CSS3 피사계 심도 및 3차원 변형 속성과 3차원 큐브(그림 및 텍스트) 회전의 구체적인 구현 방법
지난주에 간단하게 적어봤습니다2D변환
오늘은 3D변환
입체감이 좋은 것 같아요 CSS3에서 최고입니다. 흥미로운 부분
훌륭한 개발자들을 존경합니다
단 몇 줄의 CSS 코드만으로 멋진 시각적 경험을 얻을 수 있습니다
브라우저 좌표계
은 형식문법을 이야기하기 전에 먼저 브라우저 좌표계를 이해해야 합니다
이를 위해서는 브라우저 인터페이스를 3차원 장면으로 상상해야 합니다

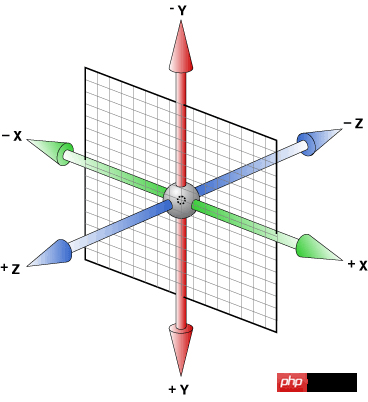
인터넷 브라우저 좌표계에 널리 퍼진 내용 그림
왼쪽에서 오른쪽 방향이 브라우저 x축의 양의 방향
위에서 아래의 방향이 양의 방향 브라우저의 y축
및 z 축의 양의 방향이
을 향하고 있습니다.
3D를 이해하려면 아래에서 요소를 회전하는 데 이를 사용해야 하기 때문에 이를 이해하는 것이 중요합니다. 회전
평면에서 사용하는 회전은 그냥 간단합니다. 요소를 평면에서 특정 각도로 회전시키세요.
3차원 회전에서는 조금 더 복잡합니다.
속성 물론, 우리는 여전히 m 을 위해 trans
를 사용합니다. 3차원 회전에는 다음 세 가지가 있습니다. 각 함수
- 회전X(xxdeg)
- 회전Y(xxdeg)
- 회전Z(xxdeg)
rotateX는 각도가 클수록 요소가 x축을 중심으로 회전합니다.
transform: rotateX(45deg);

rotateY는 요소를 y축을 중심으로 회전시킵니다. 각도가 클수록 요소는 y축을 중심으로 시계 방향으로 회전합니다.
transform: rotateY(45deg);

rotateZ는 각도가 클수록 요소가 z축을 기준으로 시계 방향으로 회전합니다.
transform: rotateZ(45deg);

실제로 3D 회전을 위한 합성 함수인rotate3d(num, num, num, deg)
는 많이 사용되지 않으니 간단히 말씀드리겠습니다
매개변수는 우리가 생각했던
처럼 3개의 각도 값이 아니라 3개의 숫자와 1개의 각도 값 <입니다. 🎜> 처음 세 개는 각각 x, y, z 축을 중심으로 한 회전의 벡터 값을 나타냅니다
마지막 숫자는 공간에서의 회전 각도를 나타냅니다. 등가 관계는 다음과 같습니다
rotate3d(1,0,0,xxdeg) <==> rotateX(xxdeg) rotate3d(0,1,0,xxdeg) <==> rotateY(xxdeg) rotate3d(0,0,1,xxdeg) <==> rotateZ(xxdeg)
3D 변위 및 3D 스케일링
평면에서 이동하기 위해 2D에서 TranslateX() 및 TranslateY()를 사용합니다.
3D에서는 z-방향을 따라 변환할 수 있는 TranslateZ()가 있습니다. 축
합성 함수인translate3d(x,y,z)를 사용할 수도 있습니다.
처음 두 값은 백분율 형식일 수 있지만 z축을 따른 변환 값은 다음 형식으로만 가능합니다. 길이 값
3D 스케일링과 유사
scaleX(num), scaleY(num) , scaleZ(num), scale3d(num,num,num)
사용 방법에 대해서는 예제를 사용하겠습니다. 아래
(3D 틸트 속성이 존재하지 않습니다. 즉,skew3d 기능이 없습니다)
투시/피사계 심도 속성 원근
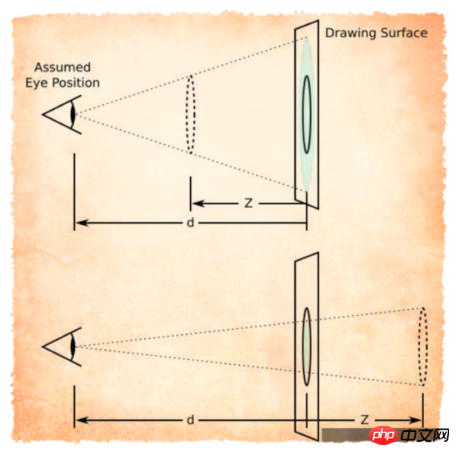
피사계 심도라는 용어는 위키피디아에서 설명하고 있습니다 이렇게
피사계 심도(영어: Depth of field, DOF) 심도는 카메라를 의미합니다. 초점 전후의 비교적 선명한 이미징 범위입니다. 광학, 특히 비디오나 사진에서 명확하게 이미지화할 수 있는 공간 내 거리 범위에 대한 설명입니다. 렌즈는 특정 고정 거리에만 빛의 초점을 맞출 수 있으며 이 지점에서 점차 흐려지지만 특정 거리 내에서는 이미지 흐림 정도가 육안으로 보이지 않습니다. 이 거리를 피사계 심도라고 합니다. 초점이 과초점 거리에 설정되면 피사계 심도는 과초점 거리의 절반에서 고정된 조리개 값에 대한 최대 피사계 심도인 무한대까지 확장됩니다.
(이걸 보고 조용히 키보드를 손에 놓고 하늘을 우러러보며 한숨을 쉬며 이걸 이해하려면 무슨 학력이 필요하냐며)
이해할 수 있다 이렇게 하세요
피사계 심도는 육안과 디스플레이 사이의 거리입니다
피사계 심도가 클수록 요소가 우리로부터 멀어지고 효과가 나빠집니다
CSS3에서는 , 원근감은 3D 공간을 활성화하는 데 사용됩니다
속성 값은 피사계 심도 크기입니다(기본값은 없음, 피사계 심도 없음)
두 가지 용도가 있습니다
.stage { perspective: 500px;}깊이가 있는 요소 of field가 적용된 것을 "무대 요소"라고 합니다
무대 요소의 모든 하위 요소가 영향을 받습니다
(하위 요소에도 관점 속성이 추가된 경우 효과가 덮이지 않고 겹쳐집니다)
아아아아아아아

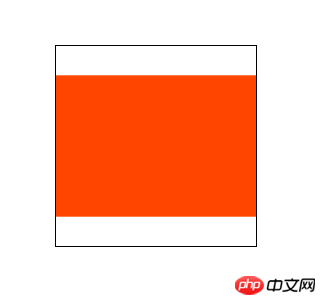
在这个例子中,我们把内部元素绕x轴旋转了45°后
由于他只是在二次元旋转,所以我们根本看不出来它旋转
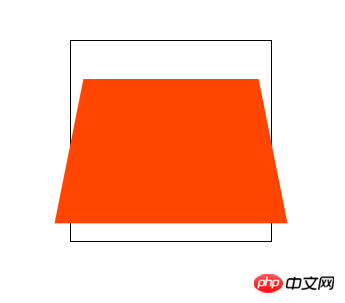
但是我们现在加个景深
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
这就相当于我们在舞台元素的中心位置往里看,这个子元素距离我们肉眼有500px
由于子元素的顺时针旋转,
元素上半部分离我们远,所以看起来很小
元素下半部分离我们近,所以看起来稍大
这样就会产生很强的立体感
刚才我说道我们的肉眼相当于在舞台元素中心的位置
其实这个“眼睛”的位置是可以调整的
这用到了perspective-origin属性
默认的属性值就是 50% 50%
也就是舞台元素的中心位置
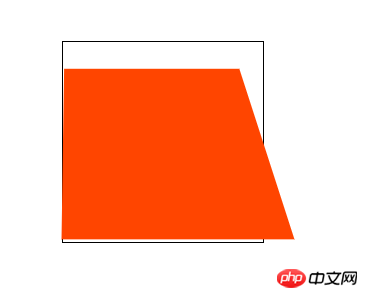
我们可以尝试调整视角
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px;
perspective-origin: 10px 10px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
这就相当于在舞台元素的距离原点(左上)10px,10px的位置往里看
理解这个需要我们一定的空间立体感

注意:景深大小一定要比你的动画元素大(我们不可能看到眼睛后面的东西)
景深的另一种用法,是应用在动画元素(不是舞台元素)变形的函数中
和其他变形函数写在一起
.stage .demo { ......
transform: rotateX(45deg) perspective(100px);}3D属性transform-style
这个属性指定了子元素如何在空间中展示
只有两个属性值:flat(默认)和preserve-3d
flat 表示所有子元素在2D平面呈现
preserve-3d 表示所有子元素在3D平面呈现
(prederve是保护、维持的意思,preserve-3d就是保持三维空间的意思)
当然如果我们想要3D的效果,就要使用 transform-style: preserve-3d;
这个属性只是针对设置属性元素的子元素如何展示
而对子元素的子元素无效
而且对于设置了<a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a>: hidden;的元素,设置3D效果会失效
道理很简单,跳出了父元素平面的子元素无法显示了,结果自然还是2D效果
应用于这个属性的元素我们称作“容器”
这个属性我们下面通过一个例子再来体会
背面可见属性backface-visibility
通过这个元素我们可以指定当元素背对我们时是否可见
只有两个属性值visibility(默认)和hidden
如果我们希望元素背对我们不可见
就这样设置
.demo { ...
backface-visibility: hidden;
}下面我通过一个例子来把上面讲到的属性全部实践一下
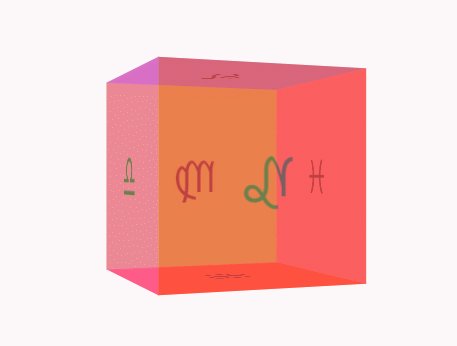
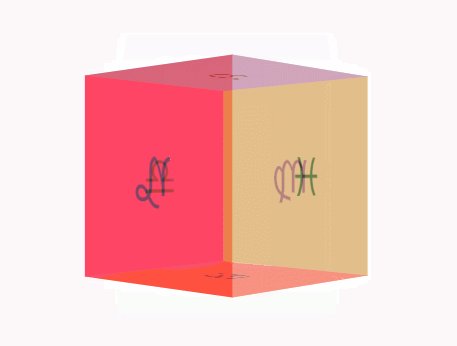
示例:旋转的三维立方体
<p class="stage"> <!--舞台元素,视角所在-->
<ul class="three-d-box"> <!--动画容器,通过它来控制整个立方体-->
<li>♑</li> <!--动画元素,立方体的六个面-->
<li>♍</li>
<li>♌</li>
<li>♋</li>
<li>♎</li>
<li>♓</li>
</ul></p>ul { /*调整ul标签的样式,取消内边距、外边距,和“点”样式*/
padding: 0; margin: 0; list-style-type: none;}.stage { /*设置舞台元素在屏幕居中,设置合适的景深大小*/
position: relative; width: 800px; height: 800px; margin: 100px auto; perspective: 800px;}@keyframes move { /*设置动画关键帧*/
0% { transform: rotateX(0deg); }
25% { transform: rotateX(180deg); }
50% { transform: rotateX(360deg) rotateY(0deg); }
75% { transform: rotateX(360deg) rotateY(180deg); }
100% { transform: rotateX(360deg) rotateY(360deg); }}.stage .three-d-box { /*动画容器居中在舞台元素中间*/
width: 200px; height: 200px; position: absolute; left: 50%; top: 50%; margin: -100px 0 0 -100px; transform-style: preserve-3d; /*设置3D属性让子元素三维空间呈现*/
animation: move 3s linear infinite; /*设置动画*/}.stage .three-d-box>li { /*设置动画子元素公共属性*/
position: absolute; width: 200px; height: 200px; left: 0; top: 0; font-size: 50px; line-height: 200px; text-align: center; opacity: 0.5;}/*为了保证我们对立方体位置的控制,我们需要让动画容器在立方体的中间位置*/.stage .three-d-box>li:nth-child(1) { background-color: red; transform: translateZ(-100px);}.stage .three-d-box>li:nth-child(2) { background-color: greenyellow; transform: translateZ(100px);}.stage .three-d-box>li:nth-child(3) { background-color: cornflowerblue; transform: rotateX(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(4) { background-color: orangered; transform: rotateX(-90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(5) { background-color: deeppink; transform: rotateY(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(6) { background-color: lightcoral; transform: rotateY(-90deg) translateZ(100px);}大功告成
这样我们就会得到如下酷炫的三维立方体

注意在3D变换transform中,旋转与位移函数的顺序不同,元素展现的位置是不同的
这是因为元素的坐标轴是随着我们变换而变化的
上面的代码如果有不明白的地方,可以拷贝到浏览器进行调试
整体的思路就是
设置舞台元素(perspective:xxxpx)
设置动画容器(transform-style:preserve-3d)
通过旋转、位移调整动画子元素的位置
对动画容器应用动画效果
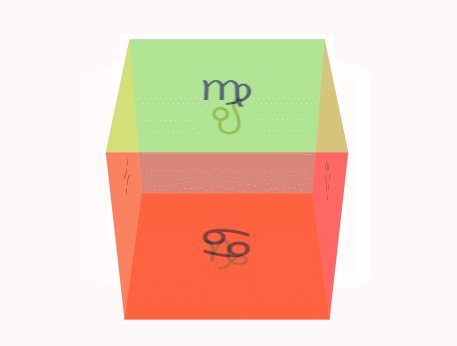
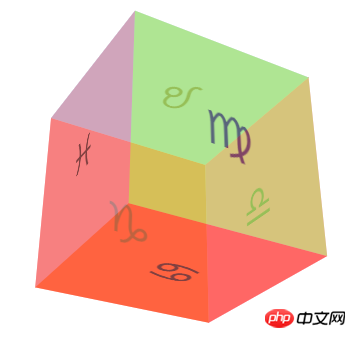
最后我们通过这个正方体来加深三维变换相关属性的理解
backface-visibility
添加样式前的正方体

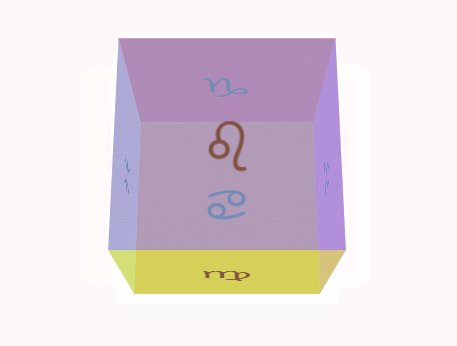
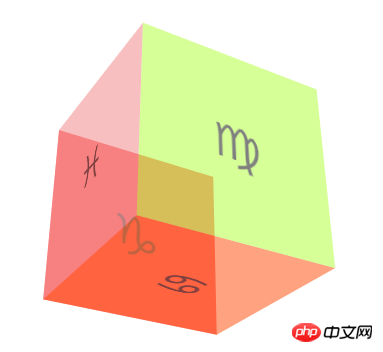
现在我们来添加样式
.stage .three-d-box>li { ......
backface-visibility: hidden;}
大家来找茬
可以看到背对我们的元素全部看不见了
这就是backface-visibility: hidden;的作用
还有一些旋转、缩放、平移的属性这里我就不再测试了
大家可以打开控制台自己体会一下,和2D中的用法是类似的
위 내용은 CSS3 피사계 심도 및 3차원 변형 속성과 3차원 큐브(그림 및 텍스트) 회전의 구체적인 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




