이 글에서는 HTML5를 사용하여 입력 상자에 음성 입력 기능을 추가하는 방법을 소개합니다. 구현 방법은 매우 간단합니다. 필요한 친구는 이 글을 참조하세요
여기에 강력한 HTML 기능이 있습니다. 앞으로는 입력 상자에 직접 음성 기능을 추가해 보겠습니다. 먼저 구현 방법을 살펴보겠습니다.
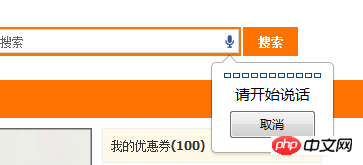
입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 마이크를 클릭하면 음성 인식이 수행됩니다.

사실 아주 간단합니다. 음성 인식은 html5의 기본 기능입니다.
<input type=”text” speech x-webkit-speech />
XHTML과 같은 구문을 좋아하신다면, 이렇게 표현할 수 있습니다
<input type=”text” x-webkit-speech=”x-webkit-speech” />
음성 인식은 10년 전만 해도 믿기 힘든 일이었습니다. 몇 년 전만 해도 웹 페이지의 음성 인식은 Flashplayer 등 다른 방법을 통해서만 가능했습니다. . 하지만 이제는 음성을 얻으려면 입력창에 속성 태그만 추가하면 인식이 가능합니다.
휴대폰의 브라우저와 같은 모바일 장치도 html5를 지원하는 한 음성 인식을 지원해야 합니다. Android에서 이 페이지를 탐색해 보시겠습니까?
또한 javascript를 사용하여 음성인식이벤트를 종료하려면 onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
를 사용하면 됩니다. 추천]
2. H5에서 가상 키보드 생성 시 입력창이 막히면 어떻게 해야 하나요?
3. HTML5에서 WeChat에서 전체 화면 재생을 구현하는 방법에 대한 자세한 설명
브라우저 호환성 문제에 대한 자세한 설명 H5 새 태그
5. H5를 사용하여 새로고침 없이 현재 URL을 변경하는 방법에 대한 자세한 예를 가르쳐주세요
위 내용은 H5의 입력박스에 음성기능을 추가하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!