위챗 미니 프로그램 개발 (2) 그룹 개발 및 왼쪽 스와이프 기능 구현
그룹 개발 및 왼쪽 스와이프 기능을 구현하기 위해 오늘의 전반적인 아이디어를 살펴보겠습니다.
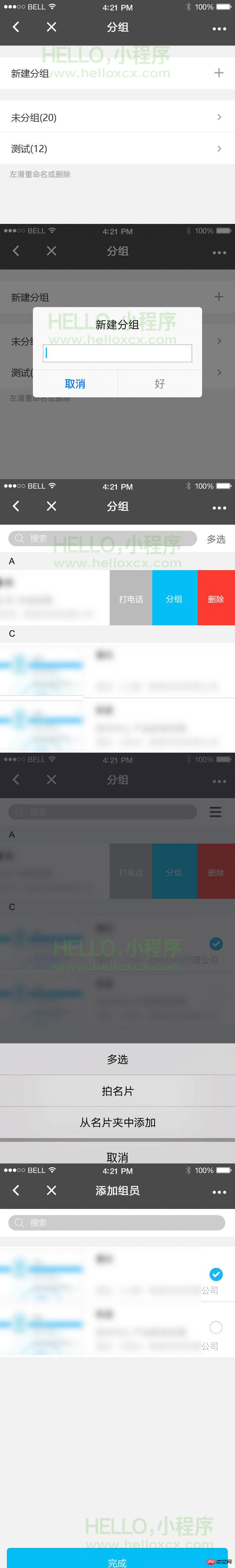
그룹 관리 페이지로 들어가세요-->새 그룹 새로 만들기를 클릭하세요
기본으로 들어가세요 그룹 해제된 페이지 작업
생성된 그룹에서 하단 메뉴바 작업 진입 -->명함 폴더에서 추가 작업을 진행합니다.

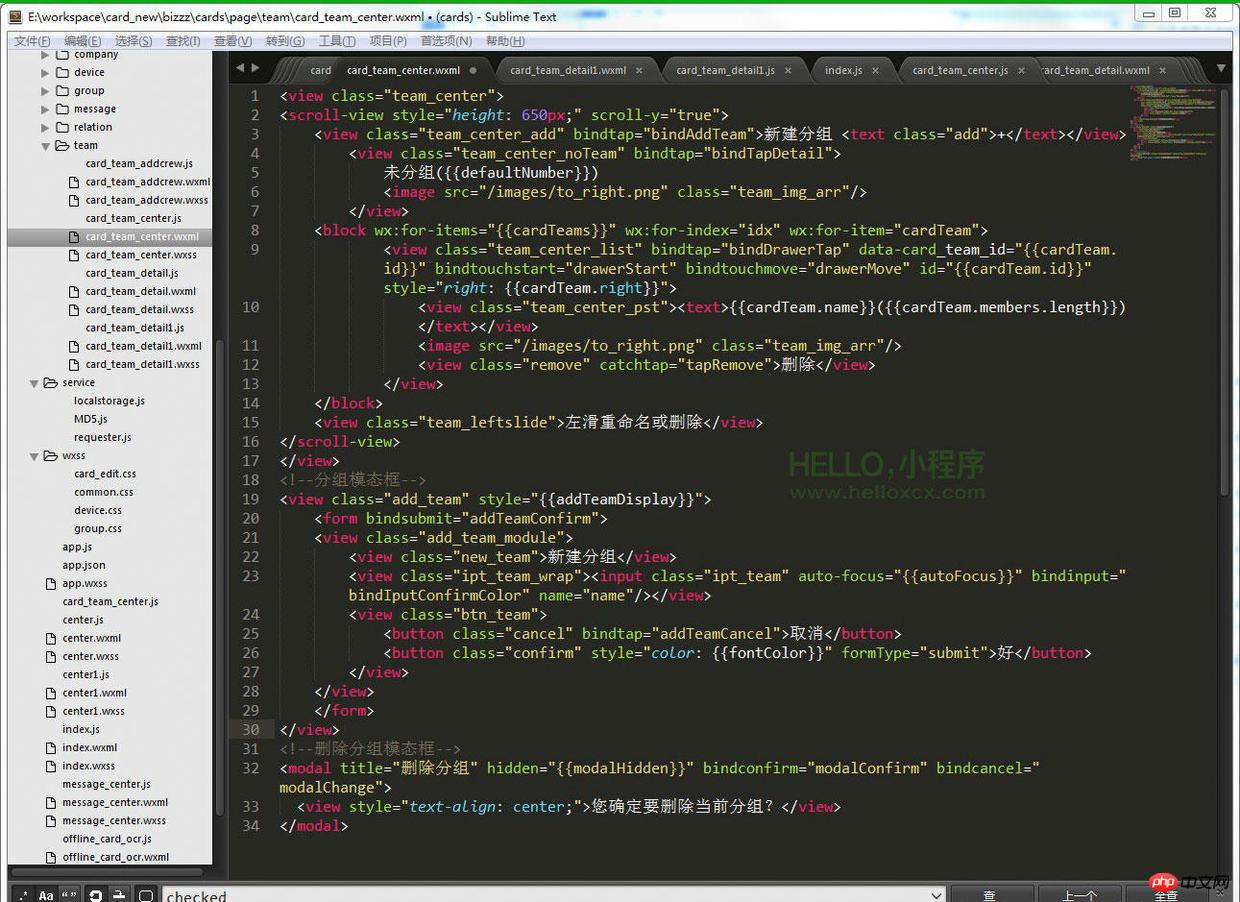
기본 프로세스를 명확히 한 후 개발에 들어갔습니다. 우선 전체 레이아웃을 살펴보신 후, 단계별로 설명드리겠습니다.

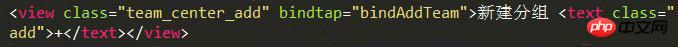
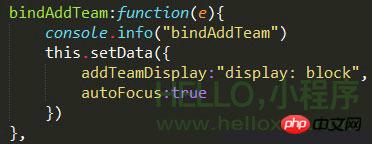
static레이아웃을 레이아웃한 후 구현을 시작했습니다. 새로운 추가 그룹화 효과, 물론 그것을 유발하는 것은

디스플레이 창

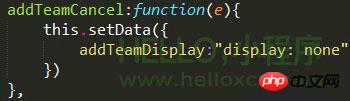
취소를 클릭하면 사라집니다

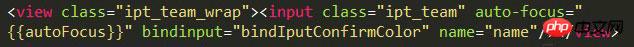
바인드입력 이벤트 내부 입력창의 내용이 변경될 경우, 여기서는 바인드체인지 이벤트만 사용하지 마세요. 초점이 상실되었을 때 트리거됩니다.

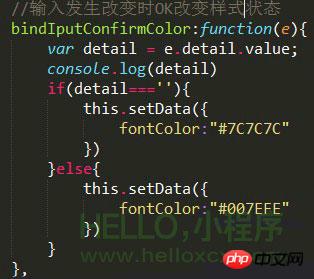
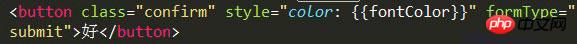
입력 상자 이벤트가 발생하면 확인 버튼 이 변경 상태를 클릭하면 비어 있을 때 팀 추가

스타일 데이터 바인딩.

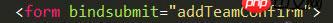
양식이 있으면 from을 사용하세요.

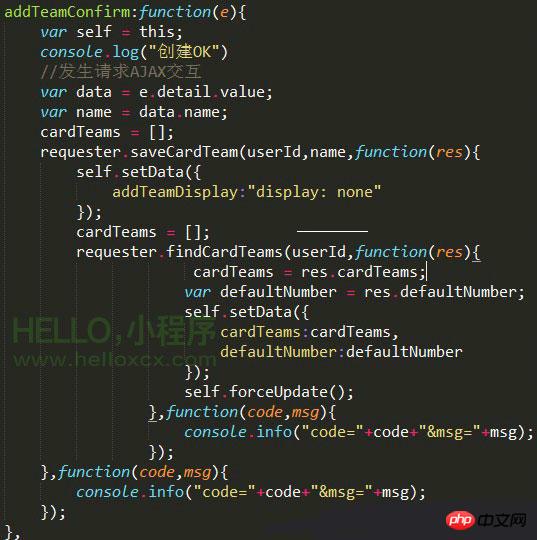
그룹 요청 상호 작용을 만듭니다.

여기서 많은 질문이 있을 수 있습니다. 위챗에서 제공하는 모달을 사용해서 구현한건데, 사실 저도 엄청 게으르게 내장된 모달박스 컴포넌트를 사용하고 싶었는데, 폼을 제출하다보니.. 모달박스에서는 조금 귀찮은 것 같아서 직접 커스터마이징했습니다.
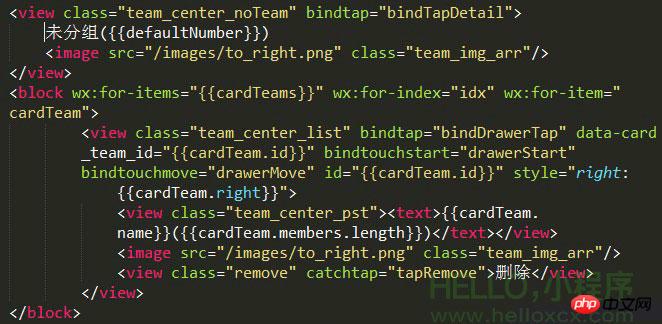
다음에 생성되는 그룹은 왼쪽 스와이프삭제와 이름 변경을 지원합니다. 오늘은 왼쪽 스와이프 삭제 구현 방법에 대해 집중적으로 살펴보겠습니다. 가장 먼저 왼쪽으로 스와이프해야 하는 것은 생성된 그룹입니다. 그룹 해제된 항목은 하드 코딩되어 있으므로 지원되지 않습니다.
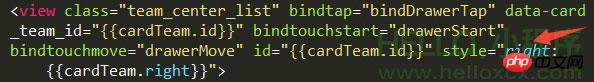
왼쪽 스와이프 삭제는 두 개의 이벤트(bindtouchstart 및bindtouchmove)를 사용합니다. 해당 ID는 여기에 바인딩되어야 합니다. 이 ID는 사용자가 생성된 후 백그라운드에서 생성된 ID 번호를 사용하며 사용 시 차단됩니다. 여기서 이 ID는 고유하며 동일한 ID일 수 없습니다.

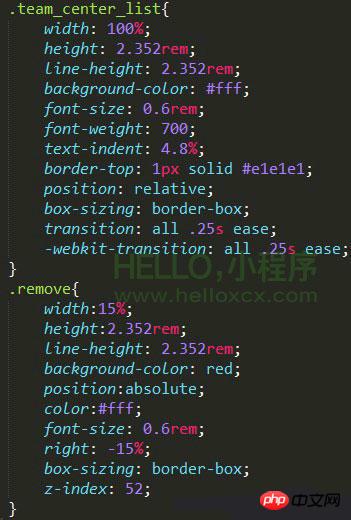
스타일 레이아웃, 상위 요소는 절대 위치에 있으며, 자식 요소 삭제는 애니메이션 효과를 고려하여 CSS3 애니메이션 효과를 추가하여 슬라이딩 애니메이션 효과를 구현했습니다.

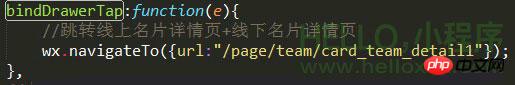
이제 이벤트 구성을 살펴보겠습니다. Bindtap을 클릭하면 해당 페이지로 바로 이동합니다.


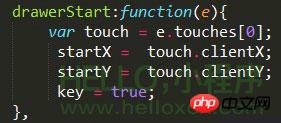
왼쪽 스와이프는 터치 이벤트부터 시작됩니다. 물론 외부에서 사용할 매개변수를 정의하는 것이 가장 좋습니다.



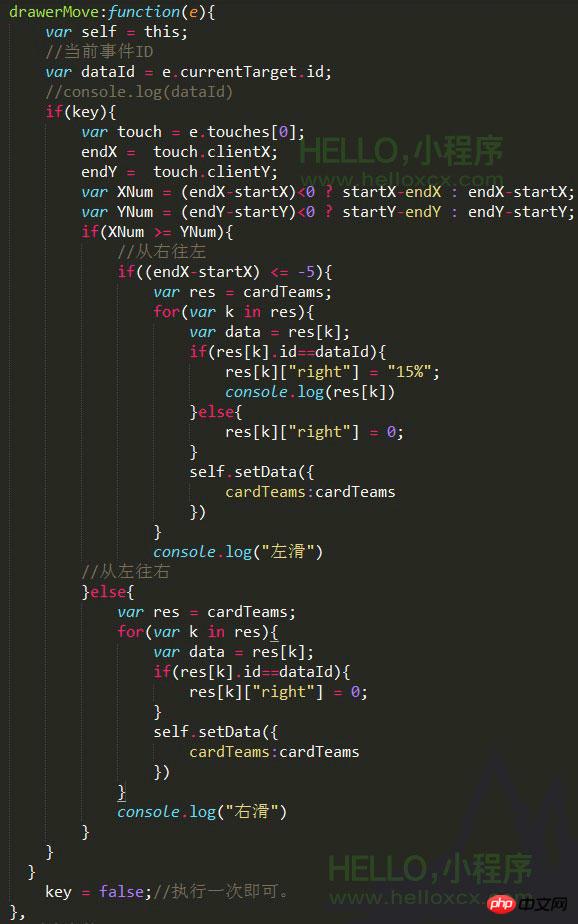
bindtouchStart가 발생한 후, 왼쪽 또는 오른쪽으로 슬라이드할지 결정할 수 있는bindtouchmove 이벤트가 실행됩니다.

Var dataId = e.currentTarget.id //이전 고유 ID를 가져옵니다.
If(key){ //사용자가 장거리를 왼쪽으로 스와이프하면 여러 왼쪽 스와이프 이벤트가 발생합니다. 여기에서 정의하세요.터치는 터치 포인트의 일부 데이터를 가져오는 것이고, 터치는 배열입니다. 터치 포인트의 각 터치 포인트에는 다음 속성이 포함됩니다.
pageX, pageY: 문서의 왼쪽 상단 모서리로부터의 거리, 문서의 왼쪽 상단 모서리는 원점, 가로축은 X축, 세로축은 Y축
-
screenX, screenY: 화면 왼쪽 상단으로부터의 거리; 화면 모서리가 원점이고, 가로축이 X축, 세로축이 Y축입니다.
여기에서는 clientX, clientY를 사용하세요.
바인드터치시작 시 시작점과 바인드터치무브 시 터치 종료점을 기록합니다. X축 슬라이드가 Y축보다 크고 끝점-시작점이 값보다 작은 경우(이 배열은 직접 설정해야 합니다. 감도를 고려하여 매우 작게 설정했습니다. 오른쪽으로 스와이프하는 경우에도 마찬가지입니다.
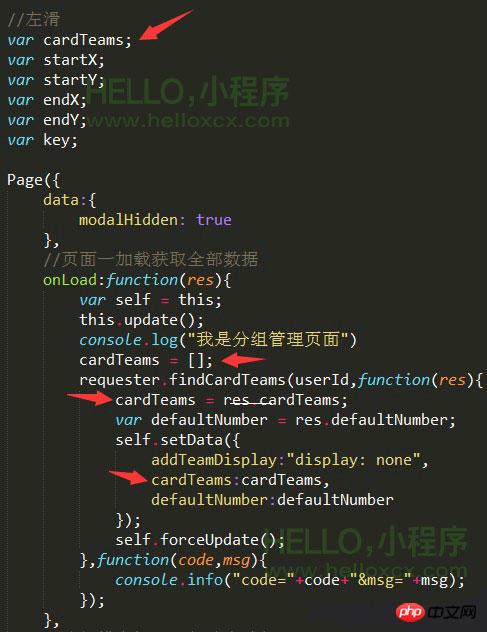
왼쪽 슬라이딩 및 오른쪽 슬라이딩 이벤트를 결정한 후 현재 구성요소를 바인딩해야 합니다. 데이터가 결정됩니다. 데이터는 어디에서 제공되나요? 내 배열의 출처와 왼쪽 슬라이드 이벤트에서 배열을 얻는 방법을 살펴볼 수 있습니다(내 데이터는 배열이고 wxml에서 차단되어야 함).
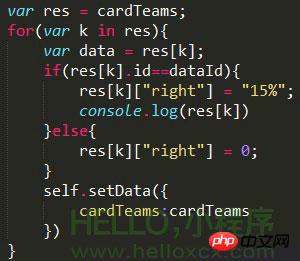
이때 필요한 배열을 구해서 비교합니다. 데이터의 ID == 현재 이벤트에 의해 작동되는 ID이면 배열에 또 다른 right를 추가하고 오른쪽으로 15% 오프셋합니다. . 오른쪽으로 슬라이딩하는 경우에도 마찬가지이며 모두 직접 0으로 설정합니다.

마지막으로 데이터를 페이지에 바인딩합니다.
자, 왼쪽 스와이프 효과가 구현되었습니다.
모든 항목이 스크롤된 경우 외부 레이어에 추가하고 X를 닫는 것을 잊지 마세요. -축 캔.
이 때 왼쪽을 클릭하고 왼쪽으로 슬라이드하면 포인트 스루 효과가 나타납니다. 공식 문서가 우리에게 제공됩니다. 클릭 이벤트를 버블링하지 않고도 완벽한 솔루션이 될 수 있습니다.
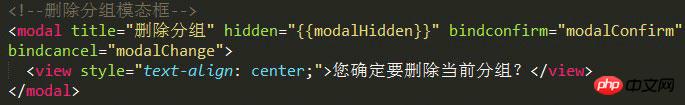
삭제 이벤트를 클릭하면 사용자가 삭제할지 여부를 확인할 수 있는 모달 상자가 표시됩니다. 삭제.
여기서 취소를 클릭하면 왼쪽 슬라이드 삭제도 제거해야 한다는 점 기억해두세요 가능한 사용자 경험을 피하기 위해 버튼을 누르는 것이 더 좋습니다.
여기서 양식 제출 데이터 변환은 약간 복잡합니다. 비즈니스 요구 사항이 있는 경우 여기에서 방법을 연구하는 데 시간을 소비할 필요가 없습니다.) 얻은 것은 백그라운드에서 요구하는 데이터 형식에 따라 변환 및 전달되는 배열입니다.
오늘은 다시 돌아가서 홈페이지 A, B, 홈페이지의 고정 소수점 점프 기능을 구현하는 방법에 대해 논의하겠습니다. 기음.
첫 번째는 오른쪽의 작은 인덱스 레이아웃과 데이터 바인딩, 데이터 바인딩 및 명함 소지자 목록에 있는 글자는 동일합니다. 글자 아래에 명함이 있으면 렌더링할 필요가 없으며, ID도 현재 글자와 동일합니다. 오른쪽에 표시되는 내용:
데이터 정렬, group.name 데이터와 동일 :
#에서는 id(즉, id= "#")이므로 변환이 수행되었습니다.
클릭 이벤트: 현재 ID를 가져오고 현재 ID에 View에 데이터를 바인딩합니다.
반드시
데이터를 추가하세요({modalHidden:true}).
그렇지 않으면 페이지가 로드되자마자 모달 상자가 나타납니다.
그룹 해제 버튼을 클릭하면 그룹 해제된 명함 목록 페이지로 들어갑니다.
이 레이아웃은 홈페이지에서 완전히 복사되었으며, 다음은 데이터 인터페이스 가 방금 변경되었습니다. 관심이 있으시면 돌아가서 이전 인터페이스를 살펴보세요.
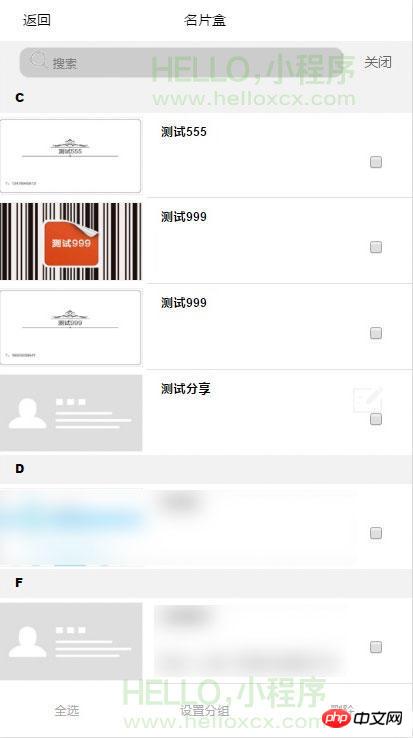
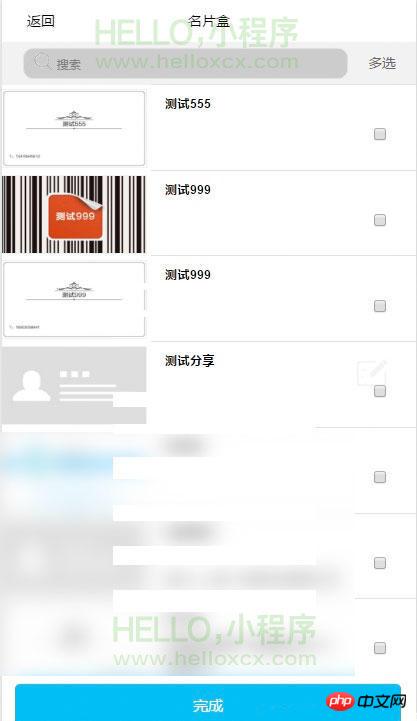
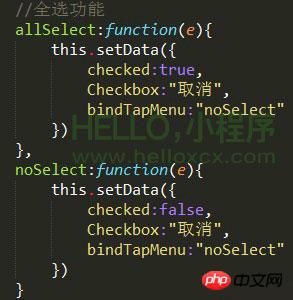
다중 선택을 클릭하면 다중 선택 상자와 아래의 일부 작업 버튼이 나타납니다. 그것들은 모두 데이터 바인딩이며 표시 및 숨겨진 클래스의 구현은 비교적 간단합니다.
복수 선택의 경우 부울 스위치를 체크로 직접 설정합니다.

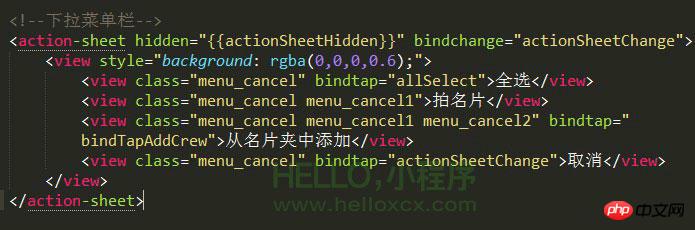
사용자가 생성한 그룹을 클릭하려면 상단 메뉴 버튼을 클릭하여 드롭다운 메뉴 열이 표시됩니다. 여기서는 WeChat에서 제공하는 구성 요소를 직접 사용합니다.
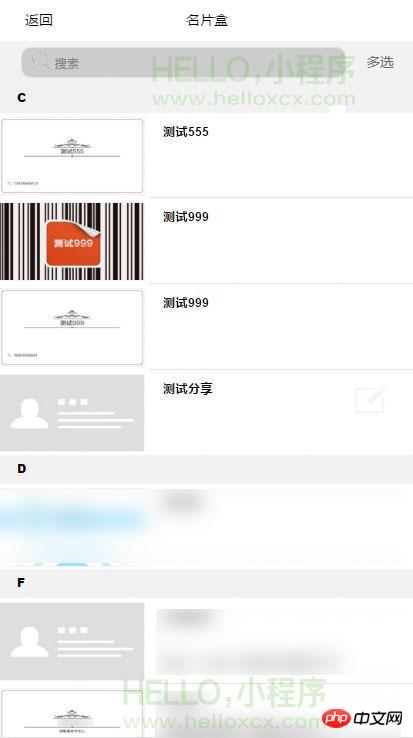
마지막으로 명함 폴더에서 추가를 클릭하여 다음 페이지로 들어갑니다.
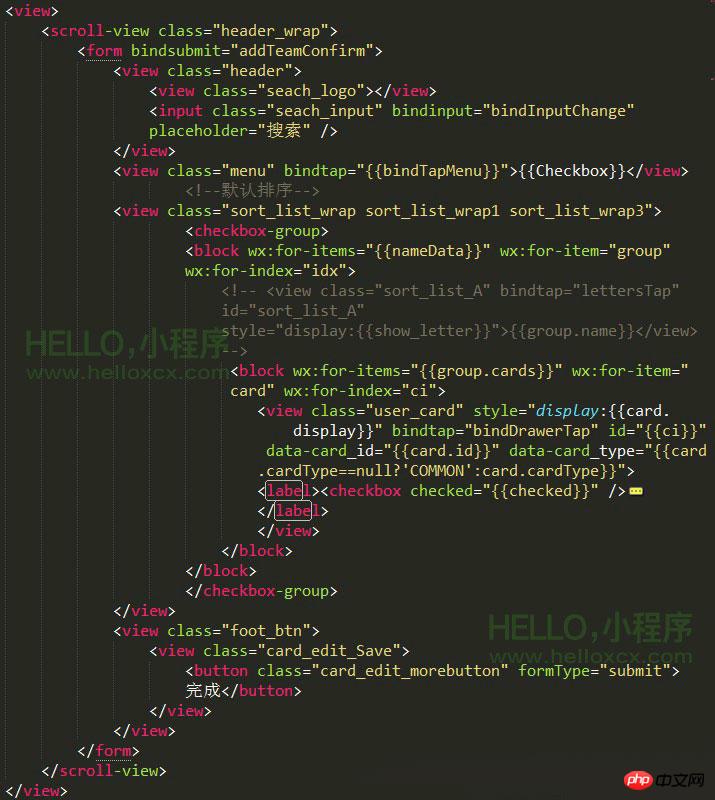
전체 레이아웃은 기본적으로 홈페이지와 동일하므로 여기서는 자세히 설명하지 않겠습니다. ,
상위 메뉴에서 직접 다중 선택하여 데이터를 바인딩할 수 있습니다.
기본적으로 양식 수업에 참여하는 모든 사람은 양식 제출 이벤트에서 참여합니다.
몇 가지 인터페이스 결함을 제외하면 이 글을 쓰는 시점에서는 그룹화 프런트 엔드 효과가 기본적으로 달성됩니다.
알겠습니다. 현재 소형 프로그램 개발 도구 이미지 업로드 로 인해 여전히 문제가 있어 사진 저장 기능을 구현할 수 없으므로 WeChat 애플릿 개발 튜토리얼 또한 일시적으로 사용 가능합니다. 개발 도구가 업데이트되고 안정화된 후 기회가 된다면 튜토리얼 콘텐츠를 더 추가하고 완성된 제품을 보여드리겠습니다.
여러분의 지속적인 지원과 관심에 감사드립니다. 이 튜토리얼을 참조하여 자신의 미니 프로그램 개발 루틴을 알아보세요.
[관련 추천]
3. WeChat 미니 프로그램 학습을 위한 권장 데모: 채팅방 + 오디오 및 비디오 + 콘텐츠 추가 +
위 내용은 위챗 미니 프로그램 개발 (2) 그룹 개발 및 왼쪽 스와이프 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.