이 글에서는 주로 HTML5와 CSS3양식 확인 기능의 사용법을 소개합니다. 도움이 필요한 친구는
클라이언트측 확인이 가장 인기 있는 웹임을 참고하세요. 클라이언트 프로그램입니다. 일반적으로 사용되는 기능 중 하나인 이전에는 양식 검증을 위해 다양한 js 라이브러리를 사용해 왔습니다. HTML5는 실제로 이미 양식 유효성 검사 기능을 제공합니다. 인기가 없는 이유는 호환성 문제도 있고, 스타일이 너무 못생겼기 때문일 수도 있습니다.
아래에서는 HTML과 CSS만 사용하여 HTML5 및 CSS3 양식 유효성 검사를 단계별로 만듭니다.
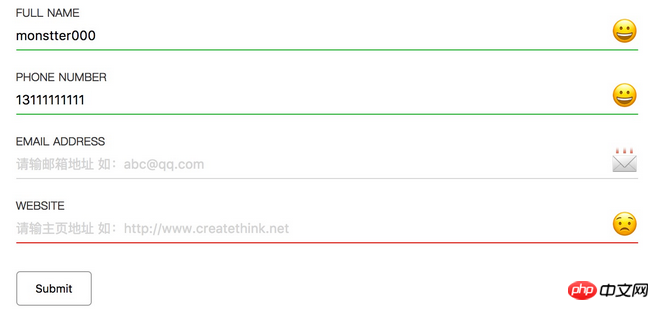
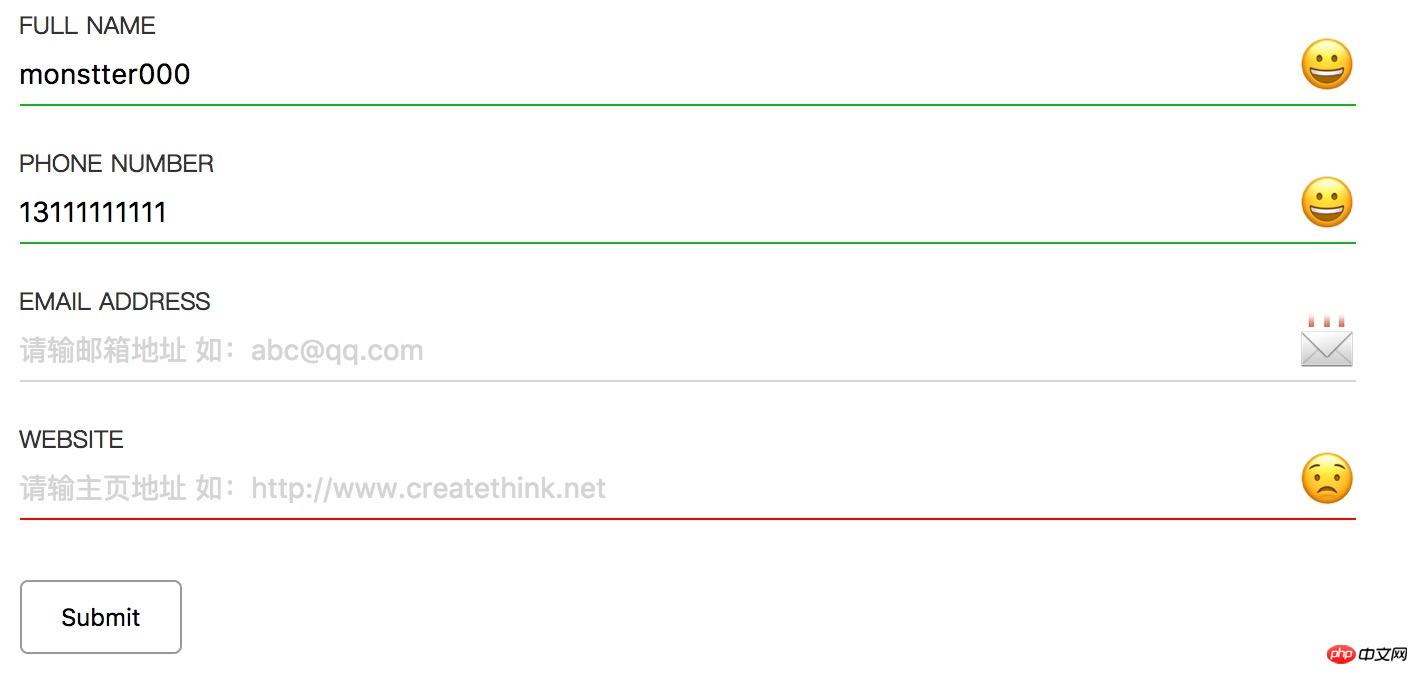
완성된 내용은 다음과 같습니다.

1단계: 유효성 검사 필드 및 유형 구성
먼저 다음 필드가 필요합니다.
이름(성명)
전화번호(전화번호)
이메일 주소(이메일 주소)
웹사이트(website)
사용자가 일부 정보를 입력한 후, 잘못된 데이터나 사기성 데이터가 서버로 전송되는 것을 방지하기 위해서는 사용자 정보가 정확한지 확인하는 것이 필요합니다.
HTML5의 새로운 사양에서는 입력 입력 상자에서 전화, 이메일, 전화번호, 범위, 색상 등 다양한 입력 유형을 제공합니다. 이러한 유형은 일반적으로 데스크톱 클라이언트 모바일 키보드에 반영되면 더 명확해지지 않습니다. 예를 들어 모바일 키보드에서는 숫자가 자동으로 순수 숫자로 전환되고, 이메일 키보드는 @가 있는 키보드로 자동 전환됩니다.
2단계: 양식 스타일 결정
또한 양식의 최종 스타일을 결정해야 합니다. 일반적으로 이 작업은 디자이너에게서 나옵니다. 이번에는 데모 스타일로 Dribbble에서 양식 스타일을 찾았습니다.

3단계: 템플릿 코드
표준 HTML5 선언 코드 사용
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
4단계: 양식 만들기
기본 양식 요소를 만듭니다. 여기서는 데이터를 제출하지 않습니다. 단지 데모일 뿐이므로 양식은 제출되지 않습니다.
<form action="" onsubmit="return false"> </form>
5단계: 양식 요소 만들기
양식 요소는 다음 요소로 구성됩니다.
ul
li
라벨
입력
span
ul 및 li 요소는 조판 및 레이아웃에 사용되며 양식 요소와 레이아웃을 구분하는 데 사용됩니다. 레이블은 양식 필드 프롬프트 텍스트에 사용됩니다. 입력은 사용자가 데이터를 입력하는 데 사용됩니다. 스팬은 이모티콘을 사용하여 필드가 올바르게 채워졌는지 사용자에게 묻는 데 사용됩니다.
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
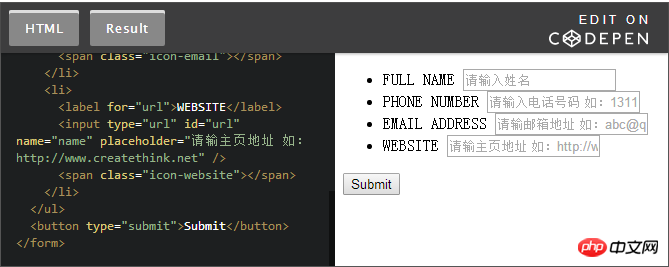
</ul>양식 양식 html 코드 완성 코드는 다음과 같습니다.

6단계: 스타일 추가
양식 완성 요소를 작성할 때 스타일을 개선하여 더 아름답게 보이도록 하는 데 중점을 둡니다.
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
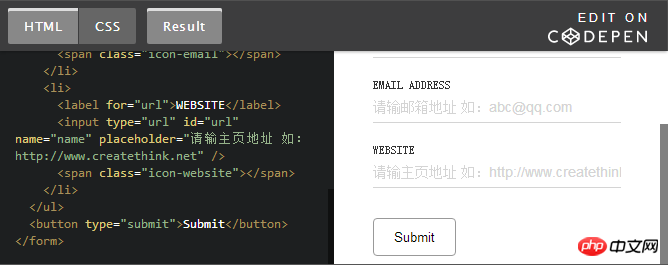
}css 코드 완성 코드는 다음과 같습니다.

7단계: 각각에 EMOJI 프롬프트
를 추가합니다. 양식 구조에 범위 태그를 추가했습니다. 예를 들어 이름 필드에 태그를 추가했습니다. 이제 유효성 검사 필드의 상태를 표시하는 스타일을 추가하세요.
리 스팬 {
디스플레이: 블록;
위치: 절대;
오른쪽: 0;
상단: 10px;
글꼴 크기: 28px;
}
/*기본값은 웃는 이모티콘입니다*/
리 스팬::이전 {
콘텐츠: '위 내용은 양식 유효성 검사 기능을 구현하는 CSS3 및 HTML5의 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!