CSS3 선택기의 자세한 소개 및 사용법 요약
CSS3추가많은 강력한 선택기
이를 통해 js이벤트스크립트
작성 횟수를 줄일 수 있습니다. 각 버전의 선택기를 살펴보세요
참고:
ele는 요소 요소를 나타냅니다
attr은 속성속성을 나타냅니다. val은 값 속성 값을 나타냅니다
:xxx 그들은 모두 의사에 속합니다 클래스 선택자 , ::xxx는 모두 유사 요소 선택자
명명된 선택자를 최대한 세분화했습니다.
CCS1 선택자
| 선택기 | 유형 | 예 | 설명 | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
.클래스
|
.demo | 클래스에 데모가 포함된 모든 요소 선택 | ||||||||||||||||||||||||||||||||||||||||||||||||
| #id td> | ID 선택기 | #unique | 모두 선택 고유한 ID를 가진 요소 | |||||||||||||||||||||||||||||||||||||||||||||||
| ele | 요소 선택기 | p | 모든 p 요소 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| ele,ele | 열 선택기 | h1,h2 | 모든 h1 요소 및 h2 요소 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| 요소 요소 | 하위 항목 선택기 | p p | p 요소 내의 모든 p 요소 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| :링크 | 의사 클래스선택기 | a:link | 방문하지 않은 링크 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| :visited | 의사 클래스 선택기 | a:visited td> | 방문한 링크 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| :active | 의사 클래스 선택기 | a:active | 활성 링크 선택 td> | |||||||||||||||||||||||||||||||||||||||||||||||
| :hover | 의사 클래스 선택기 | a:hover | 마우스 가리키기 링크 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| ::first-letter | 첫 글자 선택기 | p:first-letter td> | 각 p 요소의 첫 글자 선택 | |||||||||||||||||||||||||||||||||||||||||||||||
| ::첫 번째 줄 | 첫 번째 줄 선택기 | p:first-line | 각 p 요소 선택 첫 번째 줄 |
CSS1 버전에는 가장 일반적으로 사용되는 클래식 선택자가 있습니다.
::first-letter 및 ::first-line은 거의 사용되지 않는 것 같습니다.
CSS2에서는 단락과 블록 수준 요소와 마찬가지로 하이퍼링크 및 기타 인라인 요소를 사용할 수 없습니다
CSS2.1에서는 :first-letter를 모든 요소에 적용할 수 있지만
속성에 제한이 있습니다. 사용할 수 있습니다
결국 일반적으로 사용되지는 않습니다.
링크의 의사 클래스 선택자(anchor pseudo-class)는 일반적으로 이렇게 사용합니다. :
a:link {color: blue;} /*静态伪类:未访问链接时蓝色*/a:visited {color: purple;} /*静态伪类:访问过的链接变为紫色*/a:hover {color: red;} /*动态伪类:鼠标悬浮在链接上变为红色*/a:active {color: orange;} /*动态伪类:鼠标按下链接时变为橘黄色*/LVHA(link-visited-hover-active)는 권장 순서이며 덮어쓰기로 인한 충돌이 발생하지 않습니다
"greening LVHuA"도 기억하기 쉽습니다
CSS2 선택기
| 선택기 | 유형 | 예 | 설명 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| * | 와일드카드 선택기 | * | 모든 요소 선택 | < /tr>||||||||||||||||||||||||||||||||||||||||||||||||||||
| ele>ele | 직접하위 요소 선택기
| p>p | 부모가 p 요소인 p 요소를 선택하세요 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| ele+ele | 인접 형제 요소 선택기 | < td>p+pp 요소 바로 뒤의 p 요소 선택 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr] | 속성 선택기<🎜> | [대상]< /td> | 대상 속성이 있는 요소로 선택 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr=val] | 속성 선택기 | [target= _blank] | < td>대상 속성 및 속성 값이 있는 요소 선택 _blank|||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr~=val] | 속성 선택기 | [title~=demo] | 제목 속성이 있고 "demo"라는 단어가 포함된 요소를 선택하세요. | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr|=lang<🎜>uage] | 속성 선택기 | [lang |=en] | lang 속성의 시작 값이 EN인 요소를 선택하세요. | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| :focus<🎜> | 포커스 선택기 | input:focus | 입력을 선택하세요. 포커스 요소 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| :first-child<🎜> < /td> | 첫 번째 하위 선택기 | p:first-child | p 요소가 상위 요소의 첫 번째 하위 요소인 요소를 선택합니다. | < /tr >||||||||||||||||||||||||||||||||||||||||||||||||||||
| ::before<🎜> | 의사 요소 선택기 | p::before | p 요소 앞에 콘텐츠를 삽입하세요 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| ::after<🎜> | 의사 요소 선택기 | p::after | p 요소 뒤에 내용 삽입 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| :lang< 🎜>(언어) | 의사 클래스 선택기 | p:lang(it) | 선택한 lang 속성의 시작 값은 해당 요소의 p입니다.< /td> |
这里需要注意的有p+p相邻兄弟元素选择器
选择的是紧挨着p元素后的一个p元素,
发现一些网站和书上写的都是所有p元素,但我验证了一下发现好像不对
title~demo是说title属性包含demo这个词,属性值之间用空格分隔的单词
像这样<img title="demo demo1 demo2"></img>是可以选中的
但是<img title="demo1 demo2"></img>就不能够选中
语言的选择器不常用过就不说了
::before和::after伪元素选择器要想添加内容,需要使用content属性
p::before { content: "123";}我们用after的时候很多时候是为了清除浮动
p::after { content: ""; display: block; clear: both;}至于为什么就不是今天讨论的范畴了( ̄_, ̄ )
伪类与伪元素
伪元素选择器写成伪类单冒号的形式没什么问题
但是伪类选择器使用双冒号就不能选择元素了
这里说一下伪类和伪元素的区别
伪类我的理解是元素达到一种状态
状态存在,改变样式;状态消失,样式消失
伪元素应该说是操作元素的特定内容
实在分不清都写成单冒号的形式就好了
CSS3选择器
敲这么多终于到关键地方了
CSS3增加了很多强大的选择器,以伪劣选择器为主
CSS1和CSS2版本的选择器加起来都没它多
我们一起来看一下
| 选择器 | 类别 | 示例 | 说明 |
|---|---|---|---|
| ele~ele | 后兄弟元素选择器 | p~p | 选择p元素之后的所有p元素 |
| [attr^=val] | 属性选择器 | a[src^=https] | 选择src属性值以https开头的元素 |
| [attr$=val] | 属性选择器 | a[src$=.pdf] | 选择src属性值以.pdf结尾的元素 |
| [attr*=val] | 属性选择器 | a[src*=demo] | 选择src属性的值包含子字符串demo的元素 |
| :first-of-type | 伪类选择器 | p:first-of-type | 选择每个p元素是其父级的第一个p元素 |
| :last-of-type | 伪类选择器 | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 |
| :only-of-type | 伪类选择器 | p:only-of-type | 选择每个p元素是其父级的唯一p元素 |
| :only-child | 唯一子元素选择器 | p:only-child | 选择每个p元素是其父级的唯一子元素 |
| :nth-child(n) | 伪类选择器 | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 |
| :nth-last-child(n) | 伪类选择器 | p:nth-last-child(2) | 选择每个p元素的是其父级的倒数第二个子元素 |
| :nth-of-type(n) | 伪类选择器 | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 |
| :nth-last-of-type(n) | 伪类选择器 | p:nth-last-of-type(2) | 选择每个p元素的是其父级的倒数第二个p元素 |
| :last-child | 伪类选择器 | p:last-child | 选择每个p元素是其父级的最后一个子元素 |
| :root | 根元素选择器 | :root | 选择文档根元素 |
| :empty | 空标签选择器 | p:empty | 选择无任何子元素(包括文本节点)的p元素 |
| :target | 目标元素选择器 | new:target | 选择当前活动的#new元素(包含锚名称点击的URL) |
| :enabled | 伪类选择器 | input:enabled | 选择已启用的input元素 |
| :disabled | 伪类选择器 | input:disabled | 选择禁用的input元素 |
| :checked | 伪类选择器 | input:checked | 选择选中的input元素 |
| :not(selector) | 否定选择器 | :not(p) | 选择不是p元素的元素 |
| ::selection | 高亮文本选择器 | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 |
| :out-of-range | 伪类选择器 | :out-of-range | 选择值在指定区间之外的input元素 |
| :in-range | 伪类选择器 | :in-range | 选择值在指定区间之内的input元素 |
| :read-write | 读写元素选择器 | :read-write | 选择可读并且可写的元素 |
| :read-only | 只读元素选择器 | :read-only | 选择设置了readonly属性的只读元素 |
| :optional | 伪类选择器 | :optional | 选择可选的input元素 |
| :required | 伪类选择器 | :required | 选择设置了required属性的元素 |
| :valid | 合法元素选择器 | :valid | 选择输入值合法的元素 |
| :invalid | 非法元素选择器 | :invalid | 选择输入值非法的元素 |
属性选择器
[attr^=val],[attr$=val],[attr*=val] 这三个属性选择器放在一起记
也很好记,很想我们正则表达式中用的开头匹配符^,结尾匹配符$,统配匹配符*
同时还要区别于CSS2中的[attr~=val]
<p class="demo demo1">1</p><p class="demo demo2">2</p><p class="demo demo3">3</p>
[class^=de]可以把三行都选中,因为它们的class属性都是以“de”开头的 [class$=o2]可以选中第二行,因为只有它的class属性是以“o2”结尾的 [class*=em]同样可以选中三行,因为它们class的都包含字符串“em” [class~=de]不能选中任何行,因为它class中以空格分隔的属性值中没有“de”的属性值
说到这个属性选择器,我还要多说一点
我在表格中的示例是这么写的 a[src$=\.pdf]
是因为“.”它不认识,我们需要加“\”转义
不过css中属性选择器也可以写成引号的形式
比如说下面代码时等价的 a[src$=\.pdf] a[src$=".pdf"] a[src$='.pdf']
子元素选择器
下面的一堆什么type、child的选择器都是针对子元素在父元素中的位置的
表格中列出的很详细了
我主要谈谈type、child的区别,
以最简单的:first-child和:first-of-type为例
<p>0</p><p>1</p><p>2</p><p>3</p>
p:first-child{ background-color: red;}
使用first-child我们发现页面没有变化
这是因为p并不是body元素的第一个子元素
p:first-of-type{/*改*/
background-color: red;}
改为first-of-type我们发现第一个p变红了
这是因为它是body元素的子元素中所有p的第一个
其他的也是一样的道理,举一反三
根元素选择器
:root这个选择器没什么意思,和你直接使用html一样
:root {...}
html {...}空元素选择器
:empty就是选择真正的空元素,内部没有任何子元素,文本节点也不能有
举个例子
<p></p><p>1</p><p>2</p><p>3</p>
p:empty::before { content: "12345"; background-color: gold;}
目标元素选择器
这个:target选择器还有点意思
写一个例子
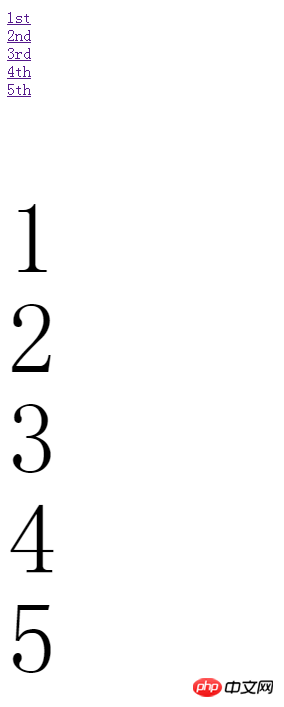
<a href="#first">1st</a><br><a href="#second">2nd</a><br><a href="#third">3rd</a><br><a href="#fourth">4th</a><br><a href="#fifth">5th</a><br><br><br><br><br><br><p id="first">1</p><p id="second">2</p><p id="third">3</p><p id="fourth">4</p><p id="fifth">5</p>
body { height: 2000px;}p { width: 200px; height: 200px; font: 200px/200px bold;}
这是一个小demo可以利用锚点在页面中进行跳转
点击链接可以跳转到对应id的元素,并且url链接也发生了改变 
此时就会触发:target的样式
我们来试一试,加几行代码
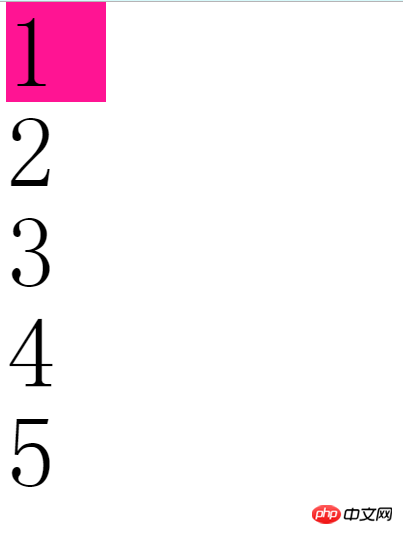
p:target { background-color: deeppink;}再点击链接 
我们发现,跳转的同时,p样式改变了
高亮文本选择器
::selection是CSS3新增的选择器
它用来匹配突出显示的文本(用鼠标选择文本)
浏览器有默认的样式(背景为蓝色,字体为)
<p>this is a long long text...</p>
p::selection{ color: white; background-color: dodgerblue;}浏览器默认的样式就是相当于这样,我们可以自己修改
否定选择器
:not()这个选择器可以排除某些特定条件的元素
比如说我们可以这样用
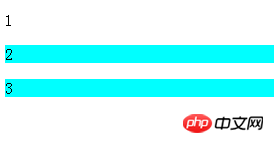
<p class="demo">1</p><p>2</p><p>3</p>
p:not(.demo) { background-color: aqua;}
这样类属性中有demo的元素就不会变色
CSS小图表
剩下的选择器大部分都是针对input输入标签的
不详细讲了
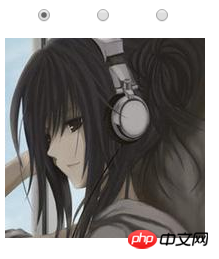
我们做一个小练习,仅仅用CSS3的选择器做一个点击按钮切换图片的小图表
通过点击单选框显示不同的图片
像这样 
首先我们需要编写html代码
使用三个radio和三个img元素
<input type="radio" name="demo" id="a" checked><img src="a.jpg" ><input type="radio" name="demo" id="b"><img src="b.jpg"><input type="radio" name="demo" id="c"><img src="c.jpg">
然后css部分通过:checked配合条件选择器控制img元素的显示
input { margin-left: 35px;}img { display: none;}:checked+img { position: absolute; left: 10px; top: 40px; display: inline-block;}这样我们就完成了我们的小图表功能
整理了一晚上的选择器,可能会有遗漏的
如果想起来,日后再补吧
위 내용은 CSS3 선택기의 자세한 소개 및 사용법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS에서 ID 선택기의 식별자는 무엇입니까
Sep 22, 2022 pm 03:57 PM
CSS에서 ID 선택기의 식별자는 무엇입니까
Sep 22, 2022 pm 03:57 PM
CSS에서 id 선택기의 식별자는 "#"입니다. 특정 id 속성 값으로 표시된 HTML 요소에 대해 특정 스타일을 지정할 수 있습니다. 구문 구조는 "#ID value {attribute: attribute value;}"입니다. ID 속성은 전체 페이지에서 고유하며 반복할 수 없습니다. ID 속성 값은 숫자로 시작하면 안 됩니다. 숫자로 시작하는 ID는 Mozilla/Firefox 브라우저에서 작동하지 않습니다.
 위치가 3보다 크거나 같은 하위 요소의 스타일을 선택하려면 :nth-child(n+3) 의사 클래스 선택기를 사용하십시오.
Nov 20, 2023 am 11:20 AM
위치가 3보다 크거나 같은 하위 요소의 스타일을 선택하려면 :nth-child(n+3) 의사 클래스 선택기를 사용하십시오.
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 의사 클래스 선택기를 사용하여 위치가 3보다 크거나 같은 하위 요소의 스타일을 선택합니다. 구체적인 코드 예는 다음과 같습니다. HTML 코드: <divid="container" ><divclass="item">첫 번째 하위 요소</div><divclass="item"&
 자바스크립트 선택기가 실패하면 어떻게 해야 할까요?
Feb 10, 2023 am 10:15 AM
자바스크립트 선택기가 실패하면 어떻게 해야 할까요?
Feb 10, 2023 am 10:15 AM
코드가 표준화되지 않았기 때문에 JavaScript 선택기가 실패합니다. 해결 방법은 다음과 같습니다. 1. 가져온 JS 코드를 제거하면 ID 선택기 방법이 적용됩니다. 2. "jquery.js"를 도입하기 전에 지정된 JS 코드를 삽입하기만 하면 됩니다.
 새로운 CSS 기능 알아보기: 방향 클리핑 오버플로:클립
Oct 11, 2022 pm 07:12 PM
새로운 CSS 기능 알아보기: 방향 클리핑 오버플로:클립
Oct 11, 2022 pm 07:12 PM
이번 글에서는 Chrome 90부터 새로 추가된 기능인 Overflow - Overflow: Clip 을 이용해 오버플로 방향을 쉽게 제어할 수 있습니다.
 CSS의 선택기에 하이퍼텍스트 태그 선택기가 포함되어 있나요?
Sep 01, 2022 pm 05:25 PM
CSS의 선택기에 하이퍼텍스트 태그 선택기가 포함되어 있나요?
Sep 01, 2022 pm 05:25 PM
포함되지 않습니다. CSS 선택기에는 다음이 포함됩니다. 1. HTML 페이지의 요소 이름을 통해 특정 HTML 요소를 찾는 태그 선택기 2. HTML 요소의 클래스 속성 값을 통해 특정 HTML 요소를 찾는 클래스 선택기 HTML 요소의 id 속성 값을 통해 특정 HTML 요소를 찾습니다. 4. 와일드카드 선택기 "*"는 사용자 정의 요소를 포함한 모든 유형의 태그 요소를 참조할 수 있습니다. 5. 속성 선택기는 태그의 기존 속성 이름을 사용합니다. 특정 HTML 요소를 찾기 위한 HTML 요소 또는 속성 값입니다.
 is 및 where 선택기에 대한 심층 분석: CSS 프로그래밍 수준 향상
Sep 08, 2023 pm 08:22 PM
is 및 where 선택기에 대한 심층 분석: CSS 프로그래밍 수준 향상
Sep 08, 2023 pm 08:22 PM
is 및 where 선택기에 대한 심층 분석: CSS 프로그래밍 수준 향상 소개: CSS 프로그래밍 과정에서 선택기는 필수 요소입니다. 이를 통해 특정 기준에 따라 HTML 문서의 요소를 선택하고 스타일을 지정할 수 있습니다. 이 기사에서는 일반적으로 사용되는 두 가지 선택자, 즉 is 선택기와 where 선택기에 대해 자세히 살펴보겠습니다. 작동 원리와 사용 시나리오를 이해함으로써 CSS 프로그래밍 수준을 크게 향상시킬 수 있습니다. 1. 선택자는 선택자라는 것은 매우 강력한 선택입니다.
 초보자부터 숙련자까지: is 및 where 선택기 사용 기술을 익히세요.
Sep 08, 2023 am 09:15 AM
초보자부터 숙련자까지: is 및 where 선택기 사용 기술을 익히세요.
Sep 08, 2023 am 09:15 AM
초보자부터 숙련자까지: 선택기 사용 기술과 위치를 마스터하세요. 소개: 데이터 처리 및 분석 과정에서 선택기는 매우 중요한 도구입니다. 선택기를 통해 특정 조건에 따라 데이터 세트에서 필요한 데이터를 추출할 수 있습니다. 이 기사에서는 독자가 이 두 선택기의 강력한 기능을 빠르게 익힐 수 있도록 is 및 where 선택기의 사용 기술을 소개합니다. 1. is 선택기의 사용 is 선택기는 주어진 조건에 따라 데이터 세트를 선택할 수 있는 기본 선택기입니다.




