
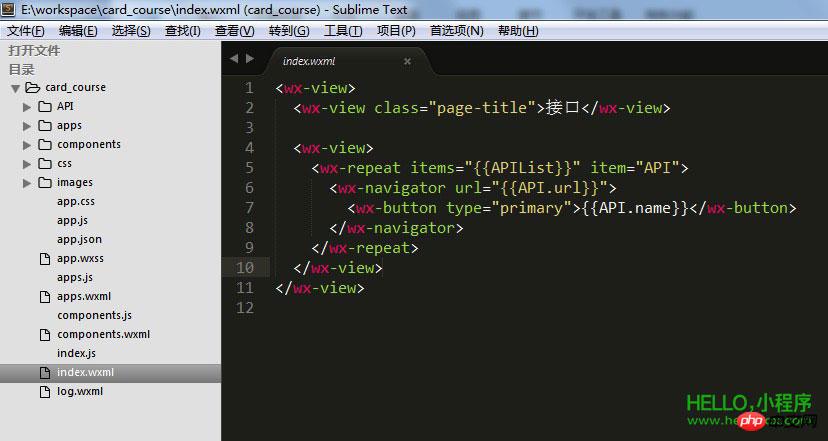
생성된 데모 폴더를 찾아 프로젝트를 편집기로 가져옵니다. 여기서는 Sublime Text 편집기가 사용됩니다.

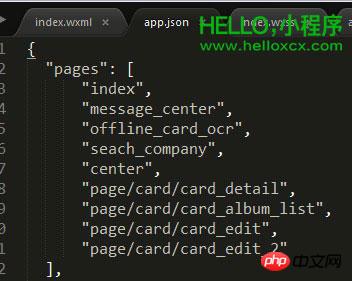
이때 프로젝트 요구 사항에 따라 구조를 변경해야 합니다. 루트 디렉토리는 홈 페이지 렌더링입니다. 여러 tabBar 페이지와 명함 상자 프로젝트의 tabBar와 같은 앱의 일부 구성 파일은 3개의 전환 메뉴입니다

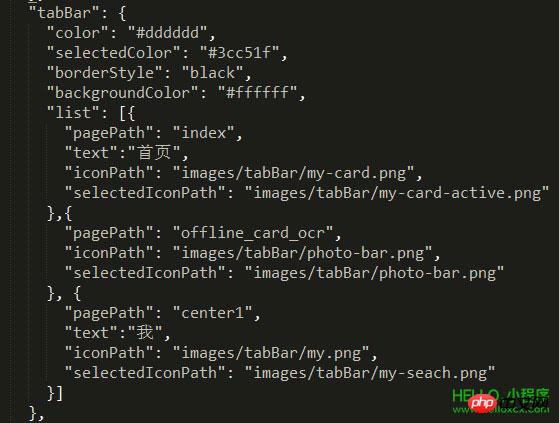
먼저 app.json 파일을 찾아 열고, 이러한 메뉴를 구성하고, tabBar를 구성합니다. 구성 파일을 원하는 디자인으로 직접 변경할 수 있습니다.

App.json에는 여러 구성 항목이 있습니다.
페이지: js 파일로 작성되었습니다. 여기서는 접미사 .js를 사용할 필요가 없습니다. 올바른 경로를 구성하면 정상적으로 호출할 수 있습니다(호출할 수 없는 경우 WeChat 개발자 도구를 다시 시작한 후 바로 페이지 오류가 보고됩니다). 창: 상단에서 일부 스타일을 구성합니다. 문서가 더 자세히 설명되어 있습니다. tabBar: 하단의 여러 구성은 이름으로 잘 알려져 있습니다. networkTimeout: 아직 용도를 찾지 못했습니다. 문서를 읽어보는 것이 좋습니다. 실제 프로젝트 요구 사항에 따라 추가 및 변경합니다. iconPath 및 selectedIconPath: 클릭 시 하단 메뉴 버튼 이미지가 강조 표시됩니다. * 텍스트: 제거할 수 있습니다. 모두 제거하면 하단 탭의 높이가 많이 줄어드는 것을 확인할 수 있습니다.

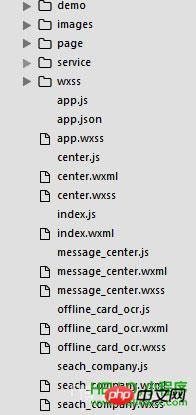
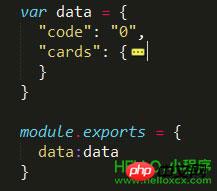
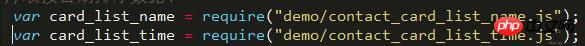
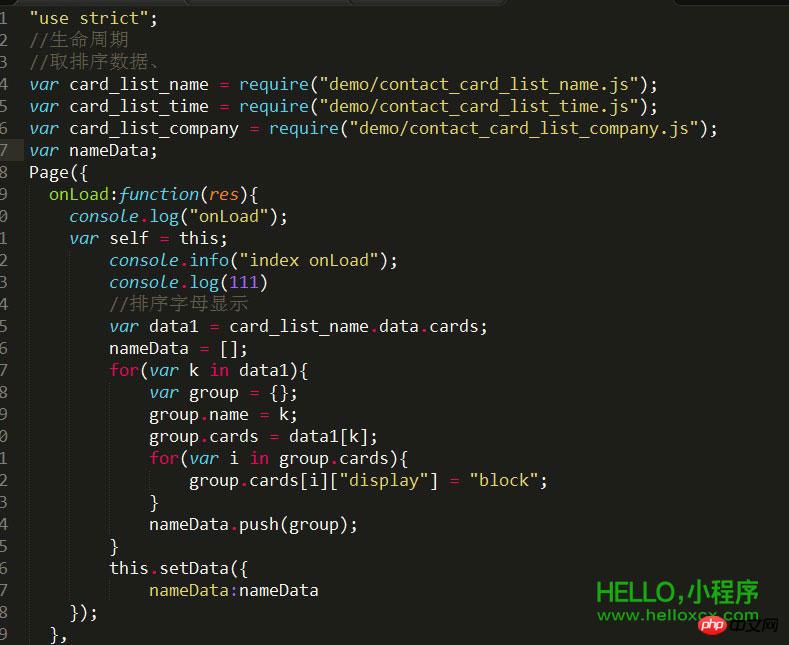
Json 파일을 구성한 후 프로젝트에 맞게 파일을 생성합니다. 데모: 이 문제의 개발 도구는 require를 지원합니다. 가짜 데이터는 .js 파일 형식입니다. 내부의 데이터 구조는 json과 일치합니다
.

그런 다음 필요한 데이터를 가져옵니다. 예, 사용하기 매우 편리합니다. 이미지: 이미지 경로; 페이지: 서비스 전달 계층(배경과 함께 실제 데이터를 디버깅할 때 사용됨); 이것을 보고 나면 각 페이지는 세 가지 다른 접미사와 연결됩니다. 페이지, CSS, JS 분리는 현재 이 방법으로만 수행할 수 있습니다. 이는 WeChat 애플리케이션 계정의 표준입니다.
Wxss 파일은 작성한 스타일 파일을 가져오거나, 직접 스타일을 작성할 수 있습니다.

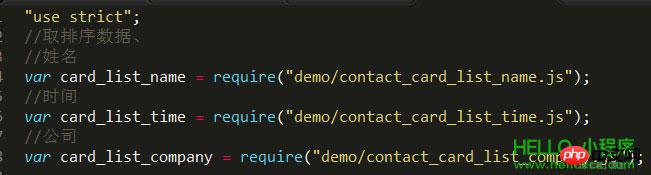
Js 파일을 적용하려면 페이지에서 모두 구성해야 합니다.

다음 장: WeChat 미니 프로그램 홈페이지 개발.
4장 위챗 미니 프로그램 홈페이지 개발
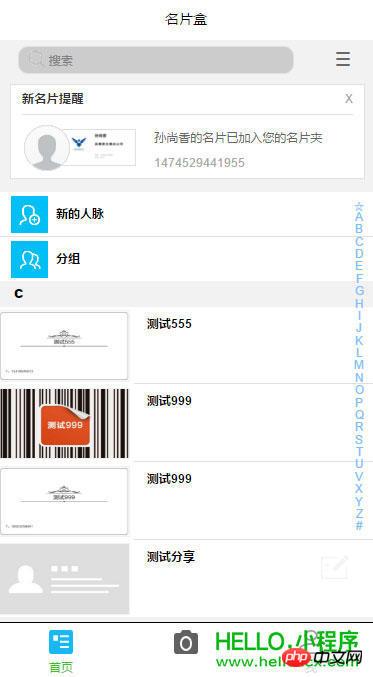
다양한 준비와 구성을 거쳐 홈페이지 개발에 들어왔습니다. 먼저 홈페이지 렌더링을 다음과 같이 구현해야 합니다.


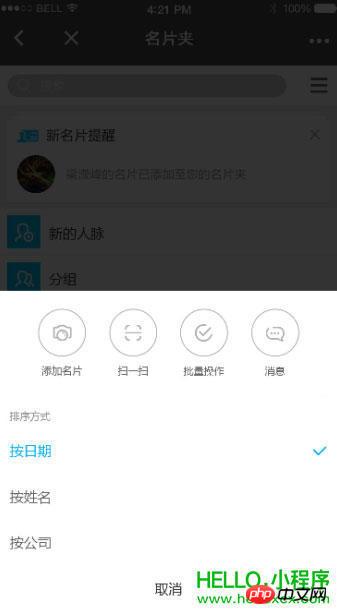
템플릿 명함이 많아 템플릿을 사용해야 합니다. 여기서 위챗에서 제공하는 기본 구성 요소는 대략적인 입력(검색창), 액션 시트(오른쪽 하단 드롭)입니다. -드롭다운 메뉴가 필요한 다운 메뉴), 스크롤 보기(오른쪽 점프의 ABC)(이 구현에는 여전히 몇 가지 문제가 있으며 극복되고 있음).
보기는 전체 검색창에 대한 스타일인 블록 요소입니다.
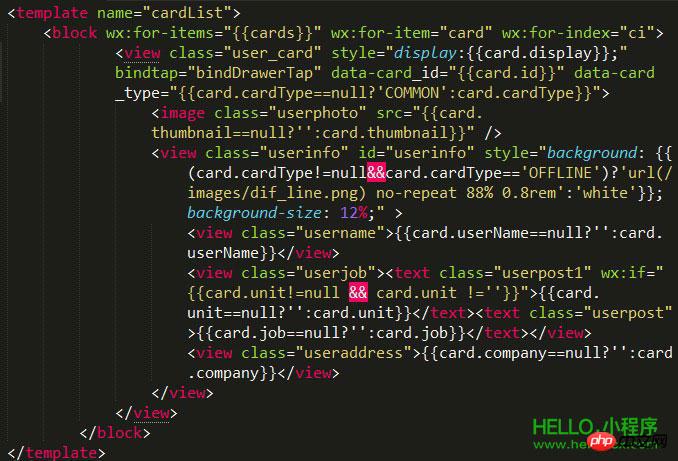
명함 지갑: 이번 프로젝트는 명함 기능에 초점을 맞춘 프로젝트이기 때문에 여러 곳에 사용되기 때문에 명함을 템플릿으로 분리해야 합니다. 템플릿: 템플릿의 이름은 실제로 범위를 정의합니다. 블록: 루프 제어, 많은 명함이 있으며 데이터를 운영하는 많은 프런트엔드 프레임워크의 루프와 유사하게 루프아웃해야 합니다. 온라인 및 오프라인 명함을 결정하는 데 사용되는 사용자 정의 속성 데이터를 지원합니다. View에는 삼항 연산자를 지원하는 몇 가지 데이터 도입이 있습니다.

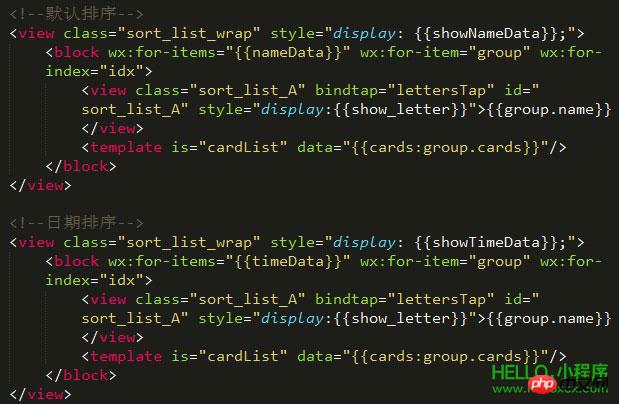
템플릿은 이름과 동일하며 데이터는 nameData로 전달되는 데이터로 채워져 있어 도입하기 매우 편리합니다.
모든 것이 데이터를 중심으로 묶여있습니다.

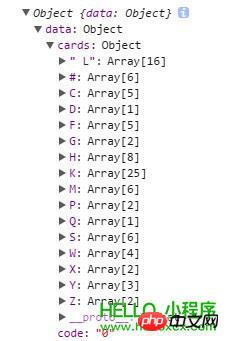
데이터를 가져오는 구체적인 작업은 데이터 구조에 따라 다릅니다.

데이터 구조 과 json 데이터는 여기에 있습니다. 구조는 동일합니다.
페이지에 전달하려면 페이지가 nameData, timeData를 순회하므로
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time.data.cards});
입니다.

인쇄된 데이터 구조를 보고 자신의 구조에 맞게 파싱하고 전송할 수 있습니다.

여기에서 데이터에 대한 일부 작업을 살펴볼 수도 있습니다. (정의된 json 데이터 포맷에 따라 동작해야 합니다.)

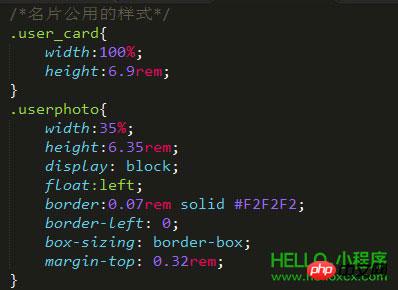
명함의 스타일은 여러 페이지에서 사용되어야 하며 공통적으로 배치되어야 합니다. CSS입니다. 이 common.css 모든 페이지는 일부 초기화 설정을 사용해야 합니다. app.wxss에서 를 참조한 후에만 글로벌 APP에 매핑할 수 있습니다.


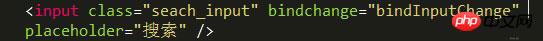
검색 상자: 여기서 bindChange는 입력 상자 변경 이벤트입니다. WeChat에서 제공하는 바인드체인지는 지원 측면에서 아직 사소한 문제가 있습니다. 현재 이 이벤트는 포커스가 상실된 경우에만 발생하며 향후 개선될 예정이며 해당 기능이 먼저 구현될 예정입니다.

index.js에 이벤트 쓰기
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}}
메뉴 모음: 메뉴 모음 수행 , WeChat에서 제공하는 드롭다운 메뉴 구성 요소 작업 시트를 사용하고 트리거되는 조건은 여기에 있습니다.

모든 것은 바인딩 이벤트로 시작됩니다:
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})}로딩 바가 완료됩니다.

스캔하여 카메라 기능을 직접 호출할 수 있으며, 여기에서 WeChat api에서 제공하는 카메라를 볼 수 있습니다. 사용 속도가 매우 빠릅니다. 필요에 따라 구성하면 됩니다.

스캔을 클릭한 후 개발자 도구에서 다음과 같은 효과를 볼 수 있습니다.

여기서 설명드리자면 돔 길이가 제한되어 있고, 페이지 구조가 너무 길어서 당분간 렌더링이 불가능합니다. 정렬이 제거되었습니다.

왼쪽에 ABC 점프(아직 개선 중). 왼쪽으로 스와이프하여 명함을 삭제하는 기능도 있는데, 위챗에서는 이 기능을 제공하지 않는 것이 아쉽지만, 모바일 단말기에서는 매우 실용적이어서 나중에 직접 적어봐야겠습니다. 나중에 개선될 예정입니다).
자, 오늘 업데이트는 여기까지입니다.
[관련 추천]
3. 간단한 왼쪽 스와이프 조작 및 폭포 흐름 레이아웃
위 내용은 위챗 미니 프로그램 개발 (4) 미니 프로그램 개발 실용 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!