는 onShowCustomView 메소드에서는 획득한 뷰를 현재 Activity 상단에 배치하고, onHideCustomView에서는 이전 보기 또는 삭제, 원본 웹 보기를 다시 넣고 재생을 종료합니다. 그렇지 않으면 MediaPlayer에 보고됩니다. IllegalStatusException이며 여전히 Native 방식이므로 전혀 디버깅할 수 없습니다.
다운로드하고 eclipse를 사용하여 프로젝트로 가져온 다음 샘플을 추가할 수 있습니다video sdcard의 루트 디렉토리에 넣으세요. 시스템 관점에서는 /mnt/sdcard입니다.
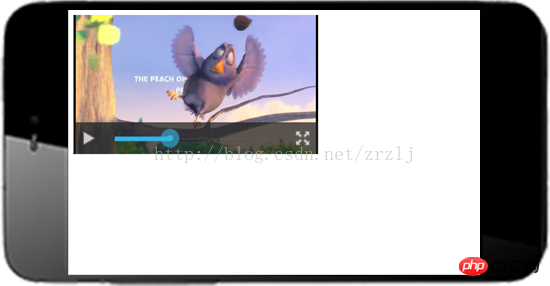
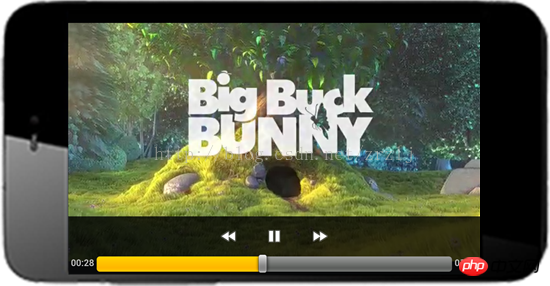
효과는 아래와 같습니다.
전체 화면 전:

전체 화면 후:

>
위 내용은 Android WebView가 HTML5 비디오의 전체 화면 재생을 지원하도록 만드는 방법(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!