CSS3의 몇 가지 새로운 기술 소개
웹 페이지 제작에 대한 Webjx 기사 소개: Webpage Teaching Network는 이 기사에서 CSS의 5가지 흥미로운 신기술(둥근 모서리, 개별 둥근 모서리, 불투명도, 그림자 및 요소 크기 조정)을 보여줍니다.
CSS는 잘 알려져 있고 널리 사용되는 웹사이트 스타일 언어입니다. 버전 3(CSS3) 계획에는 시간을 절약할 수 있는 몇 가지 새로운 기능이 추가되었습니다.
Script House는 이 기사에서 둥근 모서리, 개별 둥근 모서리, 불투명도, 그림자 및 크기 조정 요소 등 CSS의 5가지 흥미로운 새로운 기술을 보여줍니다.
CSS는 잘 알려져 있고 널리 사용되는 웹사이트 스타일 언어입니다. 버전 3(CSS3) 계획에는 시간을 절약할 수 있는 몇 가지 새로운 기능이 추가되었습니다. 이러한 효과는 최신 브라우저 버전에서만 지원되지만 이에 대해 아는 것은 여전히 필요하고 흥미롭습니다. Script House는 이 기사에서 둥근 모서리, 개별 둥근 모서리, 불투명도, 그림자 및 크기 조정 요소 등 CSS의 5가지 흥미로운 새로운 기술을 보여줄 것입니다.
관련 기사: CSS3 사용을 위한 5가지 팁 소개
1: 기본 태그 
이 튜토리얼을 시작하기 전에 튜토리얼 전체에서 사용할 기본 태그를 만들어 보겠습니다.
xHTML에는 다음 p 요소가 필요합니다.
#round, 둥근 모서리를 얻으려면 CSS3 코드를 사용하세요.
#인디, 개별적으로 둥근 모서리를 사용하세요.
#opacity는 불투명도를 구현하는 새로운 CSS3 방식을 보여줍니다.
#shadow는 Photoshop을 사용하지 않고 CSS3를 사용하여 그림자 효과를 얻는 방법을 보여줍니다.
#resize, 일부 CSS를 사용하여 크기 조정 효과를 얻는 방법을 보여줍니다.
요약하면 xHTML은 다음과 같아야 합니다.
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img class="alignnone size-full wp-image-2157 lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8634c49225d2d852dacdbbadecbfda3a-1.png" src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
기본 CSS 파일을 생성해 보겠습니다.
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}위에서 볼 수 있듯이 각 p 요소에는 너비와 높이가 300px로 지정됩니다. , 왼쪽에 떠 있도록 하여 나중에 작업에서 스타일을 추가할 수 있도록 전체 페이지의 p를 남겨둡니다. 이 정보를 보면 해당 기사가 Script House www.jb51.net에서 가져온 것입니다. 기사가 불완전한 경우 Script House jb51.net으로 이동하여 찾아보세요!
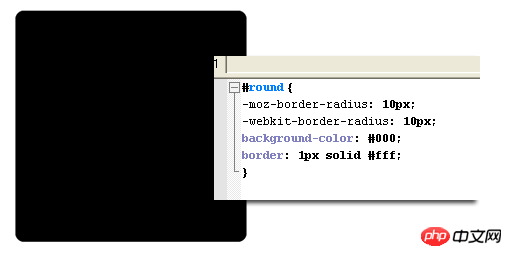
2: 둥근 모서리 
현재 둥근 모서리를 만드는 방법은 여러 가지가 있지만 모두 번거롭습니다. 가장 일반적인 방법: 먼저 모서리가 둥근 그림을 만든 다음 html 요소를 많이 만들고 배경 이미지<🎜를 사용해야 합니다. > 둥근 모서리를 표시합니다. 당신과 나는 구체적인 과정을 아주 잘 알고 있습니다. 이 문제는 CSS3에서 "border-radius"라는
속성을 사용하여 쉽게 해결할 수 있습니다. 먼저 검정색 p 요소를 만들고 여기에 검정색 테두리를 설정합니다. 테두리는 "border-radius" 속성의 효과를 얻기 위한 전제 조건입니다. 이렇게:
#round {
background-color: #000;
border: 1px solid #000;
}#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}참고: 현재까지
IE 브라우저에서는 border-radius 속성을 지원하지 않으므로 IE에서 둥근 모서리 효과를 적용하려면 둥근 모서리를 별도로 추가해야 합니다. border-radius 속성을 문자 그대로 번역하면 Photoshop과 마찬가지로 값이 클수록 둥근 모서리가 커집니다.
위 내용은 CSS3의 몇 가지 새로운 기술 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
win10 시스템은 매우 뛰어난 지능 시스템으로 사용자에게 최고의 사용자 경험을 제공할 수 있습니다. 정상적인 상황에서는 사용자의 win10 시스템 컴퓨터에 아무런 문제가 없습니다! 그러나 우수한 컴퓨터에서는 다양한 오류가 발생하는 것은 불가피합니다. 최근 친구들은 win10 시스템에서 블루 스크린이 자주 발생한다고 보고했습니다. 오늘 편집자는 Windows 10 컴퓨터에서 자주 블루 스크린을 발생시키는 다양한 코드에 대한 솔루션을 제공합니다. 매번 다른 코드로 자주 나타나는 컴퓨터 블루 스크린에 대한 해결 방법: 다양한 오류 코드의 원인 및 해결 방법 제안 1. 0×000000116 오류의 원인: 그래픽 카드 드라이버가 호환되지 않는 것이어야 합니다. 해결책: 원래 제조업체의 드라이버를 교체하는 것이 좋습니다. 2,
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
0x000000d1 블루 스크린 코드는 무엇을 의미합니까? 최근 몇 년 동안 컴퓨터의 대중화와 인터넷의 급속한 발전으로 인해 운영 체제의 안정성 및 보안 문제가 점점 더 부각되고 있습니다. 일반적인 문제는 블루 스크린 오류이며, 코드 0x000000d1이 그 중 하나입니다. 블루 스크린 오류 또는 "죽음의 블루 스크린"은 컴퓨터에 심각한 시스템 오류가 발생할 때 발생하는 상태입니다. 시스템이 오류로부터 복구할 수 없는 경우 Windows 운영 체제는 화면에 오류 코드와 함께 블루 스크린을 표시합니다. 이러한 오류 코드
 Python 그림 학습을 위한 빠른 가이드: 얼음 조각 그리기를 위한 코드 예제
Jan 13, 2024 pm 02:00 PM
Python 그림 학습을 위한 빠른 가이드: 얼음 조각 그리기를 위한 코드 예제
Jan 13, 2024 pm 02:00 PM
Python 그리기를 빠르게 시작하세요: 그리기를 위한 코드 예제 Bingdundun Python은 배우기 쉽고 강력한 프로그래밍 언어입니다. Python의 그리기 라이브러리를 사용하면 다양한 그리기 요구 사항을 쉽게 실현할 수 있습니다. 이 기사에서는 Python의 그리기 라이브러리 matplotlib를 사용하여 간단한 얼음 그래프를 그릴 것입니다. 빙둔둔은 귀여운 이미지를 지닌 판다로 어린이들에게 인기가 매우 높습니다. 먼저 matplotlib 라이브러리를 설치해야 합니다. 터미널에서 실행하면 됩니다.
 Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
프로그래머로서 저는 코딩 경험을 단순화하는 도구에 흥미를 느낍니다. 인공 지능 도구의 도움으로 데모 코드를 생성하고 요구 사항에 따라 필요한 수정 작업을 수행할 수 있습니다. Visual Studio Code에 새로 도입된 Copilot 도구를 사용하면 자연어 채팅 상호 작용을 통해 AI 생성 코드를 만들 수 있습니다. 기능을 설명함으로써 기존 코드의 의미를 더 잘 이해할 수 있습니다. Copilot을 사용하여 코드를 생성하는 방법은 무엇입니까? 시작하려면 먼저 최신 PowerPlatformTools 확장을 가져와야 합니다. 이를 위해서는 확장 페이지로 이동하여 "PowerPlatformTool"을 검색하고 설치 버튼을 클릭해야 합니다.
 Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux 운영 체제에서 파일을 작업하려면 개발자가 파일, 코드, 프로그램, 스크립트 및 기타 항목을 효율적으로 생성하고 실행할 수 있도록 하는 다양한 명령과 기술을 사용해야 합니다. Linux 환경에서는 확장자가 ".a"인 파일이 정적 라이브러리로서 매우 중요합니다. 이러한 라이브러리는 소프트웨어 개발에서 중요한 역할을 수행하므로 개발자는 여러 프로그램에서 공통 기능을 효율적으로 관리하고 공유할 수 있습니다. Linux 환경에서 효과적인 소프트웨어 개발을 위해서는 ".a" 파일을 생성하고 실행하는 방법을 이해하는 것이 중요합니다. 이번 글에서는 리눅스 ".a" 파일을 포괄적으로 설치하고 구성하는 방법을 소개한다. 리눅스 ".a" 파일의 정의, 목적, 구조, 생성 및 실행 방법을 살펴보자. L은 무엇입니까?




