CSS를 사용하여 채팅 상자에 작고 날카로운 모서리와 거품 효과 만들기
이런 날카로운 모서리를 자주 보는데 예전에는 이해가 안 됐고 다 그림으로 만든 줄 알았어요. 나중에 보니 그 중 많은 부분이 CSS로 만들어졌는데, 그게 예쁘기도 하고 리소스도 절약되더라고요. . 정말 두 세계의 최고입니다!

그렇다면 CSS를 사용하여 이 효과를 어떻게 얻을 수 있을까요? 먼저 간단한 코드를 작성해 보겠습니다.
코드는 다음과 같습니다.
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>여기서 실제로는 테두리로 구성된 검은색 사각형을 얻을 수 있습니다. p는 0입니다. 그럼 p의 너비와 높이가 모두 0일 때 p의 위쪽, 아래쪽, 왼쪽, 오른쪽 테두리가 어떻게 보이는지 자세히 살펴보겠습니다. 다음으로 테두리의 각 측면의 색상을 서로 다른 색상으로 설정합니다.
코드는 다음과 같습니다.
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color
:#f00 #0f0 #00f #000;
}
</style>p의 너비와 높이가 모두 0일 때 전체 테두리는 4개의 삼각형으로 구성되며 각 변은 삼각형이 됩니다. 이 기능을 활용해서 귀엽고 뾰족한 모서리를 만들어 보세요. 불필요한 삼각형 테두리(삼각형)의 색상을 배경과 동일하게 설정하여 원하는 삼각형만 보이도록 한 후 포지셔닝을 이용하여 위치를 조정하면 됩니다. 구체적인 코드는 다음과 같습니다.
코드는 다음과 같습니다.
<p class="s
end
">
<p class="arrow"></p>
</p>
<style type="text/css">
body {
background
:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心
调试
哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
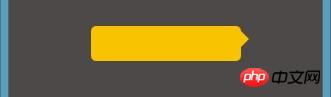
</style>완료되었습니다. 효과는 다음과 같습니다.

[관련 추천]
3. 이미지 플라이인 및 페이드 아웃 효과를 구현하는 h5 +Css3 코드 예시
4. CSS3를 사용하여 8가지 유형의 이미지를 만드는 방법을 알려줍니다. 애니메이션 로딩
5.CSS를 사용하여 표준 원형 패턴을 그리는 방법을 가르쳐줍니다
위 내용은 CSS를 사용하여 채팅 상자에 작고 날카로운 모서리와 거품 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 38
38
 113
113
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





