이 글에서는 html에 그림을 삽입하는 예를 주로 소개합니다.(html에 그림 추가) 필요한 친구들은
html에 그림을 삽입하여 그림을 표시하려면 img 태그를 사용할 수 있습니다. .
1. HTML 이미지 태그 구문
코드는 다음과 같습니다.

img 소개:
src 뒤에 이미지 경로 주소
width 이미지 너비 설정
높이 설정 이미지 높이
2. 특정 html 이미지 표시 예 - TOP
html 소스코드에 3개의 이미지를 삽입합니다. 원래 크게, 너비와 높이를 작게 변경하고, 너비와 높이를 크게 변경합니다.
1. 예제의 전체 html 코드:
코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
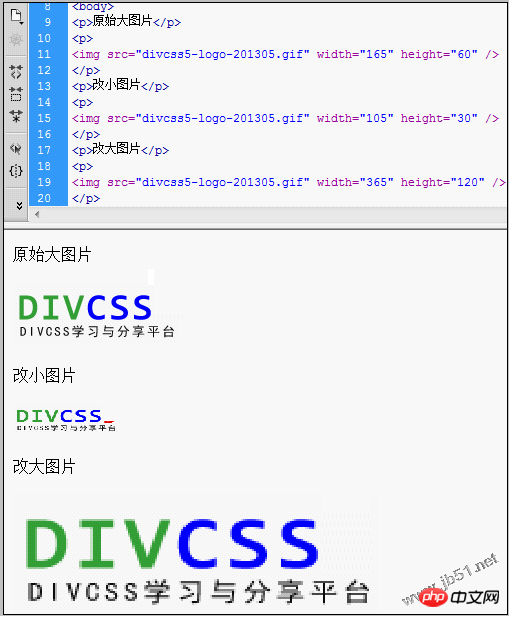
2. html에 이미지를 삽입하는 예제 스크린샷

HTML 이미지 삽입 표시 예시 스크린샷
[관련 권장 사항]
5.위 내용은 HTML에 그림을 삽입하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!