H5를 사용하여 웹페이지를 만드는 방법에 대한 전반적인 개요
현재 HTML 5의 새로운 기능 중 일부를 이해하는 데 도움이 되도록 이제 본론으로 들어가 몇 가지 새로운 구조 요소를 사용해 보겠습니다. HTML 5 문서를 생성하기 위해 가장 먼저 해야 할 일은 새로운 문서 유형을 사용하는 것입니다.
누구의 질문에 따르면 HTML 5는 의미 있는 웹을 만들기 위한 다음 단계는 아니지만 일련의 불완전한 태그와 뒤죽박죽인 것입니다. 태그는 웹에 재앙을 가져왔습니다.
양측 주장의 문제는 자연 환경에서 HTML 5를 사용하는 사이트가 거의 없기 때문에 현재 인식되는 문제에 대한 이론적 해결책이 대부분 테스트되지 않은 상태로 남아 있다는 것입니다.
그래도 차세대 웹 마크업 도구의 장점과 잠재적인 문제점을 파악하는 것은 어렵지 않습니다.
콘텐츠
1. HTML 5의 차이점은 무엇인가요?
2. 드디어 누구나 기억할 수 있는 문서형
3. 가장 기본적인 의미구조
1. <헤더>
2.
3. <섹션>
4. 함께 사용
5. 새로운 요소에 대한 스타일 작성
🎜>6. 기존 브라우저와 호환 가능
7. 이제 HTML 5를 사용할 수 있지만 사용하시겠습니까?
HTML 5의 차이점은 무엇인가요?먼저 HTML 5를 통해 무엇을 표현하는가? 우선, HTML 5는 이론적으로 모든 것을 표현합니다. 캔버스
또는 오프라인 저장소와 기타API 사양과 같은 새로운 의미 구조 태그와 인라인 시맨틱 태그. 그러나 실제 이유(PS: 브라우저 지원 문제)를 태그 구조에만 국한합니다. 캔버스, 오프라인 저장소, 로컬 동영상
또는 위치정보 API는 모두 훌륭하지만 아직 모든 브라우저에서 일관되게 지원되지는 않습니다."하지만 잠깐만요" "대부분의 브라우저도 새로운 구조적 요소를 지원하지 않습니다!"라고 말합니다. 사실이지만 대다수의 브라우저는 생성된 모든 태그를 기꺼이 받아들일 것입니다. IE6도 새 탭을 처리할 수 있지만 CSS로 스타일을 지정하려면 약간의 JavaScript
도움이 필요합니다. 새 태그의 스타일을 지정할 때 기억해야 할 한 가지는 알 수 없는 태그에는 대부분의 브라우저에서 기본 스타일이 없다는 것입니다. 또한 행 수준 요소로 간주됩니다. 하지만 HTML 5의 새로운 태그 대부분은 구성 가능하므로 블록 수준 요소의동작을 제공할 것입니다. 해결책은 CSS 스타일에 display:block;을 포함시키는 것입니다. 현재 HTML 5의 새로운 기능 중 일부를 이해하는 데 도움이 되도록 이제 본론으로 들어가 몇 가지 새로운 구조 요소를 사용해 보겠습니다.
마지막으로 누구나 기억할 수 있는 문서 유형 그것은 정말 고통스러운 일인데, 우리가새로운 HTML 5 문서 유형을 좋아하는 이유입니다. 준비됐나요? 여기 있습니다:
기억하기 어렵지 않습니다. 간단하고 이해하기 쉽습니다. 대소문자를 구분하지 않습니다.
HTML 버전 관리를 중단하고 이전 버전과의 호환성을 더 쉽게 만드는 것이 아이디어입니다. 장기적으로 성공할지 여부는 또 다른 문제이지만 적어도 평균 타이핑 시간은 절약됩니다.
가장 기본적인 의미 구조
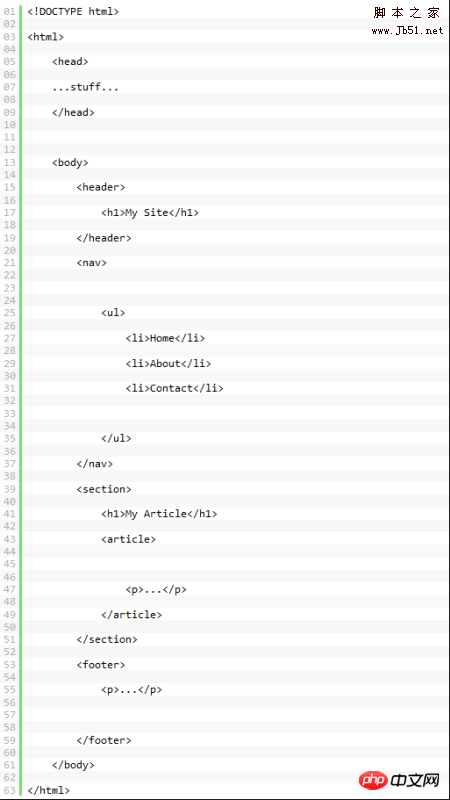
우리 페이지를 HTML 5 문서로 정의했습니다. 지금까지는 너무 좋았습니다. 자, 우리가 들어본 이 새로운 라벨은 정확히 무엇입니까? 새 태그를 살펴보기 전에 다음과 같은 일반적인 웹페이지 구조를 생각해 보세요.

프레젠테이션 목적으로는 괜찮지만 페이지 요소에 포함된 내용에 대해 알고 싶다면 어떻게 해야 할까요?
위의 예에서는 모든 구조 p에 ID를 추가했습니다. 이는 지식이 풍부한 디자이너들 사이에서 흔히 볼 수 있는 일입니다. 목적은 두 가지입니다. 첫째, ID는 페이지의 특정 단락에 스타일을 적용하는 데 사용할 수 있는 앵커를 제공하고, 둘째, ID는 기본 의사 의미 구조로 작동합니다. 정교한 파서는 태그의 ID 속성 을 보고 그 의미를 추측하려고 노력하지만, 사이트마다 ID 이름이 다르면 그게 어렵습니다.
여기서 새로운 구조 태그가 사용됩니다.
이러한 ID가 관례가 되었음을 인식한 HTML 5 제작자는 한 단계 더 나아가 이러한 요소 중 일부를 자체 태그로 만들었습니다. 다음은 HTML 5에 적용되는 새로운 태그에 대한 간단한 요약입니다.
헤더 태그는 한 장이나 전체 웹 페이지에 대한 소개 정보를 담는 컨테이너로 설계되었습니다. . 를 사용하면 nav 요소를 대체할 수 있습니다. 이것이 탐색 요소입니다. 물론 무엇이 탐색으로 간주되는지에 대한 논쟁이 있습니다. 기본 사이트 탐색이 있지만 경우에 따라 페이지 탐색 요소도 있을 수 있습니다. HTML5를 만든 WHATWG는 최근 아직도 섹션은 아마도 새로운 태그 중에서 가장 모호한 태그일 것입니다. HTML 5 정의에 따르면 장은 일반적으로 헤더 태그 뒤와 바닥글 태그 앞의 콘텐츠 주제 모음입니다. 그러나 필요한 경우 섹션을 서로 중첩할 수 있습니다. 위의 예에서 "content"로 표시된 p는 섹션이 되기에 좋은 선택입니다. 또한 해당 섹션 내에서 내용에 따라 섹션을 추가할 수 있습니다. WHATWG의 주석을 삭제하세요. 기사 요소에는 "문서나 사이트의 별도 부분을 구성하는 콘텐츠 조각이 포함될 수 있습니다. 예를 들어, 잡지나 뉴스 기사 또는 블로그 항목입니다. " 한 페이지에 여러 기사 태그가 있을 수 있습니다. 예를 들어 블로그 홈페이지에는 최신 기사 10개가 있을 수 있으며 각 기사는 기사 태그에 포함되어 있습니다. 섹션 태그를 사용하여 기사를 여러 단락으로 나눌 수도 있지만 구조를 계획할 때 약간 주의해야 합니다. 그렇지 않으면 보기 흉한 태그가 뒤섞여 쉽게 끝날 수 있습니다. 또 다른 다소 모호한 태그인 aside 요소는 "문서의 본문 흐름을 구성하는 내용과 관련 없는" 내용에 사용됩니다. 이는 추가 댓글, 인라인 각주, 인용, 주석 또는 이 게시물 오른쪽에 표시되는 것과 같은 보다 일반적인 사이드바 콘텐츠를 의미합니다. WHATWG 댓글에 따르면 HTML 5가 완벽하다고 말한 사람은 아무도 없습니다! 바닥글의 유용성은 여러 바닥글을 가질 수 있다는 사실을 모를 수도 있다는 점을 제외하면 분명해야 합니다. 즉, 일반적으로 대부분의 페이지 하단에 있는 기본 아래 첨자 외에도 단락에는 아래 첨자가 포함될 수도 있습니다. 새 태그를 사용하여 원래 예제를 다시 작성해 보겠습니다. 매우 명확하고 이해하기 쉽습니다. ? 참고 사항: 헤더 태그에
함께 정리하기

내 기사
제목을 포함할 수 있습니다. h1 요소가 이미 제목의 의미를 전달하고 있기 때문에 이렇게 하지 않았습니다. 하지만 기사 상단에 발행일, 작성자 또는 기타 데이터도 있는 경우 헤더 컨테이너 태그를 태그 세트에 추가하는 것은 좋은 옵션.
또한 기사 요소 아래에 두 번째 바닥글 요소를 추가하여 페이지 탐색, 관련 기사 또는 기타 콘텐츠를 포함할 수 있습니다.
새 탭에 스타일 작성
대부분의 브라우저에서는 평소처럼 새 탭에 스타일 시트를 적용하고 스타일을 정의하기만 하면 됩니다. 하지만 앞으로는 무슨 일이 있어도 모든 요소에 display:block; 규칙을 추가하세요. 시간이 지나면서 브라우저가 새로운 요소를 표준화하고 지원하기 시작하면 그럴 필요가 없게 됩니다.
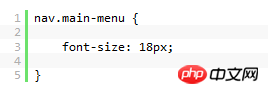
예를 들어 헤더에 몇 가지 스타일을 적용해 보겠습니다.

이 태그에는 클래스 및 ID 속성을 추가할 수 있다는 점을 기억하세요. 따라서 탐색 스타일을 별도로 지정하려면 다음과 같이 태그에 클래스나 스타일을 쉽게 추가할 수 있습니다.

그런 다음 스타일을 적용할 수 있습니다.

이전 브라우저와 호환
하지만 IE는 어떻습니까? 이러한 스타일은 IE6에서는 전혀 작동하지 않습니다. IE6과 같은 레거시 브라우저를 계속 지원해야 하는 경우 해결 방법은 다음과 같습니다. IE6은 이러한 태그를 잘 구문 분석하고 표시하지만 CSS를 설정할 수는 없습니다. 해결책은 약간의 JavaScript를 사용하는 것입니다.
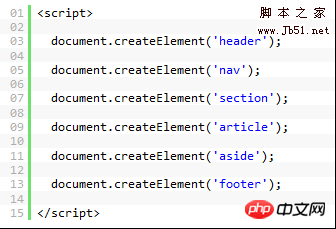
createElement 메소드를 사용하여 생성한 HTML 5 태그에 IE의 스타일을 적용하기만 하면 됩니다. HTML 5 파일의 head 태그에 이를 추가하세요. 또는 특정 파일에 저장하고 그런 방식으로 포함할 수도 있습니다.

당신이 무슨 생각을 하는지 알아요: "형님, 당신은 그 스크립트 태그에 대해 MIME 유형을 전혀 정의하지 않았습니다.
당신은 그렇지 않습니다. HTML 5에서 정의할 필요조차 없습니다. 다음을 수행하십시오. HTML 5에서는 모든 스크립트가 type="text/javascript"라고 가정하므로 스크립트 태그를 속성으로 복잡하게 만들 필요가 없습니다(스크립트가 JavaScript가 아닌 경우).
이렇게 하면 IE의 문제가 해결되지만 위기에서 벗어난 것은 아닙니다. Firefox 2 및 Camino의 일부 버전이 이 탭에서 멈추게 만드는 버그가 Gecko 렌더링 엔진에 있는 것으로 밝혀졌습니다.
이 버그를 처리하는 방법에는 두 가지가 있지만 둘 다 이상적이지 않습니다. 자세한 내용은 HTML5doctor의 기사를 확인하세요. 이 기사에는 모든 HTML 5 요소를 활성화하는 편리한 스크립트도 함께 제공됩니다.
Firefox 2 사용량이 전체 사이트 트래픽의 10% 미만으로 빠르게 떨어졌지만 단순히 이 버그를 무시하는 것은 여전히 사이트 방문자에 따라 결정될 수 있다는 점을 명심하세요.
이제 HTML 5를 사용할 수 있는데, 계속 사용하시겠습니까?
간단히 대답하자면 그렇습니다.
더 복잡한 것은 사이트에 따라 다릅니다. CNN 홈페이지를 개조했다는 비난을 받는다면 브라우저 지원이 더 좋아질 때까지 약간의 저항을 할 수도 있습니다. 하지만 블로그를 개편하고 싶다면 저희가 도와드리겠습니다. 이러한 인기 있는 출판 시스템을 사용하는 경우 도움이 될 수 있는 몇 가지 WordPress 플러그인은 다음과 같습니다. Jeff Starr가 만든 HTML 5 테마는 다음과 같습니다.
또한 사이트 중심 HTML 5 갤러리를 시도하고 소스 코드를 확인하여 어떤 작업을 수행했는지 확인하세요.
그래도 IE의 단점으로 인해 중단된다면 다음 사항을 고려하십시오. Google도 기본 검색 페이지에서 HTML 5의 doctype을 사용하고 있습니다. 새로운 구조적 태그를 모두 사용하지 않더라도 최소한 다음 시간에 다룰 간결한 스크립트 선언과 일부 비구조적 의미 태그를 활용할 수 있습니다.
[관련 추천]
H5 입력에 음성 기능을 추가하는 방법에 대한 자세한 설명 box
3. H5에서 가상키보드 생성시 입력창이 막히면 어떻게 해야 하나요?
4. HTML5에서 WeChat 전체화면 재생 구현 방법에 대한 자세한 설명
브라우저 호환성 문제에 대한 자세한 설명 H5 새 태그
위 내용은 H5를 사용하여 웹페이지를 만드는 방법에 대한 전반적인 개요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




