CSS3 다중 배경 및 배경 이미지 자르기, 위치 지정 및 크기에 대한 자세한 설명
CSS3 이전에는 그림을 추가할 수 있었습니다.
CSS3에서는 하나의 요소에 여러 그림을 추가할 수 있었습니다.
여러 배경 그림
<p class="demo"></p>
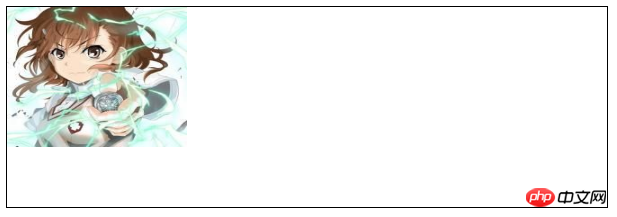
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
여러 배경은 배경 속성 에 여러 이미지 리소스를 추가할 수 있으며, 쉼표
로 구분한 다음 배경 위치를 사용할 수 있습니다. 원하는 위치에 배치
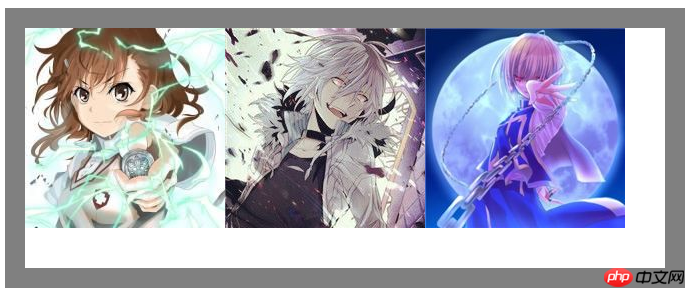
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
반복 없음을 설정하지 않으면 아래 이미지 리소스가 위의 이미지 리소스
사진 시작 위치배경을 덮어쓰게 됩니다. Origin
background-origin을 사용하면 이미지가 배치되기 시작하는 위치를 정의할 수 있습니다
선택적 속성 값padding-box(기본값), border-box, content-box ;
padding-box 기본 이미지는 padding
이를 증명하기 위해 padding을 추가할 수 있습니다.
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}[참고: 주석 은 CSS에서 사용할 수 없습니다. . 하이라이트 효과를 위해 이렇게 댓글을 다는군요.] 
border-box는 경계선부터 이미지를 정의합니다.
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
border-box로 수정하면 회색 배경색 하단에서 이미지의 일부가 가려지는 것을 확인할 수 있습니다
테두리가 실제로 요소 위에 있어야 한다고 이해할 수 있습니다
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box는 요소의 콘텐츠 부분에서 시작 위치를 정의합니다
이미지 자르기배경 클립
시작 위치는 콘텐츠 영역
으로 설정되어 있지만 이것이 우리의 그림이 콘텐츠 영역으로 제한된다는 의미는 아닙니다
전체 요소 테두리 및 테두리 내에 그릴 수 있습니다
위의 코드는
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
이미지 표시 범위를 설정하는 방법이 있나요?
이것은 background-clip 속성
과 content-를 사용합니다. 원본 속성 padding-box(기본값), border-box, content-box 등 값은
과 유사합니다.
이미지 표시 범위를 잘린 것처럼 설정
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;} 
이렇게 하면 이미지의 초과 부분이 표시되지 않습니다.
웹킷의 이미지 자르기 속성에도 텍스트라는 특수 속성 값이 있습니다.
, 이는 배경 이미지가 텍스트
로 제한됨을 의미합니다. 텍스트 채우기 색상과 결합하여 독특한 마스크 텍스트 효과를 형성할 수 있습니다.
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
배경 크기
사진 중 하나로 돌아가기배경 크기 속성을 사용하면 사진 크기를 제어할 수 있습니다
예를 들어 2픽셀을 씁니다. 너비와 높이를 조절하는 값
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;} 1픽셀 쓰기 값은 너비와 높이가 픽셀 단위로 같다는 뜻
1픽셀 쓰기 값은 너비와 높이가 픽셀 단위로 같다는 뜻
물론 1픽셀로도 쓸 수 있다 백분율 형식
또한 두 가지 키워드가 있습니다: 덮고 포함
덮어 전체 영역을 덮습니다
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}. 
contain은 해당 영역 내에서 이미지가 최대로 표시되도록 하기 위한 것입니다. 이 예에서는 높이가 채워집니다.
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}
위 내용은 CSS3 다중 배경 및 배경 이미지 자르기, 위치 지정 및 크기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7434
7434
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
인라인 프레임은 HTML에서 iframe이라고 합니다. 레이블은 브라우저가 스크롤 막대와 테두리를 사용하여 다양한 문서를 표시할 수 있는 콘텐츠 내 직사각형 영역을 지정합니다. 현재 HTML 문서 내에 다른 문서를 포함하려면 인라인 프레임을 사용하십시오. 요소에 대한 참조는 HTMLiframe 이름 속성을 사용하여 지정할 수 있습니다. JavaScript에서는 name 속성을 사용하여 요소에 대한 참조도 이루어집니다. iframe은 기본적으로 현재 표시된 웹페이지 내에 웹페이지를 표시하는 데 사용됩니다. iframe을 포함하는 문서의 URL은 "src" 속성을 사용하여 지정됩니다. 구문 다음은 HTML <iframesrc="URL"title="d의 구문입니다.
 포토샵에서 비뚤어진 사진을 자르는 방법은 무엇입니까? PS 자르기 및 기울이기 사진 튜토리얼
Mar 25, 2024 pm 10:07 PM
포토샵에서 비뚤어진 사진을 자르는 방법은 무엇입니까? PS 자르기 및 기울이기 사진 튜토리얼
Mar 25, 2024 pm 10:07 PM
일부 사용자는 사진의 일부 항목이 비뚤어져 있어 직접 선택하거나 자를 수 없다는 사실을 발견합니다. 사진의 항목을 바로잡을 수 있는 방법이 있습니까? 사실, 이 작업은 PS 마스터에게는 매우 간단합니다. 여기서 편집자는 초보 PS 사용자에게 Photoshop에서 구부러진 사진을 직선으로 자르는 방법을 알려줄 것입니다. 이 방법이 모든 사람에게 도움이 되기를 바랍니다. 기울어진 사진 자르기에 대한 PS 튜토리얼 1. Photoshop을 열고 마우스를 왼쪽 자르기 도구로 이동한 다음 마우스를 마우스 오른쪽 버튼으로 클릭하고 "원근감 자르기 도구"를 선택합니다. 2. 곧게 펴야 할 사진을 선택하고 4개 지점을 결정합니다. 3. 그런 다음 Enter 키를 눌러 성공적으로 펴십시오. 4. 이런 식으로 사진의 내용이 수정되고,
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 iOS 17: 사진에서 원클릭 자르기를 사용하는 방법
Sep 20, 2023 pm 08:45 PM
iOS 17: 사진에서 원클릭 자르기를 사용하는 방법
Sep 20, 2023 pm 08:45 PM
Apple은 iOS 17 사진 앱을 통해 원하는 대로 사진을 더 쉽게 자를 수 있습니다. 방법을 알아보려면 계속 읽어보세요. 이전 iOS 16에서는 사진 앱에서 이미지를 자르는 데 여러 단계가 필요했습니다. 편집 인터페이스를 탭하고 자르기 도구를 선택한 다음 핀치 투 줌 동작을 사용하거나 자르기 도구의 모서리를 드래그하여 자르기를 조정합니다. iOS 17에서 Apple은 고맙게도 이 프로세스를 단순화하여 사진 라이브러리에서 선택한 사진을 확대하면 화면 오른쪽 상단에 새로운 자르기 버튼이 자동으로 나타납니다. 이를 클릭하면 선택한 확대/축소 수준으로 전체 자르기 인터페이스가 표시되므로 원하는 이미지 부분으로 자르기, 이미지 회전, 이미지 반전, 화면 비율 적용 또는 마커 사용이 가능합니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.




