WeChat 개발 소개 (4) 터치 이벤트
》》》이벤트란 무엇인가요?
이벤트는 뷰 레이어에서 로직 레이어로의 통신 방식입니다. .
이벤트는 처리를 위해 사용자 행동을 논리 계층에 피드백할 수 있습니다.
이벤트는 트리거 이벤트에 도달하면 논리 계층의 해당 이벤트 처리 기능이 실행됩니다.
이벤트 객체는 ID, 데이터세트, 터치와 같은 추가 정보를 전달할 수 있습니다.
》》》이벤트 분류
터치시작 손가락 터치
터치터치 후 손가락 이동
touchcancel 팝업창, 전화 수신 알림 등 손가락 터치 동작이 중단됩니다.
-
touchend 손가락 터치 동작이 종료됩니다
손가락 터치 후 왼쪽 탭
350ms 이상 손가락 터치 후 왼쪽 길게 탭
》 》》이벤트 바인딩
이벤트 바인딩은 컴포넌트 속성과 동일한 방식으로 키와 값의 형태로 작성됩니다.
키는 바인드 또는 캐치로 시작하고 그 뒤에는 바인드탭, 캐치터치스타트와 같은 이벤트 유형이 옵니다.
값은 문자열입니다. 해당 페이지에 동일한 이름의 함수를 정의해야 합니다. 그렇지 않으면 이벤트가 트리거될 때 오류가 보고됩니다. 바인드 이벤트 바인딩은 버블링 이벤트가 위쪽으로 버블링되는 것을 방지하지 않으며, 이벤트 잡기 바인딩은 버블링 이벤트가 위쪽으로 버블링되는 것을 방지할 수 있습니다.
위에서 미니프로그램 이벤트의 기본을 간략하게 소개했습니다. 이제 '이벤트'의 힘을 보여줄 차례입니다.
-
클릭( 탭)
더블탭(dbtap)
롱탭(longtap)
스와이프
멀티 터치
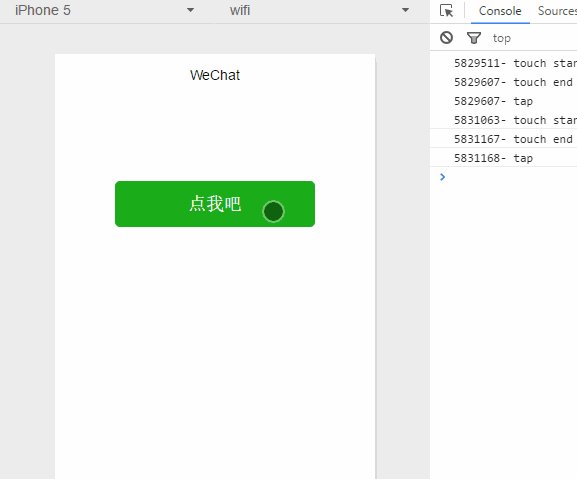
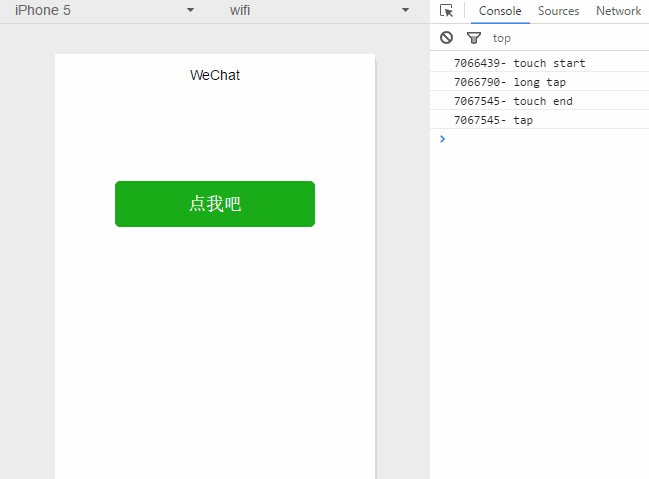
1. 클릭
클릭 이벤트는 터치스타트와 터치엔드로 구성되며, 탭 이벤트가 발생합니다. 터치엔드 후.

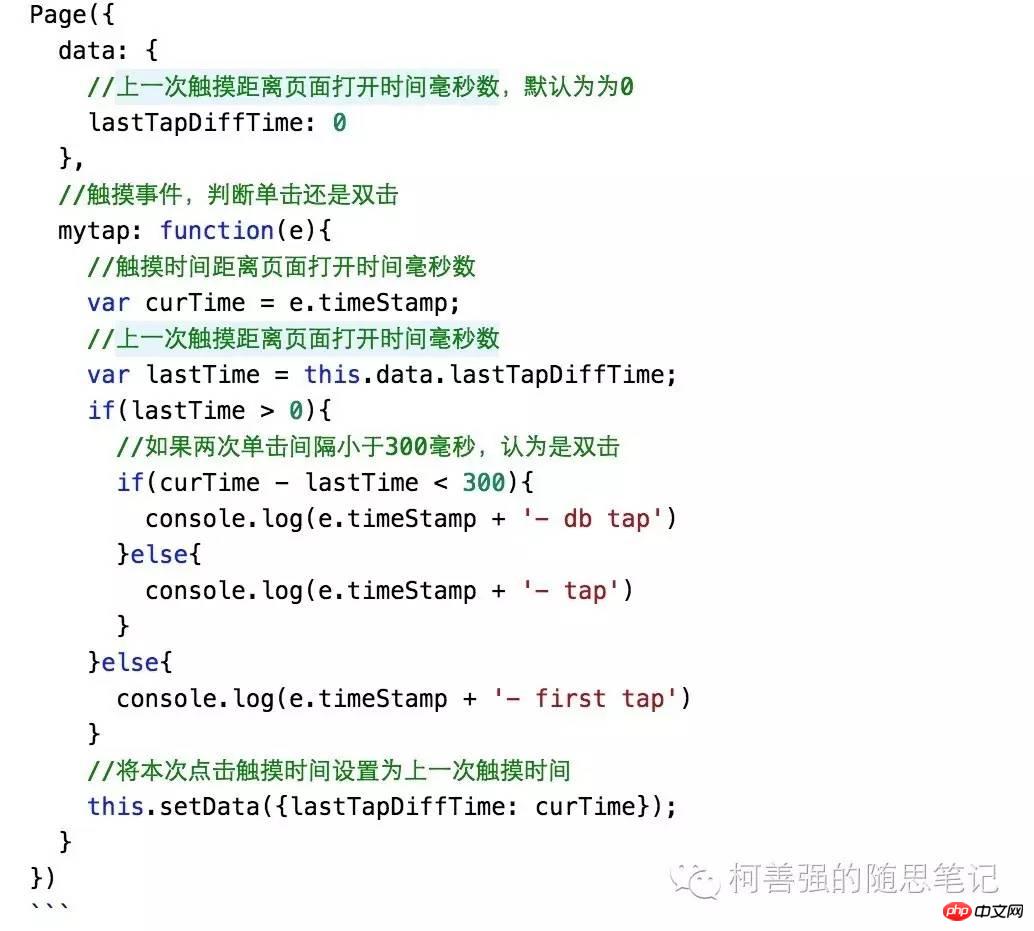
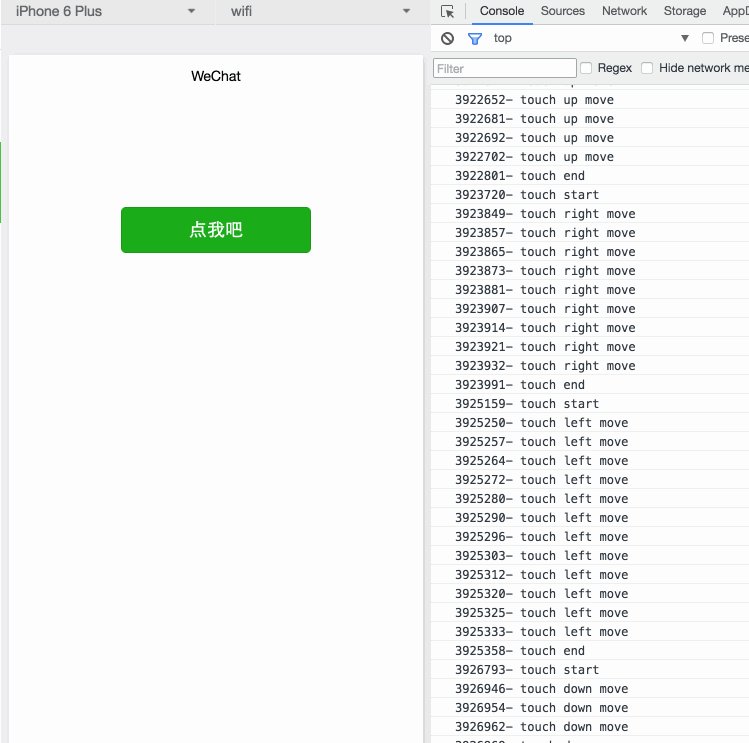
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
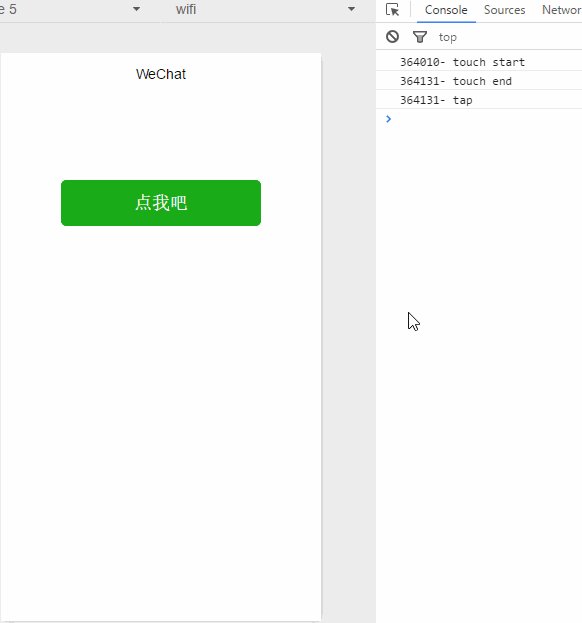
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
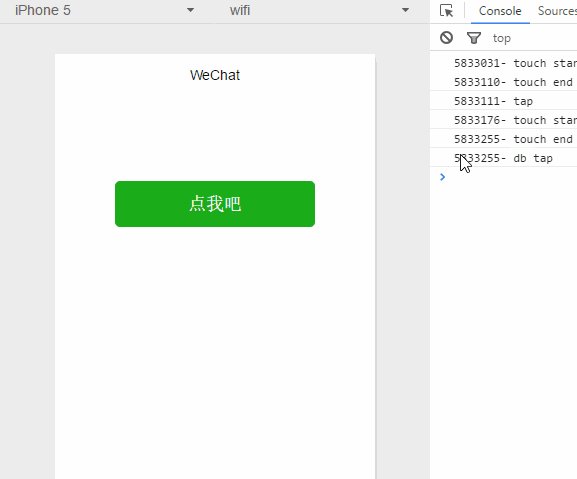
}2. 더블클릭
더블클릭 이벤트는 두 번의 클릭 이벤트로 구성되며 300ms 미만으로 간주됩니다. 더블 클릭, WeChat 공식 문서에는 더블 클릭이 포함되지 않습니다. 이벤트에서는 개발자가 자체 처리를 정의해야 합니다.


길게 누르기
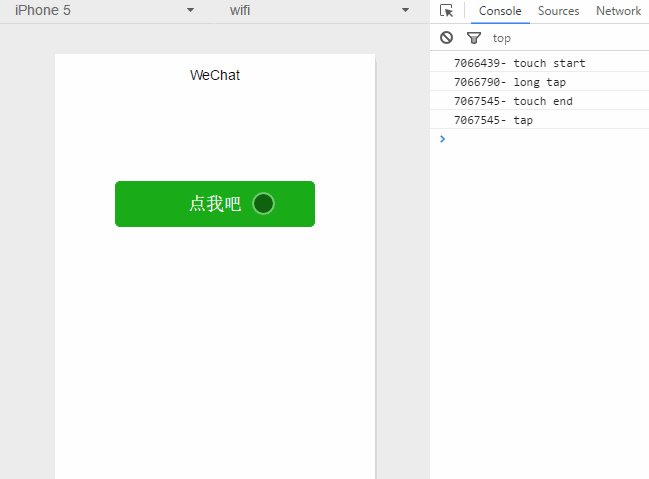
길게 누르기 이벤트 손가락이 닿은 후 떠나기까지 350ms 이상이 걸립니다.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>
클릭, 더블클릭, 길게 누르기 등은 터치 시작, 터치 엔드, 탭 이벤트를 트리거하는 터치 이벤트입니다. 터치 취소 이벤트는 실제 환경에서만 시뮬레이션할 수 있습니다. 장치이므로 더 이상 말하지 않겠습니다.
| 事件 | 触发顺序 |
|---|---|
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
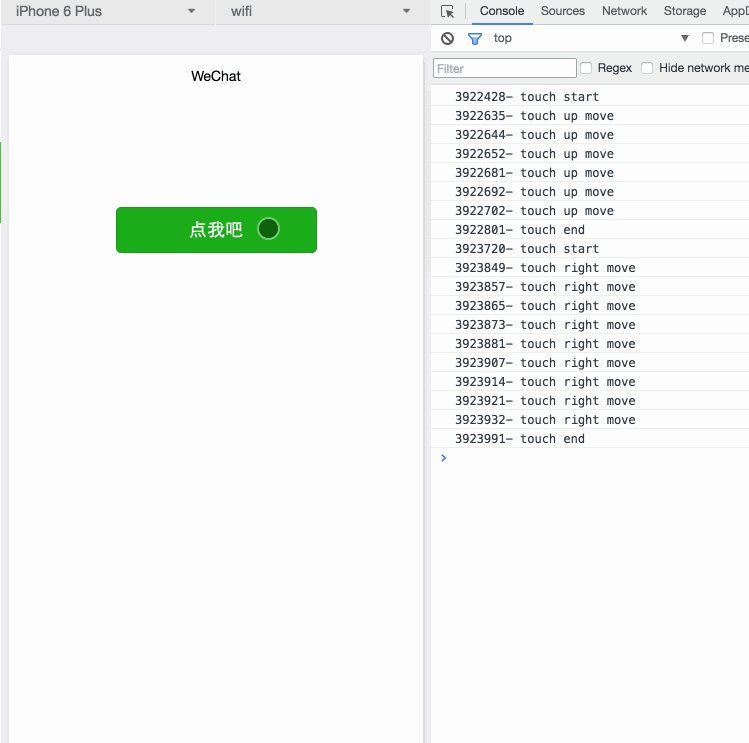
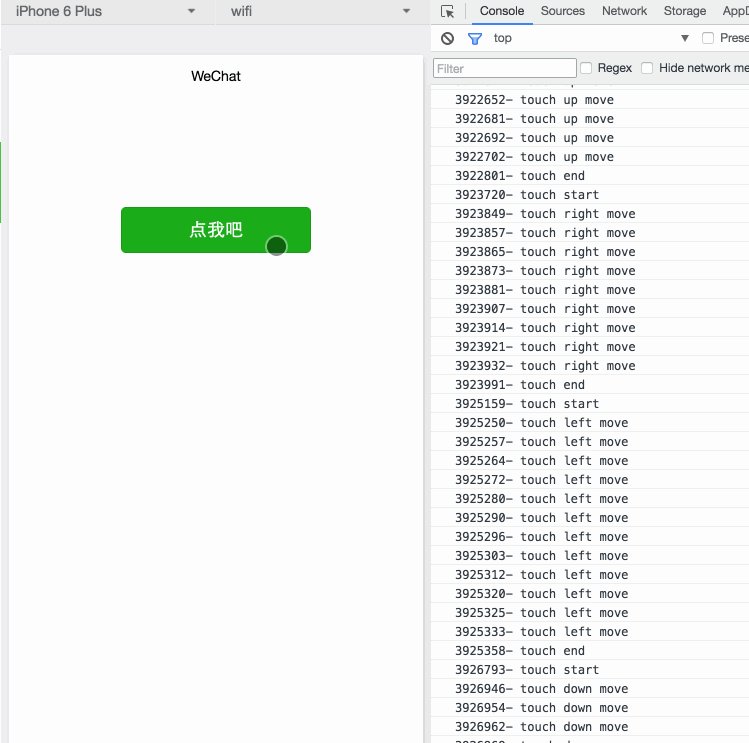
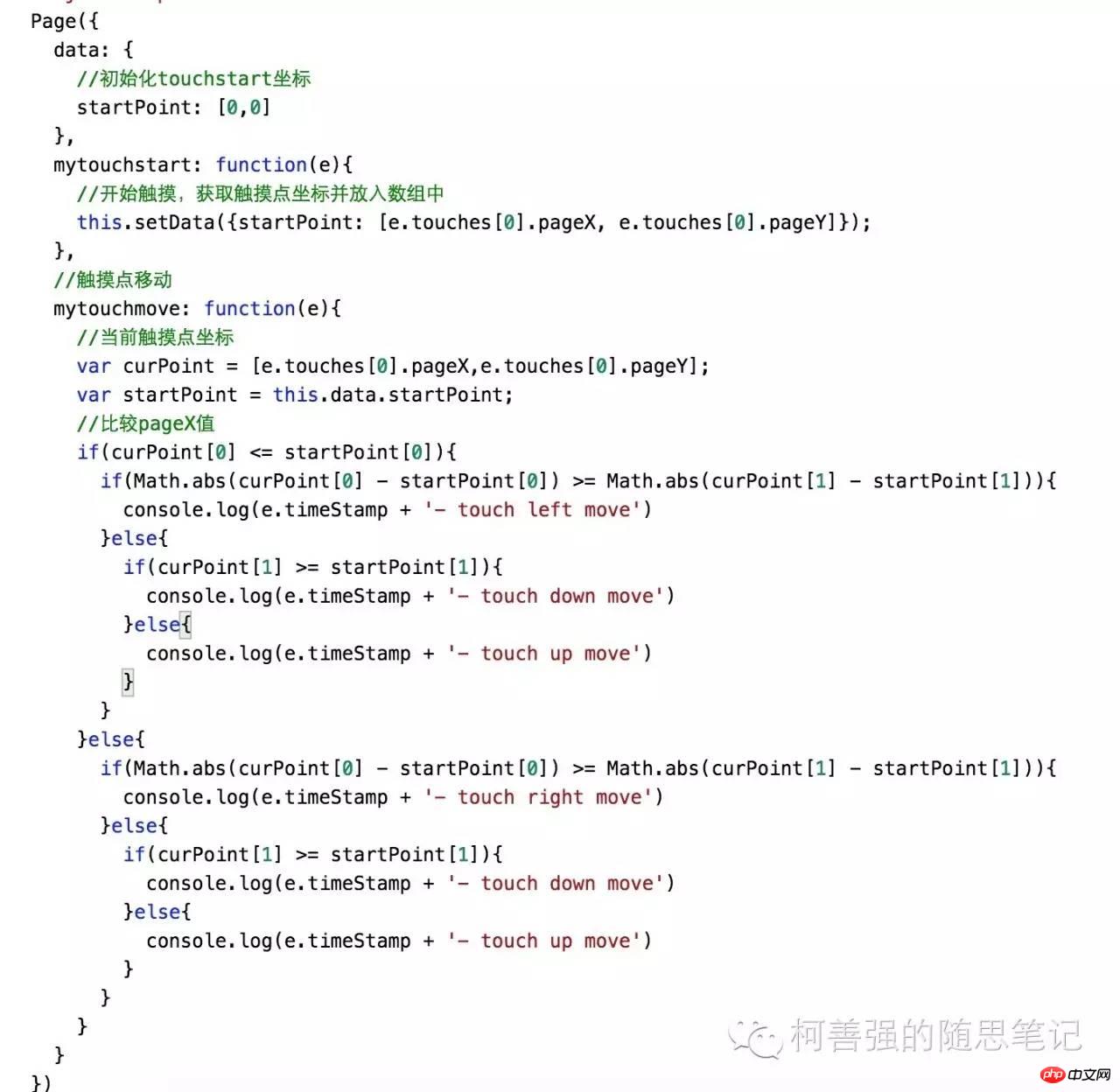
4. 슬라이드
아래 예에서는 손가락으로 화면을 터치하여 이동합니다. 슬라이딩 이벤트는 touchstart, touchmove, touchend로 구성됩니다.

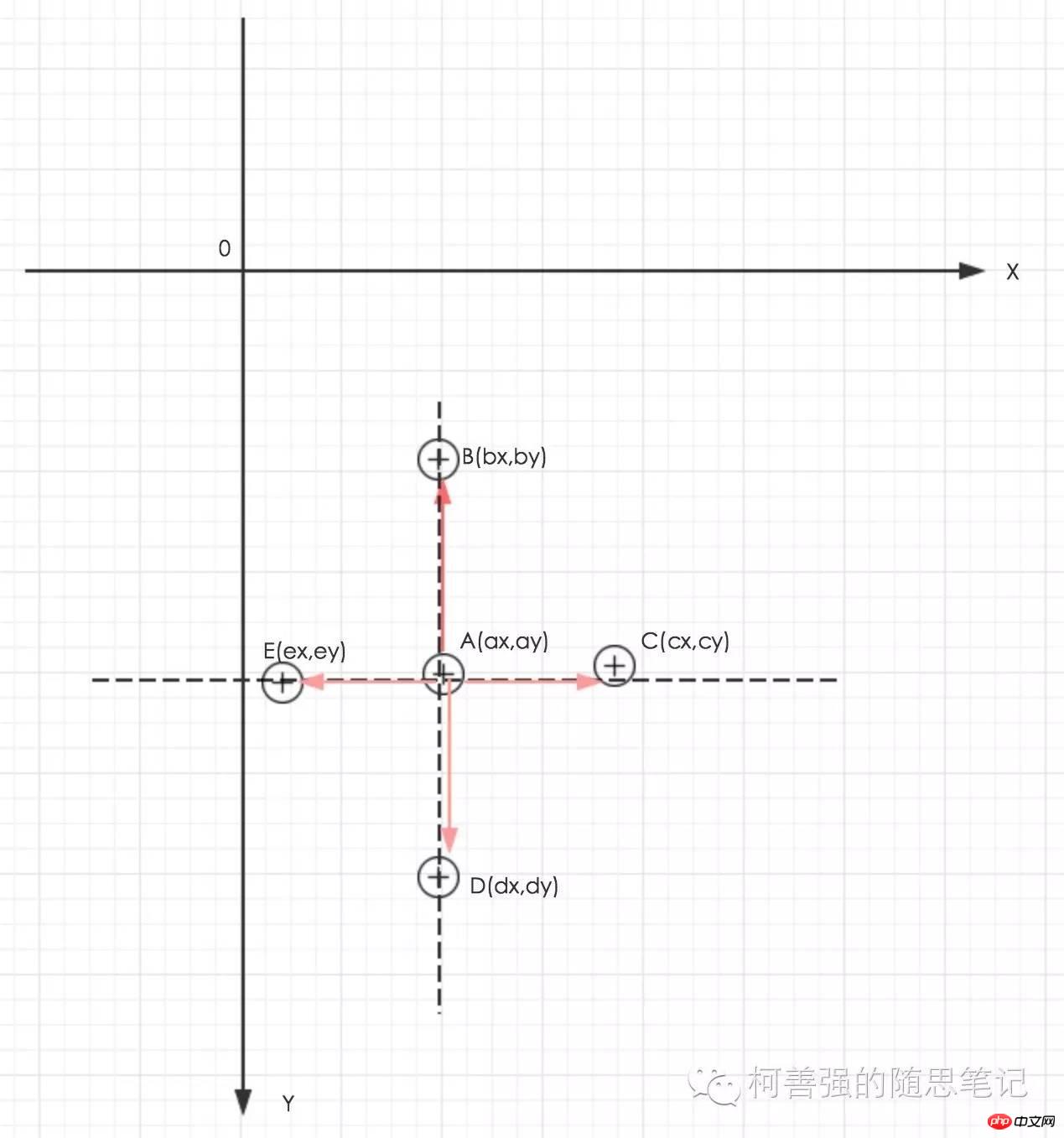
좌표도:

기반 화면에서 좌측 상단이 직각좌표계를 구축하기 위한 원점입니다. 네 번째 사분면은 휴대폰 화면입니다. Y축이 낮을수록 좌표 값이 커집니다(수학적 사분면과의 차이에 유의하세요).
A 지점이 터치스타트 이벤트의 터치 지점이고 좌표가 A(ax,ay)이고 손가락이 B(bx,by) 지점까지 미끄러진다고 가정하면, 그러면 < ay의 조건이 충족됩니다 ;
마찬가지로 C(cx,cy)로 오른쪽으로 슬라이드하면 cx > ax; , dy > ay;를 만족하려면 E(ex, ey)를 왼쪽으로 이동하여 ex < ax를 만족하세요.
Y축의 선분 AB의 투영 길이를 다음과 같이 계산합니다. m, X축의 투영 길이를 n
r = m/n으로 계산하고, r > 1이면 위쪽으로 미끄러지는 것으로 간주됩니다.
마찬가지로 선분 AC, AD, AE의 Y축 투영 길이와 X축 투영 길이의 비율을 계산하여 슬라이딩을 구합니다. 오른쪽, 아래쪽, 왼쪽.
위에서는 r이 1인 경우를 고려하지 않았습니다.
[관련 추천]
위챗 공개계정 플랫폼 소스코드 다운로드
2.위챗 투표 소스코드3. WeChat Lala Takeaway 2.2.4 WeChat 루빅스 큐브 소스 코드의 복호화된 오픈 소스 버전
위 내용은 WeChat 개발 소개 (4) 터치 이벤트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.




