페이지 레이아웃은 항상 웹 애플리케이션 스타일 디자인의 초점이었습니다.
우리의 전통적인 레이아웃 방법은 박스 모델 디스플레이, 위치 및 부동 소수점 레이아웃에는 특정 제한이 있습니다
예를 들어 적응형 수직 센터링 구현
반응형 레이아웃이 인기를 끌면서 CSS3에서는 보다 유연한 탄력적 레이아웃 모델을 도입했습니다
컨테이너 요소의 크기가 변경되더라도
그 내부의 요소는 공간에 맞게 크기를 조정할 수 있습니다
.demo { /*块级元素*/
display: flex;}.demo { /*行级元素*/
display: inline-flex;}clear 및 vertical을 설정한 후 - align 속성은 유효하지 않습니다
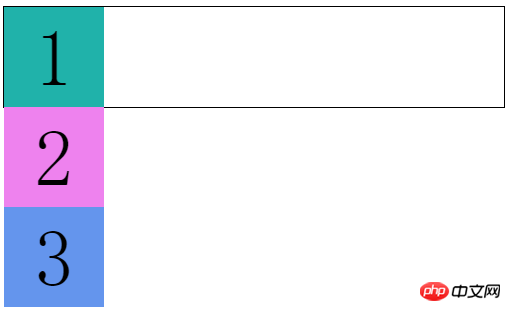
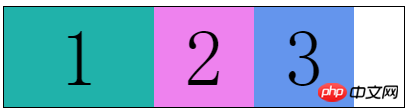
<p class="flex-box">
<p class="flex-item">1</p>
<p class="flex-item">2</p>
<p class="flex-item">3</p></p>.flex-box { width: 500px; height: 100px; border: 1px solid black;}.flex-item { width: 100px; height: 100px; font-size: 80px; line-height: 100px; text-align: center;}.flex-item:nth-child(1) { background-color: lightseagreen;}.flex-item:nth-child(2) { background-color: violet;}.flex-item:nth-child(3) { background-color: cornflowerblue;}
.flex-box { display: flex; /*增*/
width: 500px; height: 100px; border: 1px solid black;}
자식 요소가 적용된 것처럼 보입니다.
float float 그러나 이 속성은 단순한 것과는 거리가 멀습니다
이제 막 시작했습니다(⊙▽⊙) )
기본 개념 플렉스 레이아웃을 설정하는 요소를 "플렉스 컨테이너"라고 합니다. "
컨테이너"라고 합니다. 해당 하위 요소는 "플렉스 아이템"이라고 하며, "
아이템 "이라고 합니다. 여기서 사진을 소개합니다(도용해서 죄송합니다) 그림이 너무 그리기 귀찮아서... )

가로 좌표축을
주축 세로축을
교차축 주축의 왼쪽과 오른쪽을 각각
주축의 시작점 이라고 합니다. 🎜> 및 주축의 끝점 교차축의 위쪽과 아래쪽을 각각
교차축의 시작점 및 끝점이라고 합니다. of cross axis
각 프로젝트의 너비와 높이를
Main axis size 및 cross axis size라고 합니다.
컨테이너의 항목이 주축을 따라 정렬됩니다
속성 값:
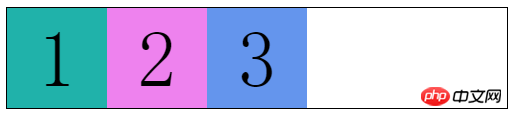
.flex-box { display: flex; width: 500px; height: 100px; border: 1px solid black; flex-direction: row-reverse; /*增*/} 설명이 별로 없음 다른 속성은 이해하기 쉽습니다.
설명이 별로 없음 다른 속성은 이해하기 쉽습니다.
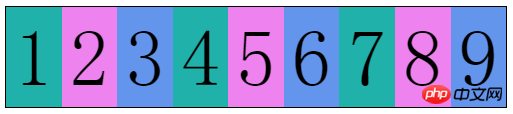
예를 들어, 항목을 더 추가합니다
 항목 너비를 변경하지 않았습니다
항목 너비를 변경하지 않았습니다
.flex-box { ......
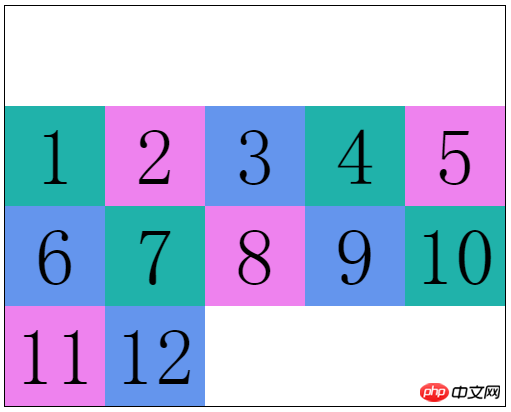
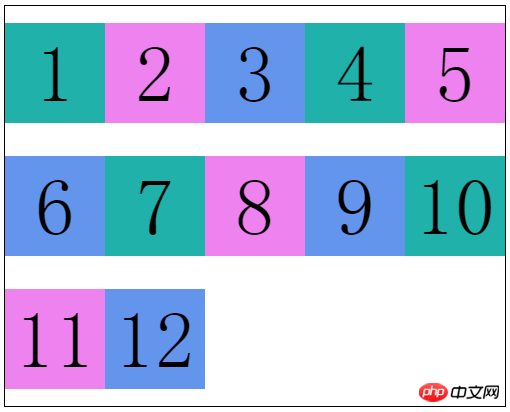
flex-wrap: wrap; /*增*/} flex-wrap: Wrap을 사용하면 컨테이너가 맞지 않을 때 래핑할지 여부를 지정할 수 있습니다. " 항목입니다.
flex-wrap: Wrap을 사용하면 컨테이너가 맞지 않을 때 래핑할지 여부를 지정할 수 있습니다. " 항목입니다.
前两个我们都理解了
第三个属性值wrap-reverse
换行的项目会排在上面像这样 
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
flex-start : 
flex-end: 
center: 
space-between: 
space-around: 
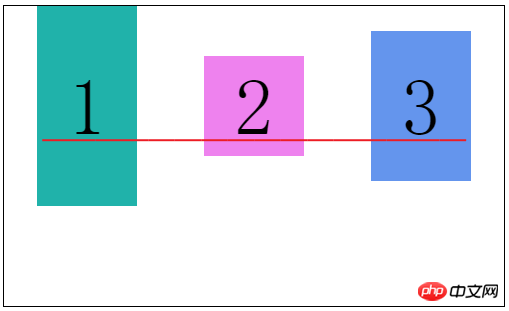
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
baseline:项目第一行文字的基线对齐
flex-start: 
flex-end: 
center: 
baseline: 
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
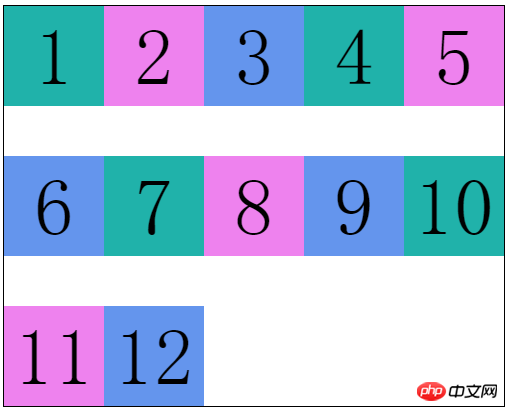
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start: 
flex-end: 
center: 
space-between: 
space-around: 
弹性盒布局“项目”有如下属性
order
flex:flex-grow、flex-shrink、flex-basis
align-self
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
.flex-item:nth-child(1) { ......
order: 99;}.flex-item:nth-child(2) { ......
order: -1;}.flex-item:nth-child(3) { ......
}
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片
.flex-item:nth-child(1) { ......
flex-grow: 1; <--
}
.flex-item:nth-child(2) {
......
flex-grow: 2; <--
}
.flex-item:nth-child(3) {
......
flex-grow: 3; <--
}
这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例
.flex-item:nth-child(1) { ......
flex-shrink: 1; <--
}
.flex-item:nth-child(2) {
......
flex-shrink: 2; <--
}
.flex-item:nth-child(3) {
......
flex-shrink: 3; <--
}
这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度
.flex-item:nth-child(1) { ......
flex-basis: 150px; <--
}
.flex-item:nth-child(2) {
......}.flex-item:nth-child(3) { ......
}
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline
.flex-box { ......
align-items: center;}.flex-item:nth-child(2) { ......
align-self: flex-end;}
弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法: display: box
2011年非官方规范语法: display: flexbox
最新版本规范语法: display: flex
위 내용은 반응형 레이아웃의 CSS3 유연한 상자 플렉스 레이아웃 모델에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!