CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명
오늘 CSS3에 대한 지식을 정리하기 시작했습니다
사실 어젯밤에 썼어야 했는데 급성 위장염인 것 같았고 통증 때문에 밤새 잠을 이루지 못했습니다. 블루슬림 표고버섯
괜찮아요 오늘은 주사 맞고 자면 괜찮을 것 같아요. 밥 먹을 때 조심하는 게 좋을 것 같아요
CSS는 어렵지 않은데, 너. 읽는 동안 브라우저에서 다시 시도해 보세요.
모두 헛된 일입니다
CSS3 브라우저에는 호환성 문제가 있습니다
다른 브라우저에는 개인 속성 다른 접두사를 사용하면 해당 속성이나 규칙이 아직 표준이 되지 않았음을 나타냅니다. 즉, 표준이 공식 발표되기 전에 다양한 브라우저에서 이를 비밀리에 구현했습니다.
그러나 실제 표준은 반드시 그렇지 않을 수도 있습니다. 앞으로 해야 할 일, 접두사 추가
현재 새 버전의 브라우저에서는 접두사를 추가할 필요가 없지만 호환성을 보장하려면
| 브라우저 | 접두사 |
|---|---|
| chrome/safari | -webkit |
| firefox | -moz |
| IE | -ms |
| 열기 | - o |
위 내용은 CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.





 사실 요소 상자 자리에 직사각형을 그리는 것과 같습니다. 직사각형의 너비와 높이는 다음과 같습니다. 요소의 절반(50%)
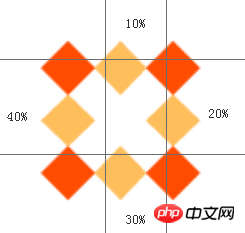
사실 요소 상자 자리에 직사각형을 그리는 것과 같습니다. 직사각형의 너비와 높이는 다음과 같습니다. 요소의 절반(50%) 이 속성은 더 복잡할 수 있습니다
이 속성은 더 복잡할 수 있습니다 Make a leaf
Make a leaf 는 패딩과 유사하며,
는 패딩과 유사하며,  코드 한 줄을 추가하여 속성 값을 생성했습니다. x축 오프셋과 y축 오프셋입니다.
코드 한 줄을 추가하여 속성 값을 생성했습니다. x축 오프셋과 y축 오프셋입니다.  투영 방법의 경우 기본값은 외부 투영이며 속성 값은
투영 방법의 경우 기본값은 외부 투영이며 속성 값은  테두리-이미지 테두리 그림
테두리-이미지 테두리 그림 가져가겠습니다. 이 이미지의 크기는 81px*81px입니다.
가져가겠습니다. 이 이미지의 크기는 81px*81px입니다.