WeChat 개발 시작하기(8) 페이지 라우팅
라우팅이란 무엇인가요?
(경로)에 따라 한 페이지에서 다른 페이지로 이동하는 규칙인 미니 프로그램 페이지 라우팅을 이해할 수 있습니다.우리가 일반적으로 라우팅이라고 이해하는 것은 소스에서 대상까지의 패킷 데이터 패킷의 종단 간 경로를 결정하는 네트워크 전체 프로세스를 의미합니다. 위의 정의를 통해
라우팅 규칙
이 기사를 통해 다음 내용을 알아볼 수 있습니다.
페이지 점프를 유발하는 상황- 페이지 점프 방법
- 페이지 매개변수
- 페이지 스택
- 1. 페이지 이동을 유발하는 상황
애플릿을 시작하고 첫 번째 페이지를 초기화하려면
-
새 페이지를 열고
API wx.navigateTo를 호출하거나 다음을 사용하세요. - 구성 요소 구성 요소
<navigator />를 사용하여 페이지를 반환합니다. API wx .navigateBack을 호출하거나 사용자가 왼쪽 상단의 반환 버튼tarbar 스위치
-
을 누릅니다. 모든 페이지는 다음에 등록되어야 합니다. app.json, 예:
{ "pages": [ "pages/index/index", "pages/logs/index" ] }로그인 후 복사2. 페이지로 이동하는 방법
wx.navigateTo
인터페이스- 를 사용하여
- 원본 페이지는 그대로 유지됩니다
.
원본 페이지를 닫고wx.redirectTo 인터페이스를 사용하여 이동하세요.wx.navigateTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })로그인 후 복사으로 돌아갈 수 없습니다. wx.redirectTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })로그인 후 복사3. 구성요소 사용
redirect 속성이 구성요소에 추가되면 기본 리디렉션 속성은 false입니다. wx.navigateTo 인터페이스.<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
로그인 후 복사사용자가 왼쪽 상단의 돌아가기 버튼을 클릭하거나, wx.navigateBack 인터페이스를 호출하여 이전 페이지로 돌아갑니다.
wx.navigateBack({ delta: 1 })로그인 후 복사delta가 1이면 이전 페이지로 돌아가는 것을 의미하고, 2이면 이전 페이지로 가는 것을 의미하며, delta가 열린 총 페이지 수보다 크면 반환됩니다. 홈 페이지로. 반환 후에는 메타 인터페이스가 삭제됩니다. 》》》페이지 점프 값
사실 이는 다음과 같은 형식으로 매우 간단합니다.
url?key=value&key1=value1
테스트 후 전달된 매개변수는 URIEncoded가 아닌 경우 잘못된 문자 없이 중국어를 전송합니다. 매개변수 길이는 테스트되지 않습니다.
3. 페이지 점프를 올바르게 사용하는 방법
공식 규정에 따르면 미니 프로그램은 동시에 최대
5페이지만 존재할 수 있습니다. 페이지를 닫으면 최대 5개의 새 페이지가 열리고
페이지 깊이는 5입니다. 홈 페이지에서 보조 페이지로 점프하고 홈 페이지를 다시 렌더링하지 않고 보조 페이지에서 돌아가는 등의 되돌릴 수 있는 작업에는 wx.navigateTo를 사용하세요.
되돌릴 수 없는 작업의 경우 wx.redirectTo를 사용합니다. 예를 들어 사용자가 성공적으로 로그인하면 로그인 페이지가 닫히고 로그인 인터페이스로 돌아갈 수 없습니다.
일부 소개 페이지와 기타 일반적이지 않은 페이지의 경우 wx.redirectTo 또는 wx.navigatrBack
-
유사한 9각형 그리드 및 목록 항목의 경우
홈페이지에서 wx.redirectTo를 사용하지 마세요. 이렇게 하면 애플리케이션이 홈페이지로 돌아갈 수 없게 됩니다.
요구사항을 단순화하고 핵심 기능은 2~3페이지로 완성됩니다. 장샤오룽의 '작지만 아름다운' 추구를 구현한 것입니다.
페이지 스택
스택 형식(선입, 후출)으로 페이지 간의 관계를 유지합니다.
첫 번째 요소는 홈 페이지입니다. 마지막 요소는 현재 페이지입니다.
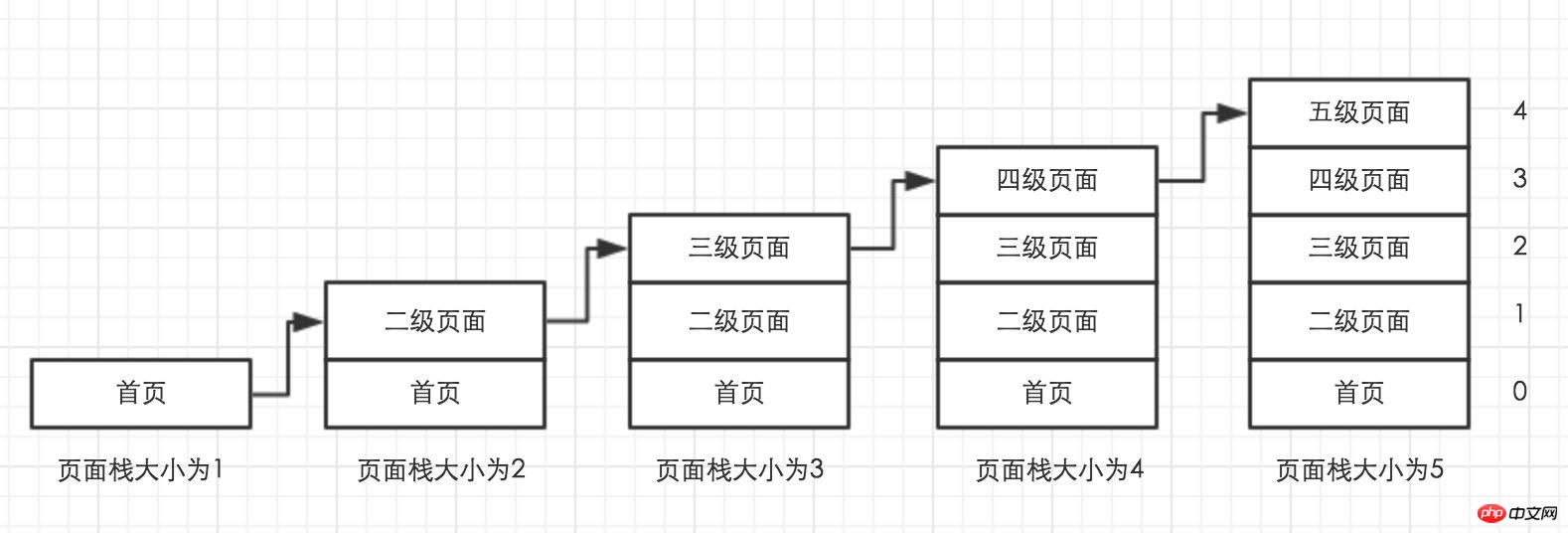
wx.navigateTo를 사용하여 새 페이지를 열 때마다 페이지 스택 크기가 5에 도달할 때까지 페이지 스택 크기가 1씩 증가합니다. 🎜>
- wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다

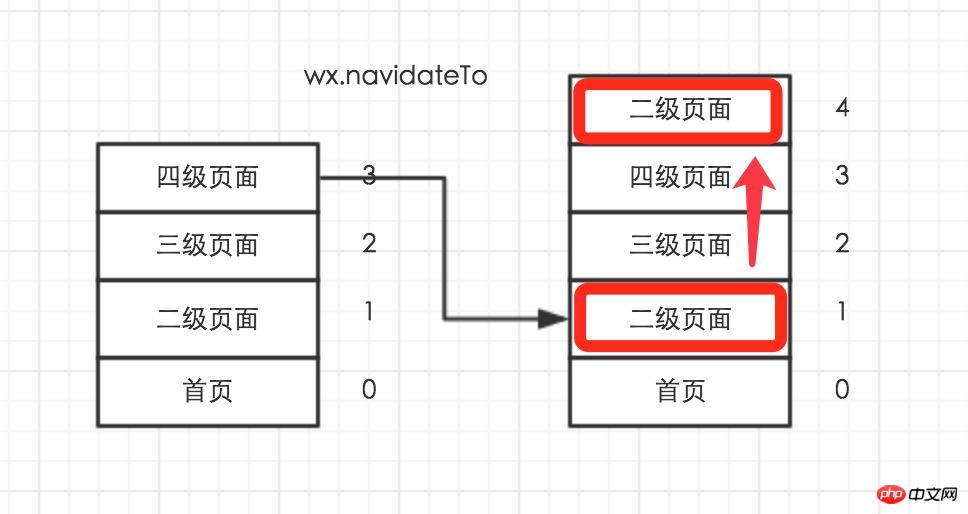
- 위 그림에서 wx.navigateTo를 사용하는 경우 4단계 페이지에서 2단계 페이지로 점프하면 이때 보조 페이지의 초기 상태와 동일한 인터페이스가 페이지 스택의 맨 위에 추가되지만 두 페이지 상태는
독립
. 페이지 스택 크기가 5이면 wx.navigateTo가 유효하지 않습니다.
. 페이지 스택 크기가 1만큼 증가합니다
페이지 스택 크기가 1만큼 증가합니다
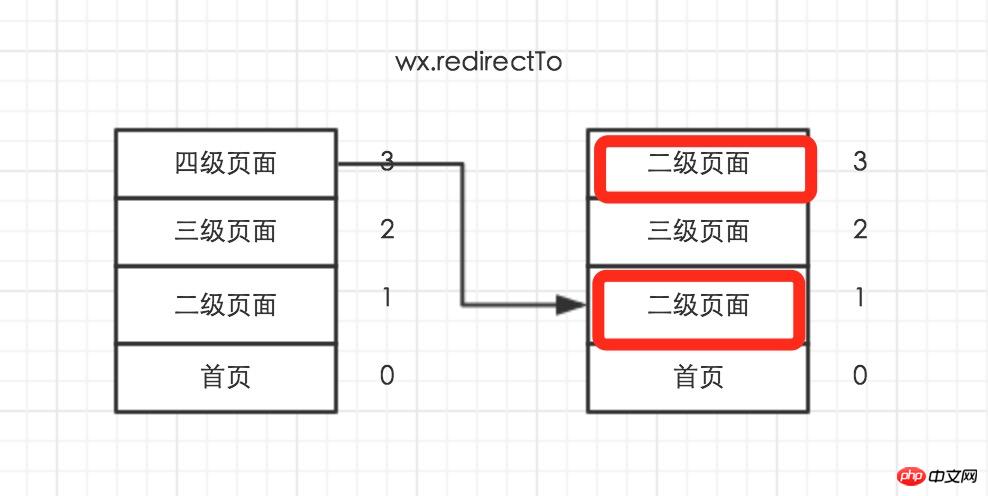
wx.redirectTo를 사용하여 리디렉션하세요
- 위 그림에서 wx.redirectTo를 사용하여 4레벨 페이지에서 2레벨 페이지로 리디렉션하면 4레벨 페이지가 닫히고 두 번째 수준 페이지는 네 번째 수준 페이지를 대체하는 데 사용됩니다. 그러나 두 페이지 상태는 독립적입니다.
현재 페이지 스택의 크기는 변경되지 않습니다. wx.navigateTo 사용과의 차이점에 유의하세요.

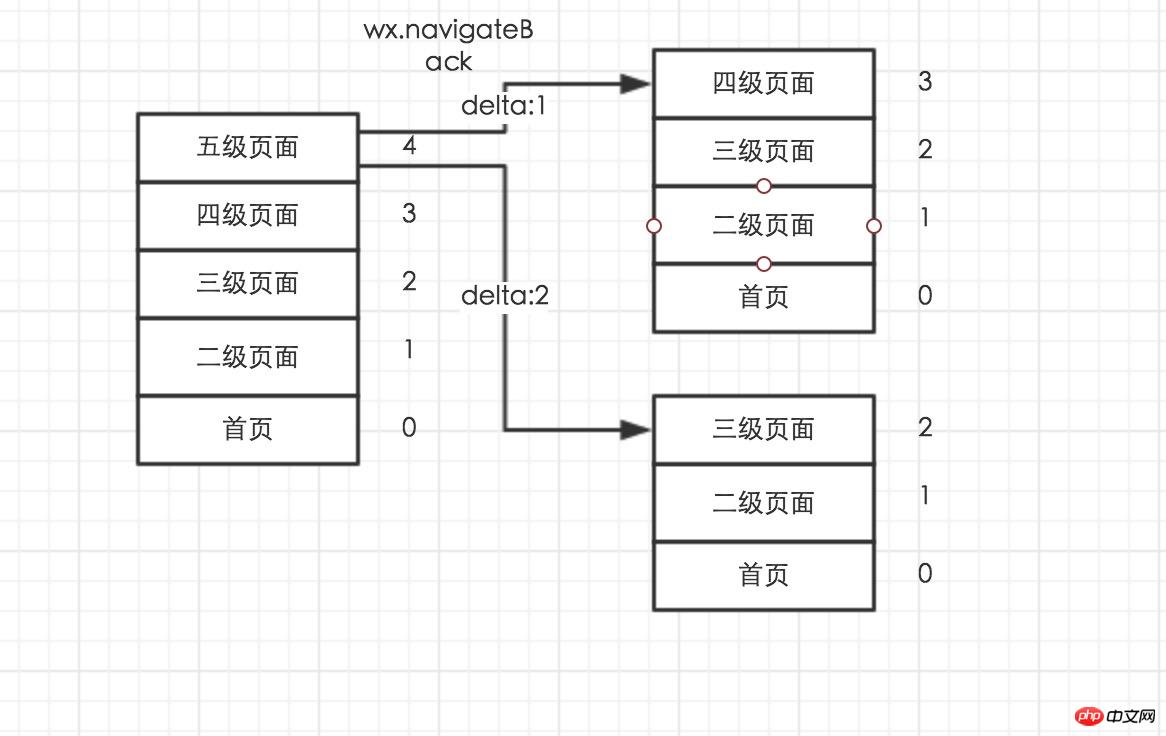
- 으로 돌아가려면 위 그림에서 현재 페이지가 5단계 페이지, wx.navigateBack 사용:
delta가 1이면 5단계 페이지를 닫고 현재 페이지는 4단계 페이지이며 페이지 스택 크기 1만큼 감소합니다.
delta가 2이면 5단계 페이지와 4단계 페이지가 차례로 닫힙니다. 현재 페이지는 3단계 페이지이고 페이지 스택 크기가 2만큼 줄어듭니다.
그리고 홈 페이지인 스택의 맨 아래까지 계속됩니다.
위에서는 wx.navigateTo, wx.redirectTo, wx.navigateBack을 사용하여 페이지 스택에서 페이지 스택 작업에 영향을 줍니다. 일상생활에서는 사용되지 않을 수도 있지만 여전히 그렇습니다. 그 뒤에 있는 원리를 이해하는 것이 필요합니다.
페이지 스택을 학습하면 최소한 다음 사항을 알 수 있습니다.
미니 프로그램이 실행 중일 때 초기화된 속성과 메서드를 얻을 수 있습니다. 페이지
현재 페이지 경로를 동적으로 가져옵니다
페이지가 자동으로 이동합니다
getCurrentPages()를 전달할 수 있습니다. 페이지 객체를 가져오고 현재가 아닌 페이지 js
요약
wx.navigateTo가 증가합니다. 페이지 스택 크기가 5가 될 때까지 페이지 스택 크기
wx.redirectTo는 페이지 스택 크기를 늘리지 않습니다.
wx.navigateBack은 페이지 스택 크기를 줄입니다. 페이지 스택 크기는 1
[관련 권장 사항]
2. 3.WeChat Lala Takeout 2.2.4 WeChat Rubik's Cube 소스 코드의 복호화된 오픈 소스 버전
위 내용은 WeChat 개발 시작하기(8) 페이지 라우팅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.





 페이지 스택 크기가 1만큼 증가합니다
페이지 스택 크기가 1만큼 증가합니다