CSS3의 상자 모델 및 상자 모델 속성 상자 크기 조정에 대한 자세한 소개
이틀 동안 쓴 내용은 모두 소소한 지식 포인트입니다
정말 좀 바쁘기 때문에
아주 간단하지만 종합 요약의 원칙을 바탕으로 그래도 하고 싶은 말이 있습니다
오늘은 CSS3의 boxmodel
과 CSS3에서 변경할 수 있는 box 모델의 속성에 대해 이야기해 보겠습니다
상자 모델
상자 모델은 요소 크기를 계산하는 모델 규칙입니다
CSS에는 두 가지 유형의 상자 모델이 있습니다
W3C 표준 상자 모델
일반적인 상황에서 우리는 모두 이 표준 상자 모델을 사용합니다.
표준 상자 모델의 요소 크기는 다음과 같이 계산됩니다.
요소의 실제 너비 = 너비 + 패딩(왼쪽 및 오른쪽 패딩 크기) + border(왼쪽 및 오른쪽 테두리 크기)
요소의 실제 높이 = 높이 + 패딩(상단 및 하단) 패딩 크기) + 테두리(상단 및 하단 테두리 크기)
우리가 설정한 너비 및 높이 속성은 실제로 요소 콘텐츠 영역의 너비와 높이
패딩과 테두리를 설정한 후 요소 크기가 변경됩니다. Big
IE6 무차별 모드 상자 모델
IE는 항상 다릅니다
IE6 무차별 모드(IE6 이전 버전)에도 자체 박스 모델이 있습니다
박스 모델이 우리가 이해하기에 더 적합할 수 있습니다
우리가 설정한 너비와 높이 속성은 요소의 실제 너비와 높이입니다
계산식은 다음과 같습니다
요소 콘텐츠 콘텐츠 영역 너비 = 너비 - 패딩(왼쪽 및 오른쪽 내부 여백 크기) - 테두리(왼쪽 및 오른쪽 테두리 크기)
요소 콘텐츠 콘텐츠 영역 높이 = 높이 - 패딩(상단 및 하단 패딩 크기) - 테두리(상단 및 하단 테두리 크기)
IE6에서 혼합 모드의 박스 모델 아래
너비와 높이를 설정한 후
요소의 너비와 높이가 결정됩니다
패딩과 여백을 설정하면 콘텐츠 영역이 작아집니다
IE6의 박스 모델은 표준 박스 모델인 반면 IE6 혼합 모드의 박스 모델은 비표준
이며 어떤 박스 모델이든 마진의
을 사용하면 요소가 사용하는 상자 모델을 지정할 수 있습니다.
두 가지 속성 값
- 콘텐츠 -box [W3C 표준 박스 모델] (기본값)
- border-box [IE6 혼합 모드 박스 모델]
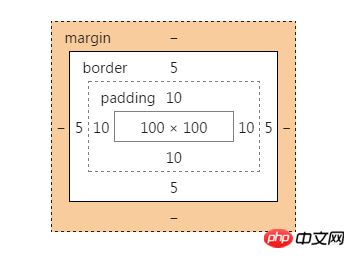
표준 박스 모델
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
증가 패딩과 테두리를 적용한 후 요소의 실제 크기가 증가합니다.
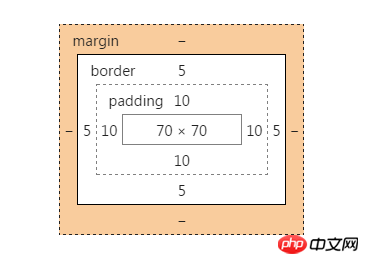
box-sizing 설정: IE6 혼합 상자 모델을 사용하기 위한 border-box
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
상자의 원래 크기는 여전히 100px*100px입니다
상자 크기 조정 상자 모델 속성을 설정하면 상자 모델을 선택할 수 있습니다.
레이아웃을 더욱 유연하게 만들 수 있습니다
위 내용은 CSS3의 상자 모델 및 상자 모델 속성 상자 크기 조정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 36
36
 19
19
 7
7
 6
6
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




