저는 오랫동안 CSS를 작성해 왔지만 대부분의 프런트엔드 사용자는 좋은 CSS 작성 사양에 따라 CSS 코드를 작성하지 않습니다. 이는 코드 읽기 경험에 영향을 미칠 것입니다. 다음은 CSS 작성 사양과 CSS를 요약한 것입니다. 참고용 작성 순서
몇몇 외국 기사와 제 개인적인 경험을 참고하여 CSS를 작성하는 프론트엔드 사용자에게 배울 만한 내용이라고 생각합니다.
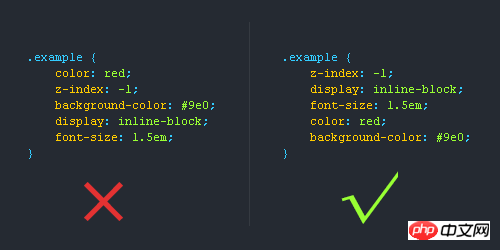
1. CSS 작성 순서
1. 위치 속성(position, top, right, z-index, display, float 등)
2. 크기(너비, 높이, 패딩, 여백)
3. 텍스트 계열(글꼴, 줄 높이, 글자 간격, 색상-텍스트 정렬 등)
4. 배경(배경, 테두리 등)
5. 기타 (애니메이션, 전환 등) )

2. CSS 작성 사양
1. CSS 약어 속성 사용
몇몇 CSS 속성은 축약될 수 있습니다. 패딩, 여백, 글꼴 등. 이는 사용자의 읽기 경험을 향상시키면서 코드를 간소화합니다.
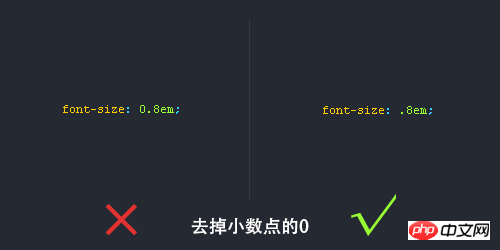
2. 소수점 앞의 "0"을 제거하세요

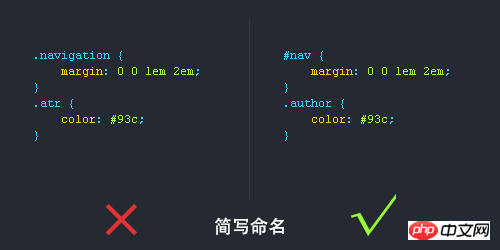
3. 약식 이름 지정
많은 사용자가 약식 클래스 이름을 좋아하지만 전제 조건 사람들이 이해할 수 있도록 이름을 줄여야합니다!

4.16 16진수 색상 코드 약어
일부 색상 코드는 약어가 가능하며, 사용자 경험을 개선하기 위해 최대한 약어를 사용하도록 노력하겠습니다.

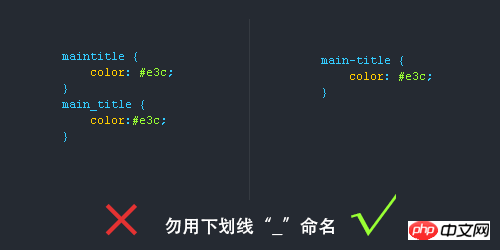
하이픈 5개CSS 선택기이름 지정 규칙
1) 대시를 사용하여 긴 이름이나 문구를 선택할 수 있습니다.
2) CSS 선택자 이름에 "_" 밑줄을 사용하지 않는 것이 좋습니다. 이유는 무엇입니까?
입력할 때 shift 키를 하나 덜 누르세요. 브라우저 호환성 문제(예: IE6에서는 유효하지 않은 _tips 선택기 이름 사용) JavaScript 변수 이름을 잘 구분할 수 있습니다(JS 변수 이름은 "_" 사용)

6. id를 임의로 사용하지 마세요
id는 JS에서 고유하므로 여러 번 사용할 수 없으나 class 클래스 선택자는 재사용이 가능합니다. 또한 id의 우선순위가 클래스보다 우선하므로 필요에 따라 사용해야 하며 남용되지 않아야 합니다.

7. 선택기에 상태 접두사를 추가합니다.
때로는 상태를 나타내는 접두사를 선택기에 추가하여 의미를 만들 수 있습니다. 예를 들어, 더 명확하게 하기 위해 다음 그림에서는 ".is-" 접두사를 추가합니다.

3. CSS 명명 규칙(규칙)
일반적으로 사용되는 CSS 명명 규칙
헤더: 헤더
콘텐츠: 콘텐츠/컨테이너
꼬리: 바닥글
탐색: nav
사이드바: 사이드바
열: 열
페이지 주변 장치 제어 전체 레이아웃 너비: 래퍼
왼쪽 오른쪽 가운데: 왼쪽 오른쪽 가운데
로그인 바: 로그인바
로고: 로고
광고: 배너
페이지 본문: 메인
핫스팟: 핫
뉴스: 뉴스
다운로드: 다운로드
Subnav: subnav
메뉴: 메뉴
하위 메뉴: 하위 메뉴
검색: 검색
친숙한 링크: friendlink
바닥글: 바닥글
저작권: 저작권
스크롤: 스크롤
콘텐츠: 콘텐츠
태그: 태그
글 목록: list
프롬프트 정보: msg
팁: 팁
칼럼 제목: title
참여: Joinus
가이드: 가이드
서비스: service
등록: regsiter
상태: status
투표: vote
파트너: 파트너
댓글 쓰기:
/* 헤더 */
콘텐츠 영역
/* 헤더 끝 */
ID 명명:
1) 페이지 구조
컨테이너: 컨테이너
헤더: 헤더
콘텐츠: 콘텐츠/컨테이너
페이지 본문: 메인
바닥글: 바닥글
탐색: nav
사이드바: 사이드바
열: 열
페이지 주변기기 제어 전체 레이아웃 너비: 래퍼
왼쪽 오른쪽 중앙
(2) 내비게이션
내비게이션: nav
메인 내비게이션: mainnav
하위 내비게이션: subnav
상단 내비게이션: topnav
측면 탐색: 사이드바
왼쪽 탐색: 왼쪽 사이드바
오른쪽 탐색: 오른쪽 사이드바
메뉴: 메뉴
하위 메뉴: 하위 메뉴
제목: 제목
요약 : 요약
(3) 기능
로고: 로고
광고: 배너
로그인: 로그인
로그인 바: loginbar
등록: 등록
검색: 검색
리본: 상점
제목: 제목
가입: Joinus
상태: 상태
버튼 : btn
스크롤: 스크롤
표시 태그 : 탭
글 목록: 목록
프롬프트 메시지: msg
현재: 현재
팁: 팁
아이콘: 아이콘
참고: 노트
가이드: 길드
서비스 : 서비스
핫스팟: hot
뉴스: 뉴스
다운로드: 다운로드
투표: vote
파트너: 파트너
친숙한 링크: 링크
저작권: copyright
4. 참고::
1. 항상 소문자를 사용하세요.
3. >4. 한눈에 이해하기 쉬운 단어가 아닌 이상 단어를 축약하지 마세요.
5. CSS 스타일시트 파일 네이밍
메인 master.css
모듈 module.css기본적으로 공유되는 base.css
레이아웃, 레이아웃 레이아웃.css
theme theme.css
columns.css
textfont.css
forms.css
patch mend.css
print print.css
【관련 추천】
1.
CSS3 무료 동영상 튜토리얼H5 및 CSS3 양식 검증 튜토리얼3. CSS3 의사 요소를 통해 점차 빛나는 테두리를 완성하는 코드
4. CSS3에서 이미지의 로우폴리 애니메이션 효과를 완성하는 과정에 대한 자세한 설명
5. CSS로 표준 원형 패턴을 그리는 방법을 가르쳐주세요
위 내용은 표준화된 방식으로 CSS 스타일을 작성하는 방법을 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!