JS를 사용하여 배열의 요소를 삭제하는 방법 소개
이 글은 주로 Javascript에서 배열의 요소를 주기적으로 삭제하는 여러 가지 방법을 소개합니다. 이 글은 참조 및 학습을 위한 자세한 샘플 코드를 제공합니다. 필요한 모든 사람이 따라할 수 있는 학습 가치가 있습니다. 함께 살펴보세요.
이 글은 주로 배열의 요소를 삭제하는 여러 가지 Javascript 루핑 방법을 공유합니다. 자세한 소개를 살펴보겠습니다.
문제 발견
코딩 과정에서 루프에서 지정된 요소를 제거해야 하는 경우가 종종 있습니다. 기존 아이디어에 따르면 for 루프를 만든 다음 루프에서 if 판단을 하고, 판단에서 지정된 요소를 삭제하면 됩니다. 그러나 실제 상황은 예상만큼 원활하게 진행되지 않는 경우가 많습니다.
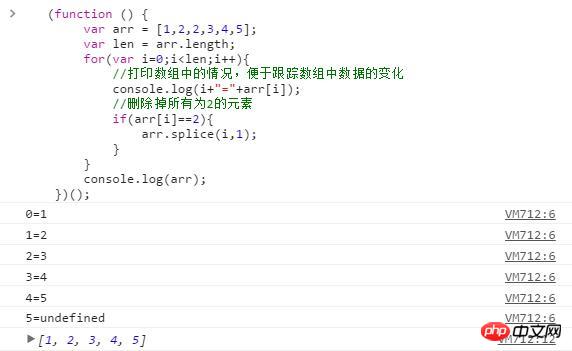
다음에서는 이 프로세스를 보여주기 위해 Javascript 코드를 예로 사용합니다.
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();실행 결과는 다음과 같습니다.

최종 결과를 보면 일치하는 요소 중 실제로 하나만 삭제된 것을 확인할 수 있습니다. , 다른 An 요소는 여전히 존재합니다.
그 이유는 요소가 삭제되면 배열의 인덱스 가 변경되어 프로그램에서 예외가 발생하기 때문이라는 것을 인쇄된 실행 프로세스에서 알아내는 것은 어렵지 않습니다.
해결책
문제의 원인을 찾으면 문제 해결은 어렵지 않습니다.
방법 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();위 코드가 이해하기 어려운 것 같은데, 더 이해하기 쉬운 코드가 있나요? 아래를 참고하세요
방법 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();뒤에서 앞으로 이동하면 문제를 효과적으로 해결할 수 있고 이해하기 쉽습니다. 그렇다면 더 간단한 구현 방법은 없을까요? 그럼 다음 코드를 보세요
방법 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();while(i--) 를 사용하세요. i는 배열 첨자입니다. 개인적으로 이것이 가장 간결하고 효율적인 코드 구현이라고 생각합니다. .
요약
[관련 추천]
3. jQuery Validate 다중 이름 검증 상세 예시
4 . easyUI 드롭다운 목록 클릭 이벤트 상세 예시
위 내용은 JS를 사용하여 배열의 요소를 삭제하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
1. 우선, 누군가를 영구 차단 및 삭제하고 영구 추가하지 않는 것은 허위입니다. 상대방을 차단하고 삭제한 후 추가하려면 상대방의 동의만 있으면 됩니다. 2. 사용자가 누군가를 차단하면 상대방은 해당 사용자에게 메시지를 보낼 수 없고, 사용자의 친구 서클을 볼 수 없으며, 사용자와 통화할 수 없습니다. 3. 차단은 사용자의 WeChat 연락처 목록에서 상대방을 삭제하는 것을 의미하지 않습니다. 4. 상대방을 차단한 후 자신의 위챗 연락처 목록에서 상대방을 삭제한 경우, 삭제 후 복구할 수 있는 방법이 없습니다. 5. 상대방을 다시 친구로 추가하려면 상대방이 동의한 후 다시 친구를 추가해야 합니다.
 TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
1. Douyin 앱을 열고 인터페이스 하단의 [메시지]를 클릭한 후 삭제해야 하는 채팅 대화 항목을 클릭합니다. 2. 채팅 기록 중 하나를 길게 누른 후 [복수 선택]을 클릭하고 삭제하려는 채팅 기록을 선택하세요. 3. 해당 기록을 영구 삭제하려면 오른쪽 하단의 [삭제] 버튼을 클릭한 후 팝업창에서 [삭제 확인]을 선택하세요.
 foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
PHP 배열에서 중복 요소를 제거하기 위해 foreach 루프를 사용하는 방법은 다음과 같습니다. 배열을 순회하고 요소가 이미 존재하고 현재 위치가 첫 번째 항목이 아닌 경우 삭제합니다. 예를 들어, 데이터베이스 쿼리 결과에 중복된 레코드가 있는 경우 이 방법을 사용하면 이를 제거하고 중복된 레코드가 없는 결과를 얻을 수 있습니다.
 WeChat 순간을 삭제하는 방법
Apr 08, 2024 pm 03:25 PM
WeChat 순간을 삭제하는 방법
Apr 08, 2024 pm 03:25 PM
1. WeChat 앱을 열고 오른쪽 하단에 있는 [나]를 클릭한 후 [순간] 옵션을 찾아 클릭하세요. 2. 오른쪽 상단의 [My Moments]를 클릭하고 My Moments 인터페이스에서 삭제하려는 Moments 콘텐츠를 찾으세요. 3. 클릭하여 해당 친구 서클의 상세 페이지에 진입한 후, 콘텐츠 출시 시간 오른쪽에 있는 [작은 휴지통] 아이콘을 클릭하세요. 4. 팝업창에서 [확인]을 선택하면 친구 서클의 콘텐츠 삭제 작업이 완료됩니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.




