WeChat Mini 프로그램 개발 (3) 명함 소지자 세부 정보 페이지 튜토리얼 예시
오늘 새로운 내용이 추가되었습니다! 개발 로그 자체 외에도 친구들의 질문에 답변도 했습니다. 더 이상 고민하지 말고 "명함 상자" 상세 페이지의 렌더링을 살펴보겠습니다.


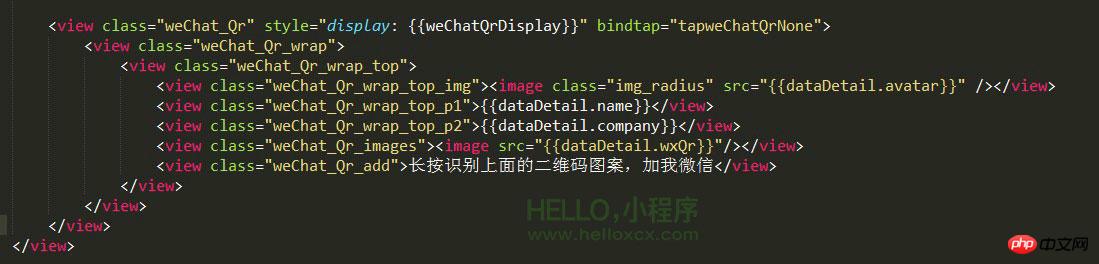
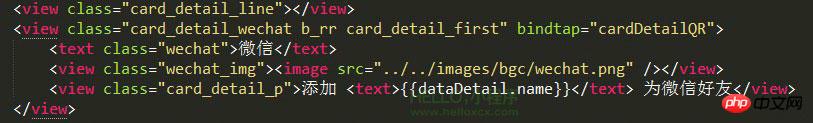
일반 요구 사항에 유의하세요. 상단 뒤에는 캐러셀 이미지가 있고, QR 코드 버튼을 누르면 모달 상자 정보가 팝업되며, WeChat 바를 클릭하고, 휴대폰에 저장하려면 클릭하세요. 주소 표시줄에 지도가 표시되어야 하며, 명함 공유 모달 박스 가이드도 마찬가지입니다.
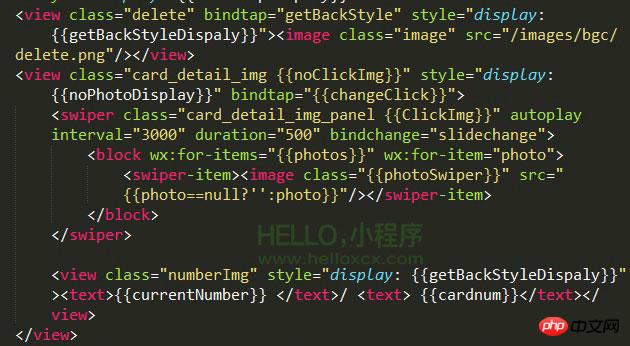
첫 번째는 캐러셀 이미지, 자동 재생 자동 재생, 캐러셀 간격 시간, 지속 시간 전환 속도 등 필요에 따라 추가할 수 있습니다.
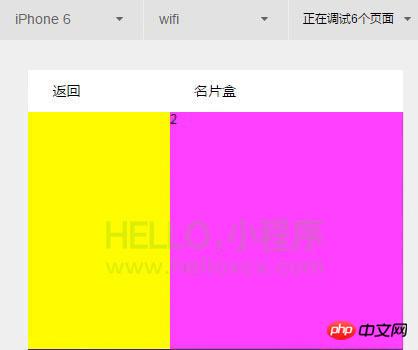
삭제: 로딩 후 숨겨져 있는 삭제 버튼입니다. 사용자가 캐러셀 이미지를 클릭하여 입력해야 합니다. 그러면 캐러셀 이미지가 전체 화면으로 표시됩니다.
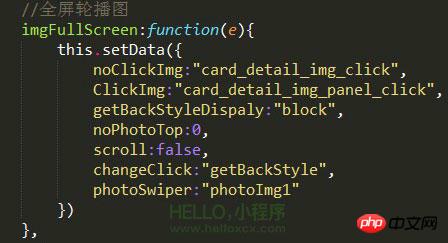
noClickImg 및 ClickImg: 전체 화면 이미지와 전체 화면이 아닌 캐러셀 이미지 사이를 전환합니다. 클릭 이벤트인changeClick은 전환에 바인딩됩니다. 스타일만 변경하면 됩니다.
차단: 이미지 목록.
Number_img: 현재 캐러셀 인덱스(currentNumber) 및 이미지 길이 설정(cardnum).
currentNumber:
//캐러셀이 변경되면 번호를 변경합니다.
//데이터 초기화
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

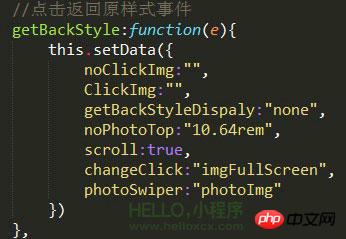
여기에서 전체 화면을 볼 수 있습니다 status 닫기 버튼을 클릭하면 getBackStyle은 대기 상태에서changeClick을 imgFullSrenn으로 전환합니다.

다시 클릭하면 원래 스타일로 돌아갑니다.

전환 후 이벤트는 getBackStyle로 돌아가므로 유연하게 사용하세요.

개발자 도구를 새로 고치면 다음과 같이 구체적인 효과를 확인할 수 있습니다.

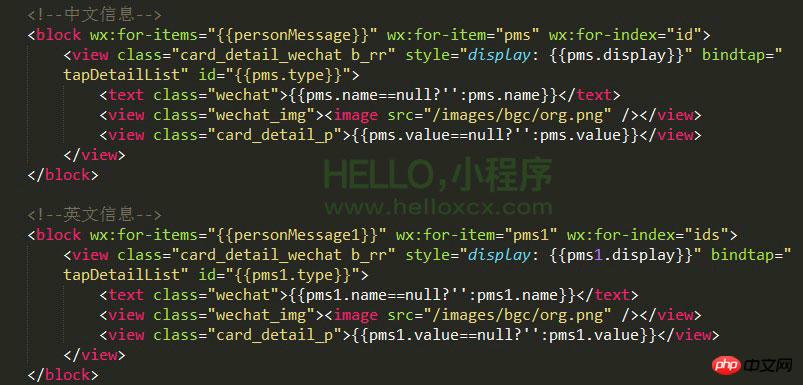
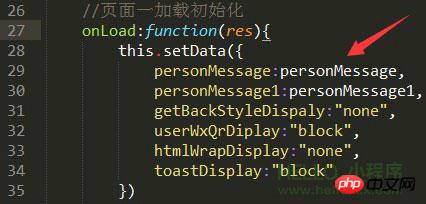
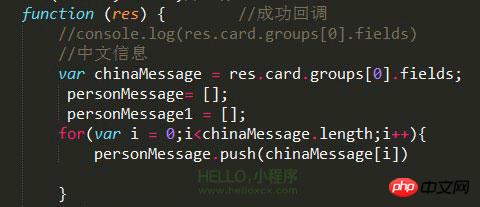
상세정보 페이지를 보면 기본적으로 동일한 스타일의 정보를 보실 수 있으며, 위챗에서 제공하는 루프블럭을 이용하시면 됩니다. 다음은 상세페이지의 개인정보 데이터입니다. 정보가 있는 경우 표시되지 않습니다. 여기서는

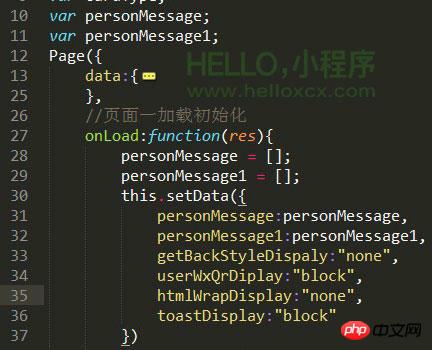
var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}
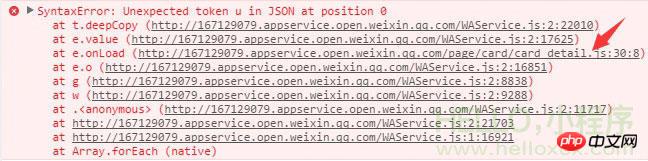
업데이트데이터를 지원하지 않으므로 실제 네트워크 데이터 요청이 발생할 때 뷰 렌더링을 강제로 트리거하려면 끝에 forceUpdata()를 추가하세요. 그렇지 않으면 설명할 수 없는 버그가 많이 나타납니다.




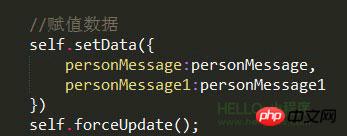
물론 이곳의 데이터는 푸시됩니다.


This.setData({
//模态框名字:”显示?隐藏”
})
그 위치에서 메소드를 호출하기만 하면 됩니다. (반복 통화 지원)
상세 페이지의 회사 위치 지도는 WeChat에서 제공하는 인터페이스를 직접 호출합니다(그룹의 데모에 구현 방법이 있습니다).
달성된 효과를 볼 수 있습니다:


【관련 추천】
3. 간단한 왼쪽 스와이프 조작과 폭포수 흐름 레이아웃
위 내용은 WeChat Mini 프로그램 개발 (3) 명함 소지자 세부 정보 페이지 튜토리얼 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM(Support Vector Machine)은 분류 및 회귀 문제를 해결하는 데 사용할 수 있는 강력한 지도 학습 알고리즘입니다. SVM은 고차원 데이터와 비선형 문제를 처리할 때 탁월한 성능을 발휘하며 데이터 마이닝, 이미지 분류, 텍스트 분류, 생물정보학 및 기타 분야에서 널리 사용됩니다. 이번 글에서는 Python에서 분류를 위해 SVM을 사용하는 예를 소개하겠습니다. scikit-learn 라이브러리의 SVM 모델을 사용하겠습니다.
 VUE3 시작하기 예: 간단한 비디오 플레이어 만들기
Jun 15, 2023 pm 09:42 PM
VUE3 시작하기 예: 간단한 비디오 플레이어 만들기
Jun 15, 2023 pm 09:42 PM
새로운 세대의 프런트엔드 프레임워크가 계속 등장함에 따라 VUE3는 빠르고 유연하며 사용하기 쉬운 프런트엔드 프레임워크로 사랑받고 있습니다. 다음으로 VUE3의 기본을 배우고 간단한 동영상 플레이어를 만들어 보겠습니다. 1. VUE3 설치 먼저 VUE3를 로컬에 설치해야 합니다. 명령줄 도구를 열고 다음 명령을 실행합니다. npminstallvue@next 그런 다음 새 HTML 파일을 만들고 VUE3을 도입합니다. <!doctypehtml>
 미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발에서 PHP의 페이지 점프 및 라우팅 관리 미니 프로그램의 급속한 개발로 인해 점점 더 많은 개발자가 미니 프로그램 개발에 PHP를 결합하기 시작하고 있습니다. 소규모 프로그램 개발에서 페이지 점프 및 라우팅 관리는 개발자가 페이지 간 전환 및 탐색 작업을 수행하는 데 도움이 될 수 있는 매우 중요한 부분입니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 미니 프로그램과 잘 상호 작용하고 데이터를 전송할 수 있습니다. 미니 프로그램에서 PHP의 페이지 점프 및 라우팅 관리에 대해 자세히 살펴보겠습니다. 1. 페이지 점프 베이스
 미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발에서 PHP 권한 관리 및 사용자 역할 설정 미니 프로그램의 인기와 응용 범위 확장으로 인해 사용자는 미니 프로그램의 기능 및 보안에 대해 더 높은 요구 사항을 제시했습니다. 그 중 권한 관리 및 사용자 역할 설정이 있습니다. 미니 프로그램의 보안을 보장하는 중요한 부분입니다. 미니 프로그램의 권한 관리 및 사용자 역할 설정에 PHP를 사용하면 사용자 데이터 및 개인 정보를 효과적으로 보호할 수 있습니다. 다음에서는 이 기능을 구현하는 방법을 소개합니다. 1. 권한 관리 구현 권한 관리란 사용자의 신원과 역할에 따라 서로 다른 운영 권한을 부여하는 것을 의미합니다. 작게
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.
 유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 미니 프로그램을 개발하고 퍼블리싱하는 방법 모바일 인터넷의 발전과 함께 미니 프로그램은 모바일 애플리케이션 개발에 있어서 중요한 방향이 되었습니다. 크로스 플랫폼 개발 프레임워크인 uni-app은 WeChat, Alipay, Baidu 등과 같은 여러 소규모 프로그램 플랫폼의 개발을 동시에 지원할 수 있습니다. 다음은 uni-app을 사용하여 작은 프로그램을 개발 및 게시하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 작은 프로그램을 개발하기 전 준비 uni-app을 사용하여 작은 프로그램을 개발하기 전에 몇 가지 준비가 필요합니다.
 Oracle 인스턴스 수와 데이터베이스 성능 간의 관계
Mar 08, 2024 am 09:27 AM
Oracle 인스턴스 수와 데이터베이스 성능 간의 관계
Mar 08, 2024 am 09:27 AM
Oracle 인스턴스 수와 데이터베이스 성능 간의 관계 Oracle 데이터베이스는 업계에서 잘 알려진 관계형 데이터베이스 관리 시스템 중 하나이며 엔터프라이즈 수준의 데이터 저장 및 관리에 널리 사용됩니다. Oracle 데이터베이스에서 인스턴스는 매우 중요한 개념입니다. 인스턴스는 메모리 내 Oracle 데이터베이스가 실행되는 환경을 의미합니다. 각 인스턴스는 사용자 요청을 처리하고 데이터베이스 작업을 관리하는 데 사용되는 독립적인 메모리 구조와 백그라운드 프로세스를 갖습니다. 인스턴스 수는 Oracle 데이터베이스의 성능과 안정성에 중요한 영향을 미칩니다.
 Python의 VAE 알고리즘 예
Jun 11, 2023 pm 07:58 PM
Python의 VAE 알고리즘 예
Jun 11, 2023 pm 07:58 PM
VAE는 생성 모델이며 전체 이름은 VariationalAutoencoder이며 중국어로 Variational Autoencoder로 번역됩니다. 이미지, 오디오, 텍스트 등과 같은 새로운 데이터를 생성하는 데 사용할 수 있는 비지도 학습 알고리즘입니다. 일반 자동 인코더에 비해 VAE는 더 유연하고 강력하며 더 복잡하고 현실적인 데이터를 생성할 수 있습니다. Python은 가장 널리 사용되는 프로그래밍 언어 중 하나이며 딥 러닝을 위한 주요 도구 중 하나입니다. Python에는 우수한 기계 학습과 심층적인 기능이 많이 있습니다.




