CSS3의 색상 값 RGBA 및 그라데이션 색상에 대한 자세한 설명(그림)
CSS3 이전의 그라데이션 색상사진배경 이미지만 사용할 수 있습니다
CSS3 그라데이션 구문을 사용하면 이미지 다운로드 비용을 절약할 수 있습니다
. 브라우저 해상도를 바꾸면 더 좋은 효과가 있습니다
색상 값 RGBA
우리에게 익숙한 RGB 색상 표준은 r(빨간색), g(녹색), b(파란색)으로 구성되어 있습니다. 색상이 겹쳐지고 변경되어 다양한 색상을 형성합니다
0~255 또는 0~100% 값
rgba는 rgb를 기반으로 하며 알파 불투명도 매개변수를 추가합니다
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha는 0~1의 값을 가지며, 값이 작을수록 투명해집니다
선형 그래디언트 선형-그라디언트
gradient는 "기울기"를 의미하고 선형은 "선형"을 의미합니다
그라디언트 색상은 여러 색상 사이를 부드럽게 전환하여 화려한 색상을 형성합니다.
선형 그라데이션 선형 그라데이션 매개변수에는 그라데이션 방향(선택 사항)과 임의의 숫자가 있습니다. 그라디언트 색상
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);}여기서 작성한 내용은 배경색이 아니라 배경색입니다
(사실 그라디언트 색상은 배경 이미지의 기능입니다) 
그라데이션 방향을 채우지 않을 경우 기본값은 위에서 아래로
그라데이션 방향은 다음 속성<🎜을 가집니다 >값
상단, 하단(기본값), 왼쪽, 오른쪽 왼쪽 상단, 오른쪽 위, 왼쪽 아래, 오른쪽 아래
또는 각도 xxxdeg를 입력하세요.
예를 들어 왼쪽 위는 방향이 왼쪽 위를 향한다는 뜻입니다
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
각도 0deg는 상단과 동일하며, 각도를 늘리는 것은 시계 방향 회전과 같습니다
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
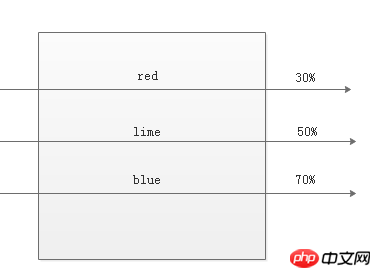
각 색상 그라데이션의 위치를 추가할 수 있습니다. 각 색상 뒤에
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

또한 흔하지 않은 기능인 반복-선형-그라디언트를 사용하여 선형 그라디언트를 반복할 수 있습니다
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);} 결과는 이렇게 보기 흉한 그라데이션 색상입니다
결과는 이렇게 보기 흉한 그라데이션 색상입니다
방사하는 그라데이션 중심입니다 그라디언트
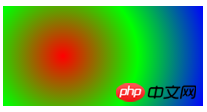
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
는 선형 그라디언트
와 유사하지만 먼저 첫 번째 매개변수(선택 사항)는 방사형 그라디언트의 그라디언트 모양과 위치입니다. .
원 또는 타원형 타원을 사용할 수 있습니다(기본값)
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
위치 형식의 모양을 사용하여 그라디언트 중심의 위치를 정의할 수 있습니다
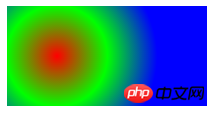
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
그라디언트 위치는 백분율 형식 또는 픽셀 형식일 수 있습니다
한 값만 쓰면 다른 값은 기본적으로 중간 위치의 50%로 설정됩니다
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
키워드를 사용하지 않으려면 숫자 형식을 사용할 수도 있습니다.
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}
방사형 그래디언트에도 그래디언트를 반복하는 기능이 있습니다
사용법은 선형 그래디언트와 비슷합니다 , 여기 더 이상 설명이 없습니다
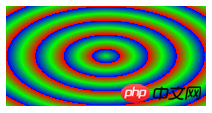
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
위 내용은 CSS3의 색상 값 RGBA 및 그라데이션 색상에 대한 자세한 설명(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 PPT에서 그라디언트 색상의 3차원 원통을 만드는 작업 과정
Mar 26, 2024 pm 04:21 PM
PPT에서 그라디언트 색상의 3차원 원통을 만드는 작업 과정
Mar 26, 2024 pm 04:21 PM
1. PPT를 열고 메인 인터페이스로 들어갑니다. 2. 제목과 부제목을 추가하려면 여기를 클릭하세요 입력 상자 두 개를 삭제합니다. 3. 삽입 메뉴를 클릭하고 모양 도구를 선택합니다. 4. 기본 모양에서 원통을 찾아 클릭하여 원통을 그립니다. 5. 서식을 클릭하고 도형 채우기를 선택합니다. 6. 그라디언트를 클릭하고 열리는 드롭다운 메뉴에서 다른 그라디언트를 클릭합니다. 7. 그라데이션 채우기를 선택하고 사전 설정된 색상의 긴 노란 모래를 클릭한 후 닫기를 클릭합니다. 8. PPT에 긴 노란 모래 그라데이션 원통을 만들었습니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




