WeChat 개발 소개 (3) 라이프 사이클
이 장에서는 WeChat 애플릿의 라이프 사이클을 소개합니다.
평신도의 용어로 생애주기는 사물의 탄생, 노년, 질병 및 사망을 의미합니다. 소프트웨어 관점에서 라이프사이클은 프로그램 생성부터 시작, 일시 중지, 깨우기, 중지 및 제거까지의 프로세스를 의미합니다.
다음은 WeChat 미니 프로그램의 라이프사이클을 세 가지 측면에서 소개합니다.
애플리케이션 라이프사이클
페이지 수명주기
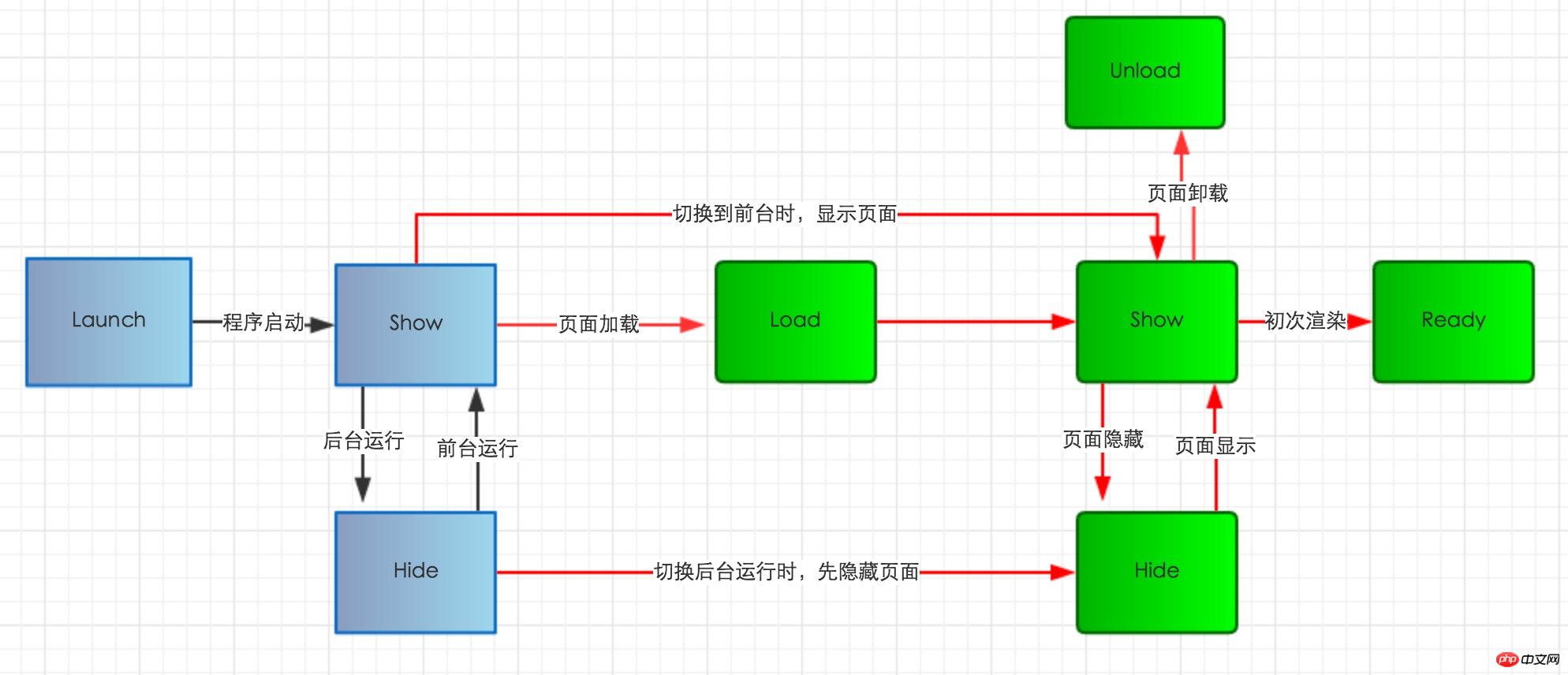
애플리케이션 수명주기가 페이지 수명주기에 영향
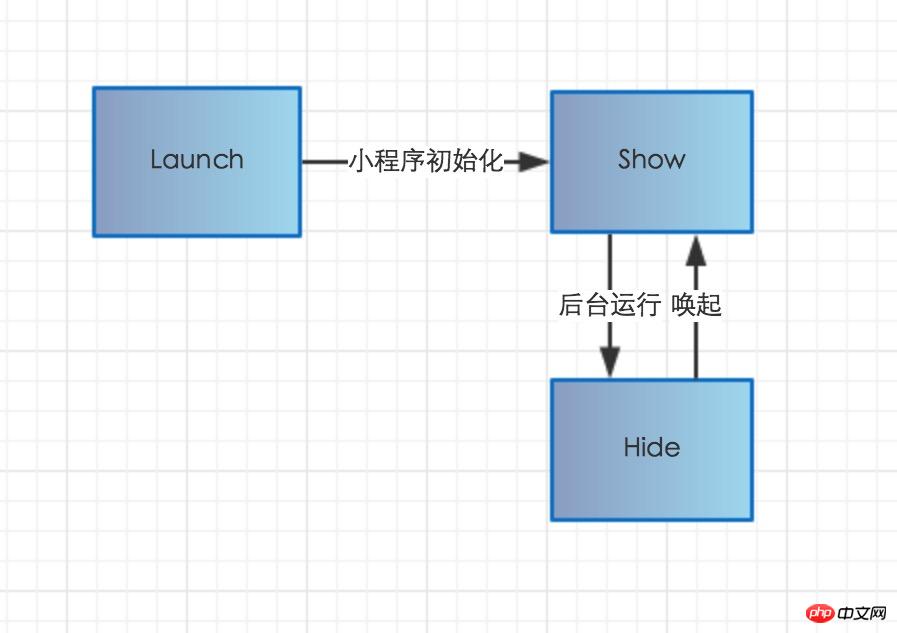
》》》애플리케이션 수명주기

사용자가 미니 프로그램을 처음 열면 onLaunch가 트리거됩니다(전역적으로 한 번만 트리거됨).
미니 프로그램이 초기화된 후 onShow 메서드를 실행하여 미니 프로그램의 표시를 모니터링합니다.
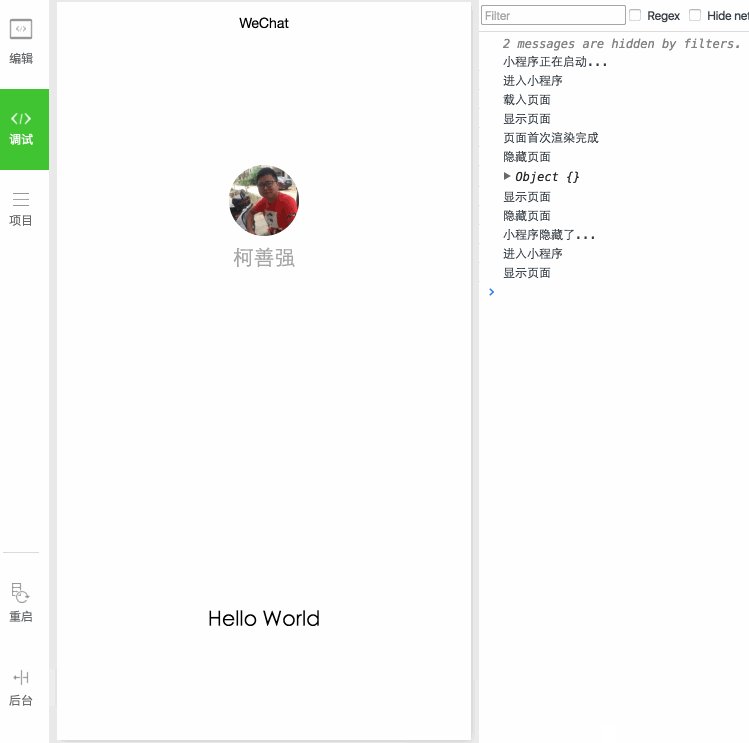
애플릿은 전경에서 배경으로 들어가고 onHide 메서드를 트리거합니다.
애플릿은 배경에서 전경 디스플레이로 들어가고 onShow 메서드를 트리거합니다.
미니 프로그램은 일정 시간 동안 백그라운드에서 실행되거나 시스템 리소스를 너무 많이 사용하면 삭제됩니다.
프런트엔드와 백엔드의 정의: 사용자가 왼쪽 상단을 클릭하여 닫거나, 기기의 홈 버튼을 눌러 WeChat을 나갈 때 미니 프로그램이 직접 파괴되지 않고 들어갑니다. 배경; 사용자가 WeChat에 다시 들어갈 때 또는 미니 프로그램을 다시 열면 배경에서 전경으로 들어갑니다.
이 기사에 대한 정보를 정리할 때 미니 프로그램 모니터링 "파괴" 방법이 왜 개발자에게 공개되지 않았는지 조금 혼란스러웠습니다. iOS 시스템 제한 때문인 것 같습니다." 홈 버튼을 누르면 앱이 활성화되지 않습니다." 🎜>상태 가 백그라운드로 전송되어 일시 중지됩니다." 일정 시간 동안 실행되거나 WeChat을 종료하는 한 WeChat도 예외는 아닙니다. 클라이언트 프로세스에서는 미니 프로그램에 애플리케이션이 파괴되었음을 알릴 수 없습니다.
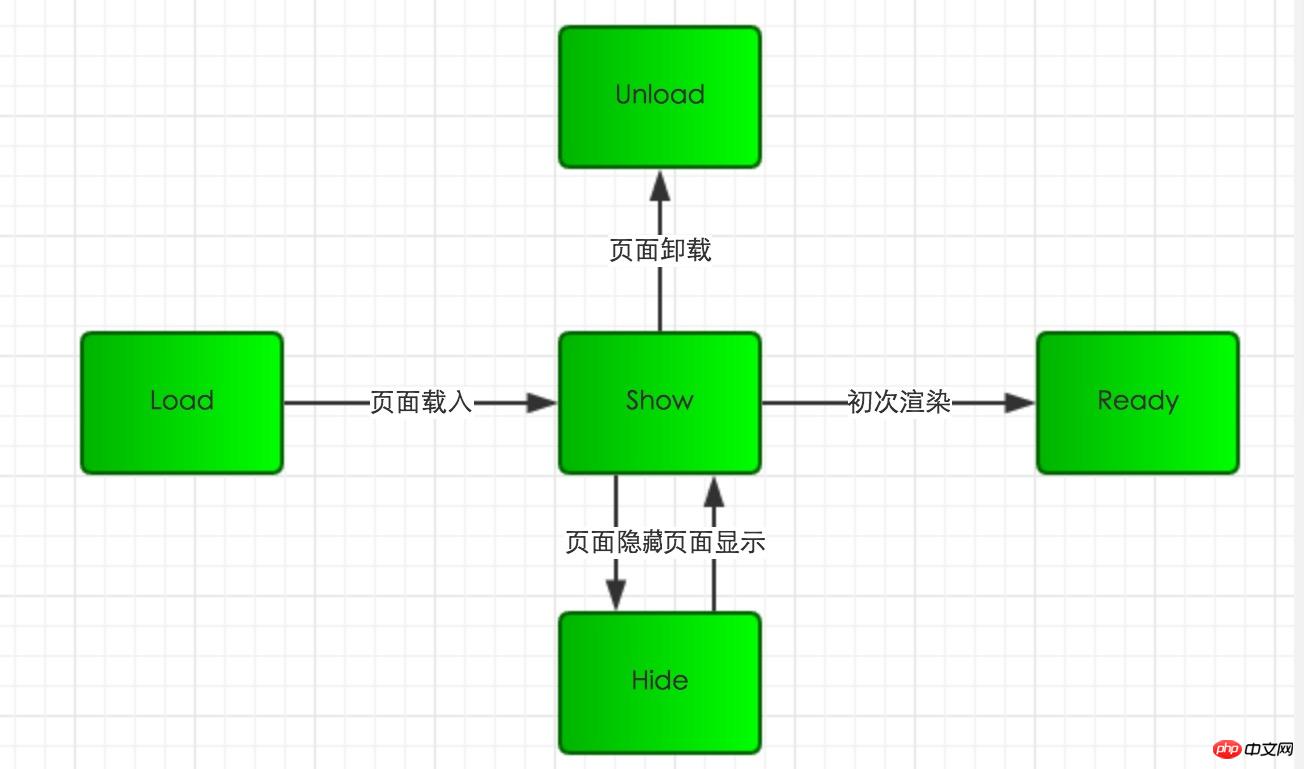
》》》페이지 라이프 사이클

- 미니 프로그램 등록 완료 후 페이지를 로드하고
onLoad 메서드.
- 페이지가 로드된 후 onShow 메서드가 트리거되어 페이지를 표시합니다.
- 페이지가 처음 표시되면 onReady 메소드가 트리거되어 페이지 요소와 스타일을 렌더링합니다. 페이지당 한 번만 호출됩니다.
- 미니 프로그램이 백그라운드에서 실행되거나 다른 페이지로 이동할 때 onHide 메소드가 실행됩니다.
- 미니 프로그램이 백그라운드에서 포그라운드로 들어가거나 페이지에 다시 들어갈 때 onShow 메소드가 트리거됩니다.
- wx.redirectTo(OBJECT) 리디렉션 메소드를 사용하거나 현재 페이지를 닫고 이전 페이지 wx.navigateBack()으로 돌아갈 때 onUnload를 트리거합니다


- 미니 프로그램 초기화가 완료된 후 onLoad는 페이지가 처음으로 로드될 때 트리거됩니다.
- 미니 프로그램이 백그라운드로 진입하면 먼저 페이지 onHide 메소드를 실행한 후 애플리케이션 onHide 메소드를 실행합니다.
- 미니 프로그램이 백그라운드에서 포그라운드로 진입할 때 애플리케이션의 onShow 메소드가 먼저 실행된 후 페이지의 onShow 메소드가 실행됩니다.

위 내용은 WeChat 개발 소개 (3) 라이프 사이클의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 vue3은 여러 수명주기 기능을 변경했습니다.
Jan 13, 2023 pm 05:57 PM
vue3은 여러 수명주기 기능을 변경했습니다.
Jan 13, 2023 pm 05:57 PM
vue3은 4개의 수명주기 기능을 변경했습니다. Vue3 결합 API는 beforeCreated 및 Created Hook 함수를 취소하고 대신 Step Hook을 사용하므로 이 기능은 사용할 수 없습니다. Vue3의 컴포넌트 파괴를 위한 후크 함수가 destroy 및 beforeDestroy에서 beforeUnmount 및 unmounted로 변경되었습니다.
 C++ 함수 포인터의 소멸 및 수명주기 관리를 처리하는 방법은 무엇입니까?
Apr 17, 2024 pm 05:48 PM
C++ 함수 포인터의 소멸 및 수명주기 관리를 처리하는 방법은 무엇입니까?
Apr 17, 2024 pm 05:48 PM
C++에서 함수 포인터에는 적절한 소멸과 수명 주기 관리가 필요합니다. 이는 함수 포인터를 수동으로 소멸시키고 메모리를 해제함으로써 달성할 수 있습니다. std::unique_ptr 또는 std::shared_ptr과 같은 스마트 포인터를 사용하여 함수 포인터의 수명 주기를 자동으로 관리합니다. 함수 포인터를 객체에 바인딩하면 객체 수명 주기가 함수 포인터의 소멸을 관리합니다. GUI 프로그래밍에서 스마트 포인터를 사용하거나 객체에 바인딩하면 콜백 함수가 적절한 시간에 소멸되어 메모리 누수 및 불일치를 방지할 수 있습니다.
 서블릿의 생명주기는 여러 단계로 나누어진다
Feb 23, 2023 pm 01:46 PM
서블릿의 생명주기는 여러 단계로 나누어진다
Feb 23, 2023 pm 01:46 PM
서블릿 생명주기는 서블릿의 생성부터 소멸까지의 전체 과정을 말하며, 3가지 단계로 나눌 수 있습니다. 1. 초기화 단계, init() 메소드를 호출하여 서블릿을 초기화합니다. 2. 실행 단계(요청 처리) 컨테이너는 HTTP 요청을 나타내는 ServletRequest 객체와 HTTP 응답을 나타내는 ServletResponse 객체를 생성하도록 요청한 다음 이를 Servlet의 service() 메소드에 매개변수로 전달합니다. 3. 파괴 단계.
 Vue3의 라이프사이클 기능: Vue3의 라이프사이클을 빠르게 마스터하세요
Jun 18, 2023 am 08:20 AM
Vue3의 라이프사이클 기능: Vue3의 라이프사이클을 빠르게 마스터하세요
Jun 18, 2023 am 08:20 AM
Vue3은 현재 프런트엔드 세계에서 가장 인기 있는 프레임워크 중 하나이며, Vue3의 라이프사이클 기능은 Vue3의 매우 중요한 부분입니다. Vue3의 라이프사이클 기능을 사용하면 특정 시간에 특정 이벤트를 트리거하여 구성 요소의 제어 가능성을 높일 수 있습니다. 이 글에서는 독자가 Vue3의 라이프사이클 기능을 빠르게 익힐 수 있도록 Vue3의 라이프사이클 기능의 기본 개념, 각 라이프사이클 기능의 역할과 사용법, 구현 사례를 자세히 살펴보고 설명합니다. 1. Vue3의 생명주기 기능
 uniapp에서 구성요소의 라이프사이클 후크 기능을 수동으로 트리거하는 방법
Oct 21, 2023 am 11:04 AM
uniapp에서 구성요소의 라이프사이클 후크 기능을 수동으로 트리거하는 방법
Oct 21, 2023 am 11:04 AM
Uniapp은 iOS, Android 및 웹 애플리케이션을 동시에 구축할 수 있는 크로스 플랫폼 애플리케이션 개발 프레임워크입니다. 애플리케이션 개발 과정에서 컴포넌트 라이프사이클 후크 기능은 특정 시간 노드에서 해당 작업을 수행하는 데 사용되는 매우 중요한 부분입니다. 일반적으로 페이지 로딩 완료, 뷰 진입, 뷰에서 컴포넌트 제거 등 특정 이벤트가 발생하면 컴포넌트의 라이프사이클 기능이 자동으로 실행됩니다. 그러나 때로는 특정 목표를 달성하기 위해 구성 요소의 수명 주기 후크 기능을 수동으로 트리거해야 하는 경우도 있습니다.
 Golang 코루틴의 수명주기를 제어하는 방법은 무엇입니까?
May 31, 2024 pm 06:05 PM
Golang 코루틴의 수명주기를 제어하는 방법은 무엇입니까?
May 31, 2024 pm 06:05 PM
Go 코루틴의 수명 주기는 다음과 같은 방법으로 제어할 수 있습니다. 코루틴 만들기: go 키워드를 사용하여 새 작업을 시작합니다. 코루틴 종료: 모든 코루틴이 완료될 때까지 기다리고 sync.WaitGroup을 사용합니다. 채널 폐쇄 신호를 사용하십시오. 컨텍스트 context.Context를 사용하십시오.
 vue3의 라이프사이클은 무엇인가요?
Feb 01, 2024 pm 04:33 PM
vue3의 라이프사이클은 무엇인가요?
Feb 01, 2024 pm 04:33 PM
vue3의 생김: 1, 생성 전, 2, 생성됨, 3, 마운트 전, 4, 마운트됨, 5, 업데이트 전, 6, 업데이트됨, 7, 파괴 전, 8, 파괴됨, 9, 활성화됨, 10, 비활성화됨, 11, 오류 캡처됨; 12 、getDerivedStateFromProps
 Go 언어의 변수 범위 및 수명주기
Jun 01, 2023 pm 12:31 PM
Go 언어의 변수 범위 및 수명주기
Jun 01, 2023 pm 12:31 PM
Go 언어는 오픈 소스 정적으로 유형화된 언어로 단순성, 효율성, 신뢰성이라는 특징을 갖고 있어 개발자들에게 점점 더 사랑받고 있습니다. Go 언어에서 변수는 프로그램의 가장 기본적인 데이터 저장 형태입니다. 변수의 범위와 수명 주기는 프로그램의 정확성과 효율성에 매우 중요합니다. 변수의 범위는 변수의 가시성과 접근성, 즉 변수에 액세스할 수 있는 위치를 나타냅니다. Go 언어에서는 변수의 범위가 전역 변수와 지역 변수로 구분됩니다. 전역 변수는 함수 외부에서 정의된 변수이며 전체 프로그램의 어느 곳에서나 사용할 수 있습니다.




