22 H5 및 CSS3 도움말 도구 공유
22개의 강력한 HTML5 및 CSS3 도움말 도구 모음, 도움이 필요한 친구가 참조할 수 있음
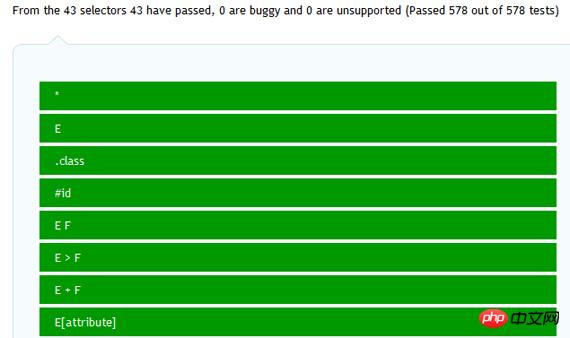
1. CSS3 선택기 테스트
이 주소를 열면 자동으로 현재 사용을 테스트합니다. 브라우저에서 지원하는 CSS 속성을 목록 형식으로 표시합니다. 목록에 나열된 각 항목을 클릭하면 작은 예와 해당 설명이 포함된 결과를 볼 수 있습니다.

2. CSS3 Please!
CSS3 Please!, Paul Irish와 Jonathon Neal 제작. 그 목적은 온라인에서 어떤 값이든 편집할 수 있도록 하는 것입니다. 그러면 값을 변경할 때마다 오른쪽에 큰 효과가 표시되는 것을 볼 수 있으며 해당 코드가 모두 생성됩니다.

3. CSS3 생성기
를 사용하면 자신만의 CSS3 효과를 맞춤 설정할 수 있습니다.

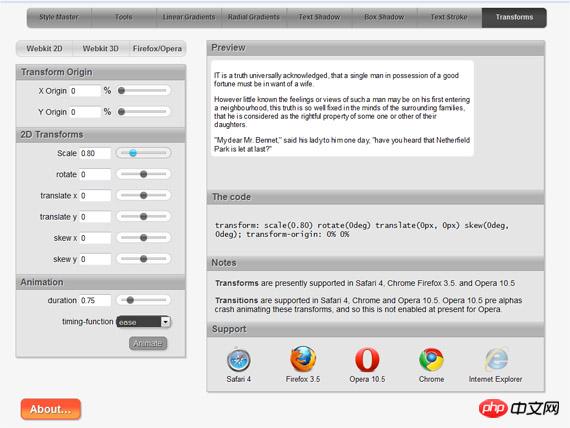
4. CSS3 변형
CSS3 회전, 크기 조정 등을 사용하여 HTML 요소를 처리하고 학습할 수 있습니다. CSS3 변경 . (Opera 10.5, Firefox 3.5 및 Safari 4 이상)

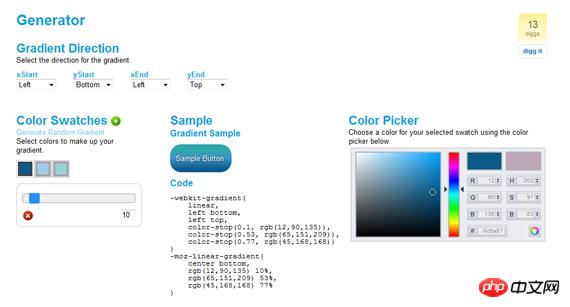
5. CSS3 Gradient Generator
A입니다. 배경 이미지든 테두리든 CSS3 그라디언트 색상을 온라인으로 수정할 수 있는 곳입니다.

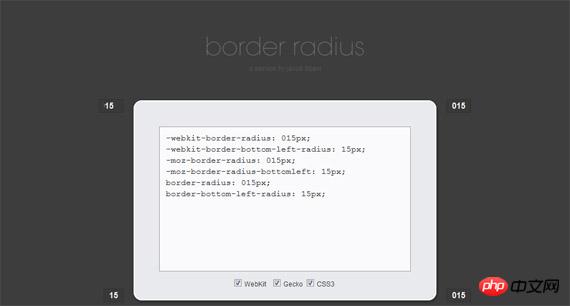
6. 테두리 반경
을 사용하면 둥근 테두리를 설정할 수 있습니다.

7. Modernizr
Modernizr는 작고 간단한 JavaScript 라이브러리입니다. 기존 브라우저에서 새로운 웹 기술(CSS3, HTML5)을 최대한 활용합니다.

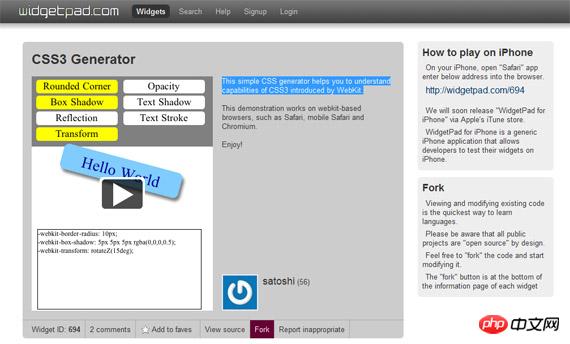
8. CSS3 생성기
이 간단한 CSS 편집기 는 CSS3 지원에 대한 WebKit 커널 브라우저 지원을 이해하는 데 도움이 됩니다. .

9. CSS3 미리보기
많은 새로운 CSS3 기능의 미리보기 및 시연입니다.

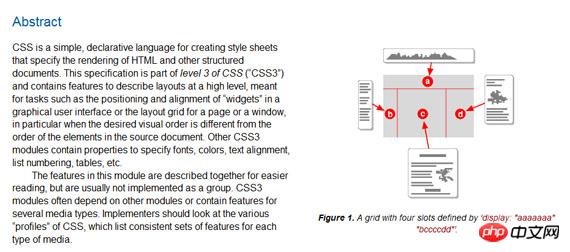
10. CSS 템플릿 레이아웃 모듈
인기 있는 CSS3 모델과 CSS3 레이아웃을 알아보세요.

11. CSS 3에 익숙해지기 위한 5가지 기술
CSS3의 가장 인기 있는 새로운 기능을 알아보세요.

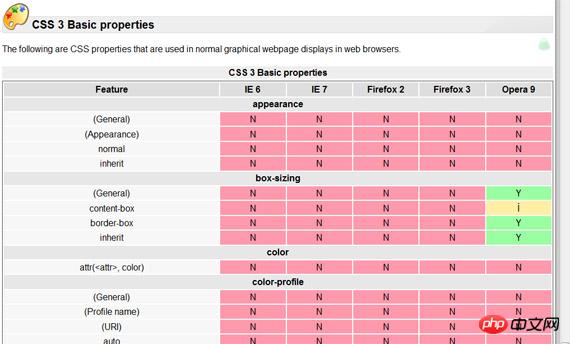
12. 웹 브라우저 CSS 지원
이 문서는 CSS에 대한 표준 웹 브라우저 지원 목록으로 매우 상세합니다.

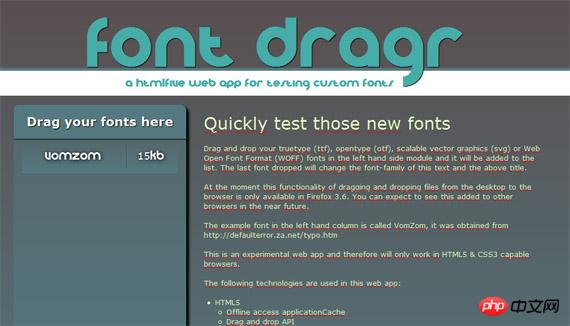
13. 글꼴 드래그
Font Dragr는 사용자 정의 웹 글꼴을 테스트하기 위한 HTML5/CSS3 기반 웹 애플리케이션입니다. ttf, otf, svg 및 woff 형식 글꼴을 끌어서 놓을 수 있으며 해당 성능을 볼 수 있습니다.

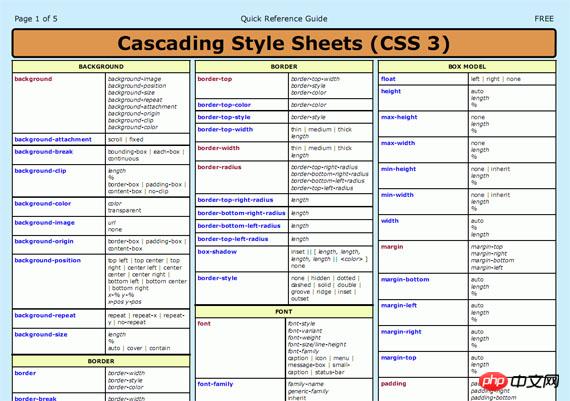
14. CSS3 치트 시트
는 W3C의 CSS3에 포함된 전체 CSS 속성의 다운로드를 제공합니다. 선택기 유형 목록과 CSS3에 허용되는 값이 포함된 파일입니다.


16. 웹 디자이너의 브라우저 지원 체크리스트
HTML5 및 CSS3에 대한 브라우저 지원을 실현합니다.

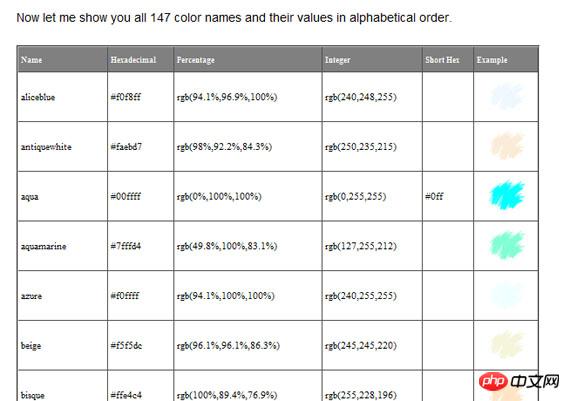
17. CSS3 색상 이름
CSS3은 147가지 색상 이름(17가지 표준 색상 + 130가지)을 지원합니다. 지원되는 모든 색상 이름, RGB 값 및 16진수 값이 여기에 나열됩니다.

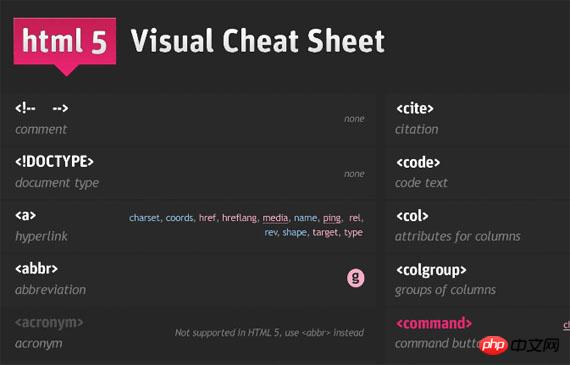
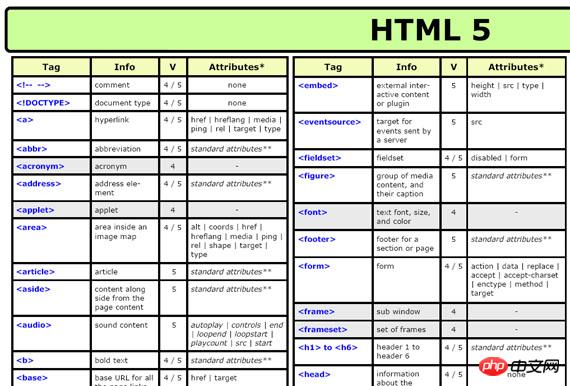
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet는 웹 디자이너와 개발자에게 유용한 시트입니다. 기본적으로 모든 html 태그의 간단한 목록입니다.

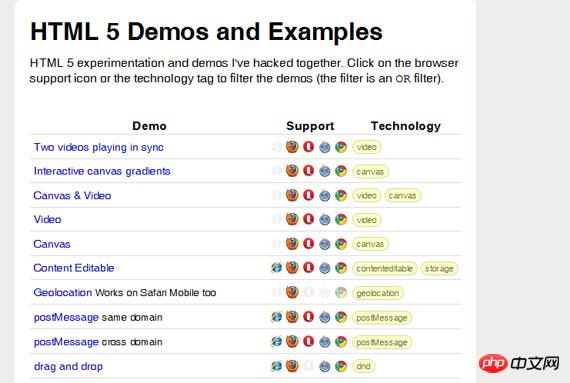
19. HTML5 데모 및 미리보기
HTML5 데모, 새로운 기능 및 브라우저 지원을 볼 수 있습니다.

20. HTML5와 CSS3의 힘
이 기사에서는 HTML5와 CSS3의 결합된 장점을 다룹니다.

21. HTML5 치트 시트
HTML5 기능 및 유용한 정보.

22. HTML5 갤러리
HTML5 데모 컬렉션.

【관련 추천】
3. 4. h5 및 css3을 사용하여 프롬프트 텍스트가 있는 입력 상자 만들기위 내용은 22 H5 및 CSS3 도움말 도구 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




