CSS3에 대해 당신이 모르는 멋진 것들이 있습니다
아마도 일부 웹 페이지의 소스 코드를 보면
이전에 본 적이 없는 속성이나 사용법을 발견할 수 있습니다
오늘 요약하겠습니다.
CSS3에 대한 냉담한 지식
스타일 계산
CSS에서도 간단한 계산을 할 수 있습니다
calc 함수를 통해서도 가능합니다
이는 요소를 적응형으로 만들 수도 있습니다
물론 계산된 값은 합법적인 값이어야 합니다
.demo { ...
width: calc(100% - 500px); height: 200px;}이 데모에서 요소의 너비 값은 상위 요소의 너비에서 뺀 값입니다. 500픽셀
상위 요소가 창 크기를 변경하는 것은 본문
인 경우 너비도 그에 따라 변경됩니다.
흐릿한 텍스트
두 줄의 간단한 코드로 흐린 텍스트 효과 얻기
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}사실 우리는 전경색 투명도와 함께 친숙한 텍스트 그림자를 사용합니다
필터와 같은 효과를 얻기 위해
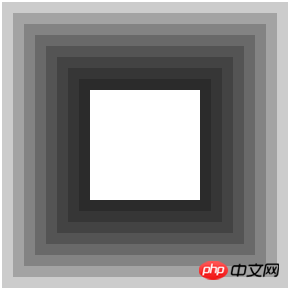
다중 테두리
어쩌면 border를 사용하고 윤곽선을 사용하여 2레이어 테두리를 구현할 수 있습니다
사실 상자 그림자를 사용하여 다음과 같은 효과를 얻을 수 있습니다. 다중 테두리
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
포인터 이벤트
pointer-events 속성을 사용하면 커서의 동작을 제어할 수 있습니다. 마우스 클릭, 드래그 및 기타 이벤트
a { pointer-events: none;}이 스타일을 추가하면 링크가 무효화됩니다
이 링크 위에 마우스를 올려도 포인터 커서 스타일로 변경되지 않습니다
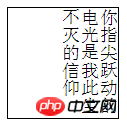
쓰기 모드
writing-mode 속성을 사용합니다 쓰기 모드 지정
이 속성은 모든 언어가 왼쪽에서 오른쪽으로 쓰여지지 않는 문제를 해결하기 위한 것입니다
예를 들어 쓰기 모드를 오른쪽에서 왼쪽으로 지정하고 싶습니다
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
요소 자르기
아마도 다음 속성을 사용했을 것입니다. 이미지 자르기배경 클립
사실 CSS는 요소를 자를 수 있습니다
클립 속성
만 사용하지만 자주 사용되지는 않는 것 같습니다.
이 속성은 매우 섬세합니다
절대 또는 고정으로 배치된 경우에만 효과가 있습니다
이 속성은
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}와 같이 사용됩니다. 그런데 이 속성을 chrome browser배경 이미지 자르기와 동일하지 않은 것을 발견했습니다
4개의 픽셀 값도 각각 위쪽, 오른쪽, 아래쪽 및 왼쪽에 해당하지만
첫 번째 값(상단)과 마지막 값(왼쪽)은
자를 크기를 지정하는 반면, 두 번째 값(오른쪽)과 세 번째 값(하단)은
유지할 크기와 비슷합니다. 일반적으로 사용되지 않으므로 여기서 자세히 설명하지 않겠습니다
관심 있는 학생들은 브라우저에서
디버깅할 수 있습니다
지금은 작성하세요
나중에 생각하세요
여기에서 정리
위 내용은 CSS3에 대해 당신이 모르는 멋진 것들이 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




