이제 IE6을 포함한 다양한 브라우저가 CSS3 사용자 정의 글꼴(@font-face)을 지원한다는 사실은 누구나 알고 있지만 글꼴 파일 형식에 대한 지원은 다릅니다. 그래서 웹사이트에서 사용되는 다양한 아이콘에 대해 글꼴을 사용해 볼 수 있습니다. 이번 글에서는 이 사용법을 자세히 설명하겠습니다.
아이콘을 글꼴로 만들어야 하는 이유는 무엇인가요?
많은 웹사이트 프로젝트에서는 다양한 투명 작은 아이콘을 사용하는 경우가 많으며, 웹사이트는 다양한 브라우저와 호환되어야 하고 다양한 크기를 가질 수 있으며 스킨 요구사항 변경도 고려해야 합니다. 그런 다음 이러한 작은 아이콘을 png8 알파 투명 또는 png8 인덱스 투명 등과 같은 다양한 크기, 색상 및 파일 형식으로 출력해야 합니다.
예를 들어 트위터에서 사용하는 다양한 작은 아이콘:

이 경우 글꼴을 사용하여 아이콘을 구현하면 많은 장점이 있습니다.
글꼴 파일은 일반적으로 20-50kb로 편집 및 유지 관리가 쉽고 CSS로 크기와 색상을 제어할 수 있으며 IE6과 완벽하게 호환됩니다.
가장 중요한 것은 디자인 초안의 아이콘(벡터 경로가 있어야 하며 비트맵 변환은 불가능함)을 글꼴로 완벽하게 복원하는 것인데 별로 번거롭지 않습니다.
FontCreator, FontLab 등과 같은 일부 글꼴 편집 소프트웨어를 사용해야 합니다. 여기서는 FontLab을 사용하여 시연합니다.
복원 단계는 매우 간단합니다.
PSD–>eps–>FontLab, 즉 PSD를 일러스트레이터의 EPS 형식으로 변환한 다음 특정 문자를 FontLab에 복사합니다.
구체적인 단계:
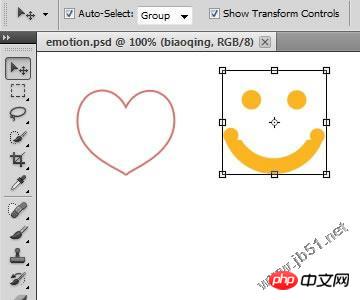
디자인 초안 psd를 열고 Photoshopeps 형식으로 저장합니다. 여기서는 Qzone의 토크 포스트 상자 표현 아이콘을 예로 들어 보겠습니다. :

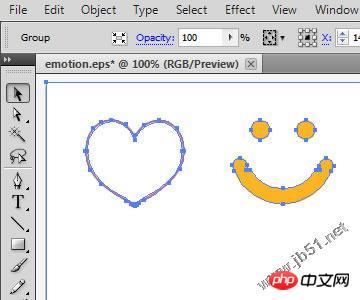
저장된 EPS 파일을 일러스트레이터에서 엽니다:

취소그룹 후 아이콘을 클릭하고 복사하세요.
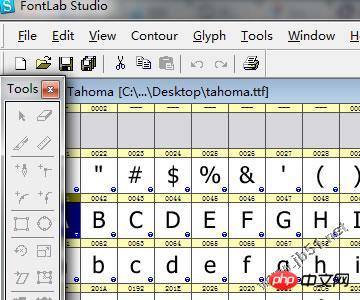
FontLab을 열고 tahoma.ttf와 같은 글꼴 파일을 엽니다.

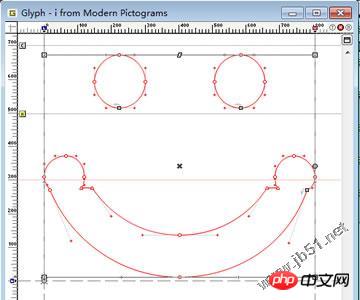
그런 다음 문자를 두 번 클릭하여 원본 그래픽을 삭제합니다. , 방금 복사한 아이콘 개체를 붙여넣습니다.

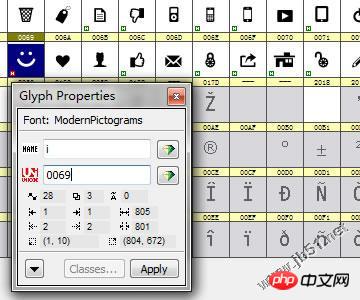
속성을 확인하세요(단축키 Alt+Enter)에 해당하는 문자를 볼 수 있습니다. 글꼴:

Woff는 아직 지원되지 않습니다Opera 11에서 WOFF를 지원하기 시작합니다. (알려주신 사도에게 감사드립니다~~) IE: eot 형식만 지원하고, IE9에서는 woff를 지원하기 시작합니다.
참고: 위의 정보 출처: webfonts.info참고: woff는 w3c에서 권장하는 최신 웹 오픈 글꼴 형식(웹 오픈 글꼴 형식)입니다. 주요 장점은 브라우저에 최적화되어 있으며 글꼴 파일이 작습니다. 자세한 내용은 위키에서 확인할 수 있습니다. CSS에서 아이콘 글꼴 사용: 먼저 글꼴을 선언하려면 글꼴 면을 사용하세요. 코드는 다음과 같습니다.@font-face {
font-family
: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android
, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}.icon{font-family:"emotion" Tahoma; 🎜>...
}
코드는 다음과 같습니다.
나
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{
display
:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon
:after
,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left
:-16px;/*
position
:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
1. CSS3免费视频教程
위 내용은 CSS3는 글꼴을 통해 아이콘 아이콘을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!