이 기사에서는 CSS3의 이점을 살펴보고 일부 웹 디자이너가 이를 어떻게 사용하는지 살펴보겠습니다. 마지막으로 CSS3에서 무엇을 얻을 수 있는지, 프로젝트에서 CSS3의 새로운 기능을 어떻게 사용할 수 있는지 알아보겠습니다.
얼마 전 SmashingMagazine에서 CSS3의 신기술에 대한 좋은 기사를 보았습니다. CSS3의 새로운 기능과 사용 방법을 자세히 소개했습니다. 브라우저별 속성, 선택기(속성 선택기) , 하이픈, 의사 클래스, 의사 요소), RGBA 및 투명도 속성, 다중 열 레이아웃, 다중 배경 이미지, Word Wrap, 텍스트 그림자, CSS 둥근 모서리, 테두리 이미지, 상자 그림자, 상자 크기, 미디어 쿼리, 음성, 각 신기술이 현재 호환되는 브라우저에 대한 세부 정보를 제공합니다. Script House는 원래 이 글을 중국어 버전으로 번역하여 여러분과 공유하려고 했으나 중국인이 이미 번역을 완료한 것을 발견하여 게을러서 다른 사람의 번역을 다시 게시했습니다. Front End의 블로거 분들께 감사의 말씀을 전하고 싶습니다. 모든 사람을 위해 이 기사를 번역하는 그들의 노고에 감사드립니다.
프론트엔드 개발을 좋아하고 CSS에 관심이 있다면 이 글을 놓치지 마세요.
캐스케이딩 스타일 시트는 13년 전에 도입되었고, 널리 사용되는 CSS 2.1 표준은 11년 전에 만들어졌기 때문에 우리는 분명히 그때와는 거리가 멀습니다. 그 동안 웹사이트 개발이 얼마나 발전했는지는 정말 놀랍습니다. 사실 우리는 상상조차 할 수 없었습니다.
과거에는 CSS에 관해 왜 그렇게 주저하고 두려워했던 걸까요? 왜 우리는 여전히 JavaScript를 사용하여 스타일을 작성하는 불쾌한 해킹과 기술을 사용합니까? 최신 브라우저에서 사용할 수 있는 풍부한 CSS3 기능과 도구를 활용하고 디자인 품질을 한 단계 더 끌어올릴 수 없는 이유는 무엇입니까?
스타일시트에 CSS3 기능과 선택기를 점진적으로 추가하면서 문제에 대한 두려움 없이 CSS3 기능을 프로젝트에 도입할 때입니다. 고객에게 CSS3의 이점을 알리는 것(그리고 오래된 브라우저를 더 빨리 사라지게 만드는 것)은 우리가 할 수 있는 일입니다. 특히 사이트를 더 유연하게 만들고 개발 및 유지 관리 비용을 덜 들게 하므로 그렇게 해야 합니다.
이 기사에서는 CSS3의 이점을 살펴보고 일부 웹 디자이너가 이를 어떻게 사용하는지 살펴보겠습니다. 마지막으로 CSS3에서 무엇을 얻을 수 있는지, 프로젝트에서 CSS3의 새로운 기능을 어떻게 사용할 수 있는지 알아보겠습니다.
대부분의 CSS3 기능을 사용하려면 원래 속성과 함께 제조업체별 확장 프로그램을 사용해야 합니다. 그 이유는 지금까지 대부분의 브라우저는 일부 CSS3 속성만 지원하기 때문입니다. 그리고 안타깝게도 일부 속성은 결국 W3C에서 권장하지 않을 수도 있으므로 브라우저별 속성을 지정하여 표준 속성과 구별하는 것이 중요합니다(그리고 중복되는 경우에는 표준을 사용하세요- 호환 스타일을 재정의합니다).
물론 이 접근 방식의 단점은 스타일 시트가 지저분해지고 브라우저 간 웹 사이트 성능이 일관되지 않는다는 것입니다. 결국 우리는 스타일시트에 개인 브라우저 해킹의 필요성을 다시 도입하고 싶지 않습니다. Internet Explorer의 악명 높은 선택 윤곽, 깜박임 및 기타 태그는 수많은 스타일 시트에 사용되었으며 1990년대에 전설이 되었습니다. 이 태그로 인해 여전히 많은 기존 웹사이트(다른 브라우저에서)가 일관되지 않게 작동하고 심지어 실행하기 어려울 수도 있습니다. 읽다. 그리고 우리는 지금 같은 상황에 처하고 싶지 않습니다. 그렇죠?
그러나 웹사이트 가 모든 브라우저에서 똑같이 보일 필요는 없습니다. 때로는 특정 효과를 얻기 위해 브라우저에서 개인 속성을 사용할 수도 있습니다.
가장 일반적인 개인 속성은 -webkit-으로 시작하는 Webkit 기반 브라우저(예: Safari) 및 -로 시작하는 Gecko 기반 브라우저(예: Firefox)용입니다. moz-, Konqueror(-khtml-), Opera(-o-) 및 Internet Explorer(-ms-)에는 모두 고유한 속성 확장이 있습니다(현재 IE8만 -ms- 접두사를 지원합니다) 전문 디자이너로서 , 우리는 주의해야 합니다:
이러한 개인 속성을 사용하면 스타일 시트가 유효성 검사를 통과하지 못하게 됩니다. 따라서 현재로서는 스타일의 최종 버전에 이를 적용하는 경우가 거의 없습니다. 그러나 실험이나 학습과 같은 일부 경우에는 최소한 스타일 시트의 표준 CSS 속성과 함께 작성하는 것을 고려할 수 있습니다. 확장 읽기
CSS 선택기 는 매우 강력한 도구입니다. 이를 사용하면 특정 HTML 요소를 지정할 수 있습니다 중복된 클래스, ID 또는 JavaScript를 사용할 필요가 없습니다. 그리고 대부분은 CSS3에 새로 추가되지는 않았지만 마땅히 널리 사용되지는 않았습니다. 깨끗하고 가벼운 태그를 만들고 구조와 성능을 더 잘 분리하려는 경우 고급 선택기가 매우 유용합니다. 태그의 클래스와 ID 수를 줄이고 디자이너가 스타일 시트를 더 쉽게 유지 관리할 수 있도록 해줍니다.
3개의 새로운 속성 선택기가 CSS3에 추가되었습니다:
<span class="css"><span class="br0">[</span>att<span class="sy0">^=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
은
<span class="css">[<span style="font-family:Lucida Console">att$<span class="sy0">=<span style="font-size:12px"><span class="st0 "><span style="color:#036a07">"value"<code class="codecolorer css mac-classic"><span class="css"><span class="br0">[</span>att$<span class="sy0">=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
] 요소와 일치
<span class="css"><span class="br0">[</span>att<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span><span class="css"><span class="br0">[<br>att<span class="sy0">*= </span><span class="st0"><span style=" color:#036a07">"값"</span><span style="font-family:宋体;font-size:16px"><span class="br0">]<strong></strong></span></span></span></span></span>
요소

속성을 포함하는 요소
1 |
a[title$="tweetCC"] { |
| 123456789 | a[제목 $="tweetCC" ] {위치: 절대;상위 : 0;맞습니다 : 0; 디스플레이: 차단;너비: 140px; 높이: 140px ;텍스트 들여쓰기: -9999px;} td> |
브라우저 지원: IE6만 CSS 속성 선택기를 지원하지 않습니다. IE7 및 IE8, Opera, Webkit 코어 및 Gecko 코어 브라우저가 모두 지원됩니다. 따라서 스타일에 속성 선택기를 사용하는 것이 안전합니다.
CSS3에 새로 도입된 유일한 하이픈은 범용 형제 선택자(sibling)입니다. 동일한 상위 노드를 가진 요소의 모든 형제 요소를 대상으로 합니다.
예를 들어 특정 p와 동일한 수준의 그림에 회색 테두리를 추가하려면(p와 그림의 부모 노드가 동일해야 함) 스타일 시트에서 다음 스타일을 정의하면 충분합니다. :
23 |
p~img { 테두리 :1px 단단함 |
을 제외한 모든 주요 브라우저는 이 범용 형제 선택기를 지원합니다!
:nth-child(n)
:nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/:nth-last -child(n)
아이디어는 이전 선택기와 동일하지만 뒤에서부터 요소를 일치시킵니다(역순으로). 예를 들어 p의 마지막 두 단락을 지정하려면 다음 선택 장치를 사용할 수 있습니다. :
p p:nth-last-child(-n+2)
:last-child는 상위 노드 아래의 마지막 하위 요소와 일치하며, 이는 다음과 같습니다:nth-last-child(1) <span class="css">p<span class="sy0">:</span>not<span class="br0">(</span><span class="br0">[</span>class<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"lead"</span></span><span class="br0">]</span><span class="br0">)</span> <span class="br0">{</span> <span class="kw1"><span style="color:#0000ff">color</span></span><span class="sy0">:</span> <span class="kw1"><span style="color:#0000ff">black</span></span><span class="sy0">;</span> <span class="br0">}</span></span>
:checked는 선택한 요소와 일치합니다. 예를 들어 checkbox
:empty는 비어 있음과 일치합니다. 요소(하위 요소 없음).
:not(s) 지정된 문과 일치하지 않는 모든 요소와 일치합니다. 예를 들어, "lead" 클래스를 사용하지 않는 모든 단락을 검정색으로 표시하려면 다음과 같이 작성할 수 있습니다. 
1 |
#primary .text p:last-child { |
#primary .텍스트 p:마지막 자식 { 여백: 0; } |
브라우저 지원: Webkit 코어 및 Opera 브라우저는 모든 새로운 CSS3 의사 클래스를 지원하며 Firefox 2 및 3(Gecko 코어)은 :not(s), :last-child, :o만 지원합니다. child, :root, :empty, :target, :checked, :enabled 및 :disabled. 그러나 Firefox 3.5에서는 CSS3 선택기를 더 광범위하게 지원합니다. Trident 코어 브라우저(Internet Explorer)는 실제로 이러한 의사 선택기를 지원하지 않습니다.
CSS3에 도입된 유일한 의사 요소는 ::selection입니다. 이를 통해 사용자가 강조 표시한(선택한) 요소를 지정할 수 있습니다.
브라우저 지원: 현재 Internet Explorer 또는 Firefox 브라우저는 ::selection 의사 요소를 지원하지 않습니다. Safari, Opera, Chrome을 모두 지원합니다.
선택기 레벨 3: W3C 작업 초안
CSS3: 속성 선택기: CSS3.info
호환성 표: CSS3 선택기
CSS 선택기 및 유사 선택기 브라우저 호환성
CSS3 속성 선택기
::selection
일반 형제 선택자
CSS3 의사 클래스
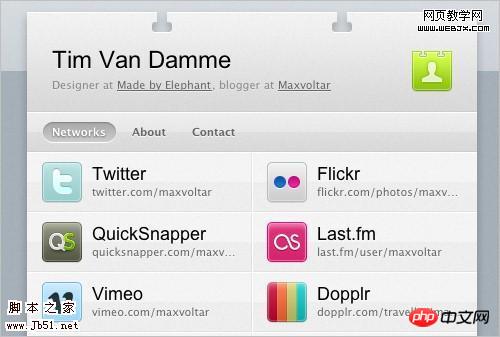
RGBA를 사용하면 요소의 색상뿐 아니라 투명도도 설정할 수 있습니다. 일부 브라우저에서는 아직 이를 지원하지 않으므로 RGBa 앞에 다른 브라우저에서 지원하는 불투명 색상 속성을 설정하는 것이 가장 좋습니다.

Tim Van Damme은 링크 호버 효과를 위해 RGBA를 사용합니다. 예를 들어 그의 홈페이지의 네트워크 링크에서는 RGBa가 사용됩니다.
2
3
1 |
#networks li a:hover, |
#networks
li a:hover
,
#networks
1 |
p { |
| 123 | p { 불투명도: 0.8; } |
브라우저 지원: RGBA는 Webkit 커널 브라우저에서 지원됩니다. 모든 IE 버전에서 지원되지는 않습니다. Firefox 2도 이를 지원하지 않지만 Firefox 3과 Opera 9.5는 모두 이를 지원합니다. 불투명도는 Opera, Webkit 코어 및 Gecko 코어 브라우저에서 지원됩니다. IE의 모든 버전도 지원되지 않습니다. IE는 자체 필터만 지원합니다
CSS Color 모듈 레벨 3: W3C Working Draft
RGBA 색상: CSS3.info
RGBA 색상 공간
CSS3 RGBa를 사용할 준비가 되었나요?

tweetCC는 홈페이지에서 CSS3 다중 열 선택기를 사용합니다.
tweetCC는 홈페이지에 텍스트 표시를 도입합니다. 열. 이 네 개의 열은 부동 p가 아닙니다. 대신 디자이너는 다음 CSS3 다중 열 레이아웃을 사용합니다.
1
3 45 6 |
.index
|
| 123 | p { 열 규칙: 1px solid #00000; } |
위 속성은 열이 없기 때문에 브라우저에서 어떤 효과도 볼 수 없습니다. 위의 예와 함께 사용할 수 있습니다.
관련 속성: 열-중단-이후, 열-중단-전, 열-범위, 열-채우기
브라우저 지원: 다중 열 레이아웃은 현재 Safari 3+, Chrome 및 Firefox 1.5+에서 지원됩니다.
CSS3 모듈: 다중 열 레이아웃: W3C Working Draft
열
CSS3 – 다중 열 레이아웃 데모
CSS3 열
twitterCC 디자인하기
CSS3 소개 – 5부: 다중 열
CSS3에서는 배경 이미지, 배경 반복과 같은 여러 속성을 사용할 수 있습니다. , 배경 크기, 배경 위치, 배경 원본 및 배경 클립 등을 사용하여 여러 레이어의 배경 이미지를 추가합니다.
요소에 여러 배경을 추가하는 가장 쉬운 방법은 위의 모든 속성을 명령문에 지정할 수 있지만 가장 일반적으로 사용되는 속성은 이미지, 위치 및 반복입니다.
|
p { 배경: url( example.jpg ) 상단 왼쪽 반복 없음, url(example2.jpg) 하단 왼쪽 반복 금지, url(example3.jpg) 중앙 중앙 반복; } |
첫 번째 이미지는 사용자에게 '가장 가까운' 이미지입니다.
이 속성의 더 복잡한 버전은 다음과 같습니다.
2 34 5
|
p { 배경 :
왼쪽 url
|
| 123 | .widefat * { word-wrap: break-word; } |
브라우저 지원: 단어 줄 바꿈은 Internet Explorer 및 Safari/chrome에서 지원됩니다. Firefox는 버전 3.5에서 이를 지원합니다.
강제 줄 바꿈: 'word-wrap' 속성 — CSS 텍스트 레벨 3: W3C 작업 초안
word-wrap: CSS3.info
CSS word-wrap
word-wrap: Mozilla 개발자 센터
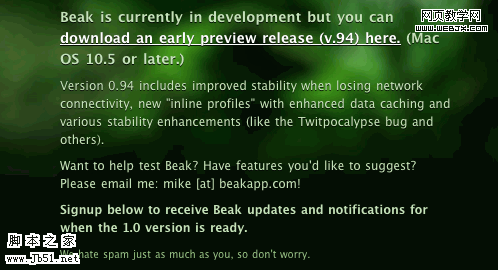
CSS2에는 이미 존재하지만 text-shadow는 널리 사용되는 CSS 속성이 아닙니다. 그러나 CSS3에서는 널리 채택될 것입니다. 이 속성은 디자이너에게 텍스트를 돋보이게 하기 위해 디자인에 치수를 추가할 수 있는 새로운 크로스 브라우저 도구를 제공합니다.
이에도 불구하고 사용자의 브라우저가 CSS3 고급 속성을 지원하지 않는 경우를 대비해 디자인의 텍스트를 읽을 수 있는지 확인해야 합니다. 텍스트 그림자 속성이 브라우저에서 올바르게 렌더링되거나 이해되지 않도록 텍스트와 배경색에 충분한 대비를 제공하십시오.

Beakapp은 웹사이트 콘텐츠 영역 에서 text-shadow 속성을 사용합니다.
BeakApp .com 콘텐츠 영역에 text-shadow 속성을 사용하여 일종의 이미지 교체 기술을 사용하는 대신 텍스트에 깊이와 차원을 추가하고 눈에 띄게 만듭니다. 이 속성은 현재 Safari 및 Chrome에서만 사용할 수 있습니다.
이 웹사이트의 메인 메뉴는 다음 CSS를 사용합니다:
2 3 |
.signup_area 1 p { |
| 12 3 45 | p { 텍스트 그림자: 빨간색 4px 4픽셀 2픽셀 , 노란색 -4px -4px 2px, 녹색 -4px 4px 2px; } |
브라우저 지원: Webkit 코어 브라우저 및 Opera 9.5는 텍스트 섀도우를 지원합니다. Internet Explorer는 이를 지원하지 않으며 Firefox는 향후 3.5 버전에서 지원할 예정입니다.
텍스트 그림자: 'text-shadow' 속성 — W3C Working Draft
텍스트 섀도우: 웹 스타일 시트 CSS 팁 및 요령
텍스트 섀도우, Photoshop CSS를 사용한 효과처럼 — CSS3.info
CSS Text-Shadow로 멋지고 영리한 텍스트 효과 만들기
Safari의 Text-Shadow 안티앨리어싱 CSS 해킹
text-shadow
text-shadow: Mozilla 개발자 센터
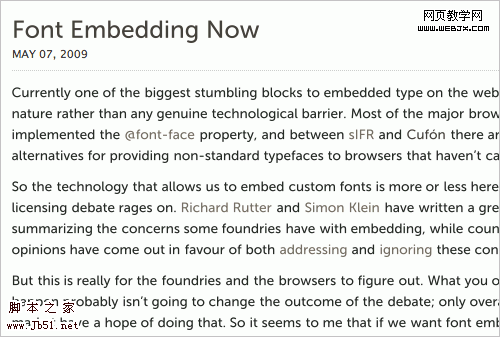
가장 많지만 예상되는 CSS3 기능(CSS2에 도입되었음에도 불구하고) @font-face는 여전히 다른 CSS3 속성만큼 웹사이트에서 널리 채택되지 않습니다. 이는 주로 글꼴 라이센스 및 저작권 문제로 인해 발생합니다. 포함된 글꼴은 웹사이트에서 쉽게 제거될 수 있습니다. 업로드 및 다운로드는 글꼴 제조업체의 주요 관심사입니다.
이에도 불구하고 문제가 해결되기 시작한 것 같습니다. TypeKit은 디자이너와 글꼴 공급업체가 라이센스 문제를 더 쉽게 통합할 수 있는 솔루션을 개발할 것을 약속합니다. 이를 통해 웹 사이트 디자인의 타이포그래피를 크게 향상시키고 실제 작업에서 @font-face 속성을 사용할 수 있게 됩니다.

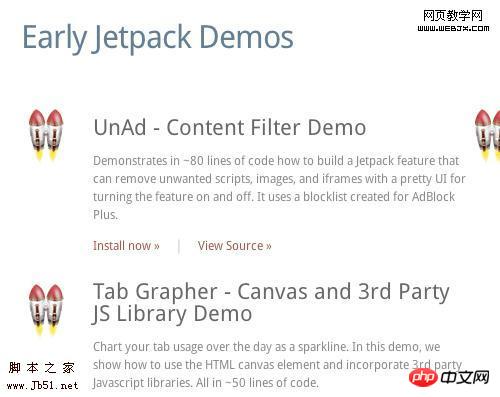
Mozilla Labs JetPack 웹사이트에서는 글꼴 규칙을 사용하여 DroidSans 글꼴을 사용합니다.
이 속성을 사용하는 몇 안 되는 웹사이트 중 하나는 새로 출시된 JetPack MozillaLabs입니다.
234 |
@font-face{ : 'DroidSans'
|
| 123 | p { 글꼴 -가족: "DroidSans"; } |
브라우저가 @font-face를 지원하지 않으면 글꼴 모음(CSS 글꼴 라이브러리) 속성에 지정된 다음 글꼴을 사용합니다. 지원되는 브라우저의 경우 @font-face 글꼴이 고급 품목(몇 가지 요소에서만 사용됨)인 경우 일부 웹사이트에서 가능하지만 글꼴이 디자인에서 중요한 역할을 하거나 시각적 요소의 기업 부분인 경우에는 가능합니다. 기능이 있는 경우 sIFR 또는 Cufón과 같은 다른 솔루션을 사용할 수도 있습니다. 하지만 이러한 도구는 헤드라인이나 짧은 텍스트에 더 적합합니다. 이러한 콘텐츠를 복사하고 붙여넣는 것은 어렵고 사용자 친화적이지 않기 때문입니다.

웹사이트에 이런 글꼴을 사용하면 좋지 않을까요? Cufón과 Museo Sans를 활용한 Dave Shea의 실험입니다. 매우 아름답습니다!
브라우저 지원: @font-face는 Safari 3.1+ 및 Chrome에서 지원됩니다. Internet Explorer는 글꼴을 지원합니다. Opera 10 및 Firefox 3.5가 이를 지원합니다. 글꼴. Opera 10 및 Firefox 3.5가 이를 지원합니다.
글꼴 설명 및 @font-face — W3C 작업 초안
@font-face가 포함된 웹 글꼴
@font-face — Sitepoint
@font-face 삽입에 사용 가능한 글꼴
@font-face
@font-face를 사용한 아름다운 글꼴
Typekit 소개
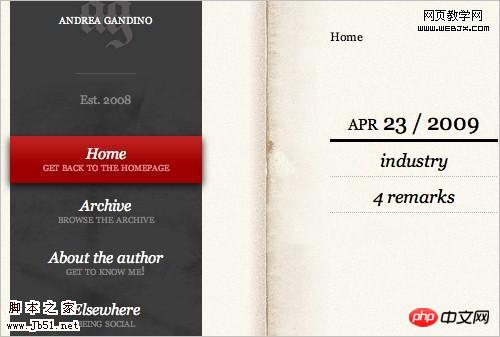
Border-radius는 배경 이미지 없이 HTML 요소에 둥근 모서리를 추가할 수 있습니다. 둥근 모서리를 사용하는 것이 더 좋고 디자인이나 유용성과 충돌하지 않기 때문에 오늘날 가장 많이 사용되는 CSS3 속성일 것입니다.
Javascript나 HTML 태그를 추가하는 대신 몇 가지 CSS 속성을 추가하고 긍정적으로 생각해보세요. 이 솔루션은 명확하고 상대적으로 효율적이며 영리한 브라우저 솔루션과 Javascript 기반 코너 라운딩을 찾는 데 시간을 낭비하지 않아도 됩니다.

샘 브라운의 블로그는 테두리 반경을 사용합니다.
샘 브라운은 테두리-반경을 사용합니다. Radius 속성은 블로그의 제목, 카테고리, 링크 및 ps에 광범위하게 사용됩니다. 이 효과를 얻기 위해 이미지를 사용하는 것은 시간이 더 많이 소요됩니다. 이는 프로젝트에서 CSS3 속성을 사용하는 것이 개발 효율성을 향상시키는 중요한 단계인 이유 중 하나입니다
카테고리 링크에 둥근 모서리를 추가하기 위해 Sam은 다음 CSS 조각:
|
h2 스팬 { 색상: #1a1a1a; 패딩: . 5em ; -webkit-border-radius: 6px; -moz-border-radius: 6px; } |
한 단계 더 나아가 다음과 같이 원시 CSS3 속성과 Konqueror 속성 확장을 추가할 수 있습니다.
2 34
| h2 범위 { 색상: # 1a1a1a; 패딩: .5em; -webkit-border-radius: 6px ; -moz-border-radius: 6px; -khtml-border-radius: 6px; border-radius: 6px; } |
p { -moz-border-radius-topright: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius- Bottomright: 6px ; -moz-border-radius-bottomleft: 6px span>; -webkit-border-top-right-radius: 6px; -webkit-border-top-left-radius : 6px; -webkit-border-bottom-right-radius: 6px ; -webkit-border-bottom-left-radius: 6px; border-top-right-radius: 6px; border-top-left-radius: 6px; border-bottom-right-radius: 6px; border-bottom-left-radius: 6px; } |
브라우저 지원: border-radius는 IE 브라우저 및 Opera의 모든 버전에서만 지원되지만 Webkit 및 Gecko 코어 브라우저에서는 지원됩니다.
border-radius: W3C Working Draft
테두리 반경: CSS로 둥근 모서리 만들기 — CSS3.info
CSS3 소개, 2부: 테두리
경계 반경에 대한 찬가
CSS3 반경 반경 및 둥근 모서리
border-image 속성을 사용하면 요소의 테두리에 이미지를 설정할 수 있어 일반적인 이미지 중에서 선택할 수 있습니다. 단색, 점선 및 기타 테두리 스타일이 없습니다. 이 속성은 디자이너에게 배경 이미지 속성(고급 디자인의 경우)이나 지루한 기본 테두리 스타일보다 디자인 요소의 테두리 스타일을 쉽게 정의할 수 있는 더 나은 도구를 제공합니다. 또한 테두리의 크기를 조정하거나 타일링하는 방법을 명시적으로 정의할 수도 있습니다.

SpoonGraphics 블로그에서는 이미지 테두리에 border-image 속성을 사용합니다.
SpoonGraphis 블로그에서는 아래와 같이 border-image를 이미지 테두리로 사용하고 있습니다.
1 |
#content .post img { |
#콘텐츠 .post img { 테두리: 6px 단단함 #f2e6d1; -webkit-border-image : url( main-border.png) 6 반복; -moz-border-image: url (main-border.png ) 6 반복 ; 테두리 이미지: url(main-border.png) 6 반복; }
border-image를 정의하려면 이미지 주소, 이미지의 어느 부분을 잘라 요소의 각 측면에서 사용할지, 이미지의 크기를 조정할 것인지 타일링할 것인지를 지정해야 합니다.
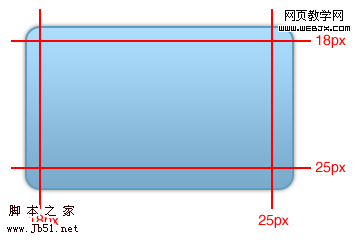
아래 이미지를 테두리로 사용하는 p를 만들려면 다음 코드를 사용해야 합니다(이 예에서는 Opera 및 Konqueror 지원을 추가합니다):

1 |
p { |
23 4
56
7
1 |
p { |
p { 테두리 너비: 18px 25px 25px 18px; -webkit-border-image: url(example.png) 18 25 25 18 스트레칭 스트레칭; -moz-border-image: url(example.png) 18 25 25 18 스트레칭 스트레칭; -o-border-image: 스팬> url(example.png) 18 25 25 18 스트레치 스트레치; -khtml-border-image: url(example.png ) 18 25 25 18 스트레치 스트레치; border-image : URL( example.png) 18 25 25 18 스트레칭 스트레칭; }
| 1234 | p { (...) 테두리 이미지: url(example.png) 18 25 25 18 스트레칭 반복 ; } |
각 모서리에 다른 이미지를 사용하려는 경우 각 모서리를 개별적으로 지정할 수 있습니다.
|
p { border -top- 이미지: URL (example.png ) 5 5 스트레치; border-right-image: url(example.png) 5 5 스트레치; 테두리 하단 이미지: url(example.png) 5 5 스트레치; border-left-image: url( example.png) 5 5 스트레치 ; border-top-left-image: URL span>(example.png em>) 5 5 스트레치; border-top-right-image: url(example.png) 5 5 스트레치; border-bottom-left-image: url(example.png) 5 5 스트레치; border- 하단 오른쪽 이미지: url(example.png) 5 5 스트레칭; } | tr>
브라우저가 테두리 이미지 속성을 지원하지 않으면 이러한 속성을 무시하고 테두리 너비 및 테두리 색상과 같이 정의된 다른 테두리 속성만 적용합니다.
찾아보기 브라우저 지원: border-image는 현재 Webkit 핵심 브라우저에서만 지원됩니다. 다음 버전의 Firefox가 이를 지원할지는 확실하지 않습니다.
'테두리 이미지' 속성: W3C Working Draft
테두리 이미지: 테두리에 이미지 사용 — CSS3.info
Firefox의 테두리 이미지
테두리 이미지 데모 페이지
iPhone 버튼을 "웹킷" 방식으로 복제!
box-shadow 속성은 추가 태그나 배경 이미지 없이 HTML 요소에 그림자를 추가할 수 있습니다. text-shadow 속성과 마찬가지로 디자인의 디테일을 향상시키며 콘텐츠의 가독성에 영향을 주지 않으므로 추가적인 느낌/효과를 추가할 수 있는 좋은 방법이 될 수 있습니다.

10to1은 box-shadow 속성 을 사용합니다.10to1은 탐색 영역에 간단한 섀도우를 추가하고 이를 적용합니다. 탐색 링크의 호버 효과 속성:
2
3
1 |
#navigation { |
#navigation { -webkit-box-shadow: 0 0 10px #000; - moz-box-shadow: 0 0 10px #000; } #navigation li a :hover, #navigation li a:focus { -webkit-box-shadow : 0 0 5px #111; -moz-box-shadow: 0 0 5px #111; }
box-shadow 속성은 가로 오프셋, 세로 오프셋, 흐림 반경, 늘이기 반경, 그림자 색상 등 여러 값을 사용할 수 있습니다. 수평 및 수직 오프셋과 그림자 색상이 가장 많이 사용됩니다.
오른쪽과 아래쪽 오프셋이 4px이고 흐림 없이 p에 빨간색 그림자를 적용하려면 다음 코드를 사용할 수 있습니다.
2 345 |
p { 4픽셀 4픽셀 0 #f00 -webkit- box-shadow: 4px 4px 0 #f00 4px 4px 0 #f00 } |

CSS3 최고의 새로운 기능 중 하나인 Box-shadow — CSS3.info
1 |
input[type="text"], |
| 1234567 | 입력[유형="텍스트"] , 텍스트 영역 { -moz-box-sizing: 테두리 -box; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing : 테두리 상자; } |
||||
234 56
|
#sidebar { 부동: 맞습니다; 디스플레이: 인라인; /* IE 이중 마진 버그 수정 */ }@media 모두 및 (최대 너비:480px) { #sidebar { 부동: 없음; 지우기: 둘 다; class="br0">} td> |
| 123 456789 | a { 색상: 회색;}@media 화면 및 (색상) { { 색상: 빨간색; >} |
잠재력은 무한합니다. 이 속성은 더 이상 서로 다른 기기에 대해 별도의 스타일시트를 작성할 필요가 없고 각 사용자 브라우저의 속성과 기능을 결정하기 위해 JS를 사용할 필요가 없기 때문에 유용합니다. 유연한 레이아웃을 구현하기 위해 가장 널리 사용되는 JavaScript 기반 솔루션 중 하나는 Smart Fluid Layout을 사용하여 사용자의 브라우저 해상도에 맞게 레이아웃을 더욱 유연하게 만드는 것입니다.
브라우저 지원: 미디어 쿼리는 웹킷 코어 및 Opera 기반 브라우저에서 지원됩니다. Firefox는 버전 3.5에서 이를 지원합니다. IE는 현재 이러한 속성을 지원하지 않으며 향후 버전에서도 지원할 계획이 없습니다.
미디어 문의: W3C 후보 추천
CSS 3 미디어 쿼리로 확장
미디어 쿼리: CSS3.info
웹의 최첨단: 미디어 쿼리
안전한 미디어 쿼리
미디어 유형
CSS3의 음성 모듈 CSS3을 사용하면 스크린 리더의 음성 스타일을 지정할 수 있습니다. 0에서 100까지의 숫자(0은 무음), 백분율 또는 키워드(무음)를 사용하여
음성 볼륨
과 같은 다양한 음성 설정을 제어할 수 있습니다. ,x-부드러움, 부드러움, 중간, 크게, x-크게 등)을 사용하여 볼륨을 설정합니다.
voice-balance
는 어느 채널에서 나오는지 제어합니다(사용자의 스피커 시스템이 스테레오를 지원하는 경우).
말하기
는 스크린 리더에게 관련 텍스트, 숫자 또는 구두점을 읽도록 지시합니다. 사용 가능한 키워드는 없음, 일반, 철자법, digits, 리터럴 구두점, 구두점 없음 및 상속입니다.
일시 중지 및 휴식
설정 요소를 읽기 전이나 후에 일시 중지하거나 중지합니다. 시간 단위(예: 2초의 경우 "2s") 또는 키워드(없음, x-약함, 약함, 중간, 강함 및 x-강함)를 사용할 수 있습니다.
신호
소리를 사용하여 특정 요소와 컨트롤러 볼륨을 제한하세요.
voice-family
특정 음성 유형 및 음성 합성을 설정합니다(font-family와 마찬가지로).
음성률
읽는 속도를 조절하세요. 백분율 또는 키워드로 설정할 수 있습니다: x-느림, 느림, 중간, 빠름 및 x-빠름
voice-stress
는 사용해야 하는 강세를 나타냅니다. 다른 키워드: 없음, 보통, 강함, 감소.
예를 들어 화면 판독기에 남성 음성을 사용하여 모든 h2 태그를 읽고, 왼쪽 스피커를 사용하고, 부드러운 음성을 사용하도록 지시합니다. 톤 지정된 사운드에 따라 스타일을 다음과 같이 지정할 수 있습니다.
|
h2 { voice-family : 여성; 음성 균형: 왼쪽; 음성-볼륨: 소프트 ; 큐 이후: url(sound.au); } |
안타깝게도 이 속성은 현재 거의 지원되지 않지만 앞으로 사이트의 유용성을 개선할 수 있으므로 주목할 가치가 있는 것이 분명합니다.
브라우저 지원: 현재 Opera 브라우저(Windows XP 및 2000)만 음성 모듈의 일부 속성을 지원합니다. 이를 사용하려면 -xv- 접두사를 사용하세요(예: -xv-voice-balance: right).
CSS3 음성 모듈 - W3C 작업 초안
CSS3 음성 — CSS3.info
오디오 CSS: CSS 2 청각 스타일시트/CSS 3 음성 모듈 지원
CSS3 속성은 작업 흐름을 크게 향상시킬 수 있으며 가장 시간이 많이 걸리는 CSS 작업 중 일부를 비용 효율적으로 만들어줍니다. 적은 노력으로 더 좋고, 더 깨끗하고, 더 가벼운 코드 태그를 만들 수 있습니다. 일부 속성은 최신 브라우저에서도 아직 널리 지원되지 않습니다. 그렇다고 해서 이를 실험할 수 없거나 고급 브라우저를 사용하는 사용자에게 고급 기능과 CSS 스타일을 제공할 수 없다는 의미는 아닙니다.
이 시점에서 사용자 육성도 유용하고 필요하다는 점을 기억하세요. 웹사이트가 모든 브라우저에서 동일하게 보일 필요는 없으며, 차이가 없다면 ( 부정적인) 웹사이트의 미관과 유용성에 영향을 미치는 경우 이를 고려해야 합니다. 더 유연하고 미래 지향적인 접근 방식을 채택하는 대신 모든 세부 사항을 완전히 일관되게 만들기 위해 계속해서 많은 시간과 돈을 낭비한다면 사용자는 브라우저를 업그레이드할 필요나 동기가 전혀 없게 됩니다. 이렇게 하면 오래된 브라우저가 골동품 브라우저가 되고 강력한 최신 브라우저가 표준이 되기까지 오랜 시간을 기다려야 합니다.
새로운 CSS3 속성을 더 빨리 실험하고 사용할수록 더 빨리 사용할 수 있습니다. 이전의 인기 있는 브라우저가 이를 지원하므로, 일찍부터 널리 사용할 수 있습니다.
CSS3 이전보기: CSS3.info
CSS 3: 흥미로운 기능 및 특징: 30가지 유용한 튜토리얼
소개 CSS3 – 파트 1: 정의
레이아웃 엔진(Cascading Style Sheets)과 Wikipedia 비교
점진적 개선
5가지 CSS 디자인 브라우저 차이점 I
CSS를 이용한 점진적 개선
Opera 9.5의 CSS 지원
Inayaili de León은 포르투갈의 웹 디자이너입니다. 웹 디자인과 프론트엔드 코딩에 관심이 많고, 아름답고 깔끔한 웹사이트를 좋아합니다. 그녀는 런던에 살고 있습니다. 그녀의 더 많은 글은 Web Designer Notebook에서 보실 수 있고, Twitter에서 팔로우하실 수 있습니다.
【관련 추천】
위 내용은 웹 디자이너가 CSS3 기술을 어떻게 잘 활용할 수 있는지 간략하게 설명해주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!