Vue-cli가 도메인 간 요청을 구현하는 방법에 대한 자세한 설명
이 글에서는 주로 Vue-cli로 만든 프로젝트에 대해 도메인 간 요청을 하는 방법을 자세히 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라 살펴보겠습니다.
문제 설명:
Vue-cli를 사용하여 생성된 프로젝트의 경우 개발 주소는 localhost:8023이며 다음 위치에서 액세스해야 합니다. localhost:9000 인터페이스
이유 분석:
다른 도메인 이름 간의 액세스에 올바른 요청을 하려면 교차 도메인이 필요합니다. 일반적으로 백그라운드 구성이 필요한 크로스 도메인 방법이 많이 있습니다
그러나 Vue-cli로 생성된 프로젝트는 Node.js 프록시 서버를 직접 사용하여 크로스 도메인 요청을 구현할 수 있습니다
해결책:
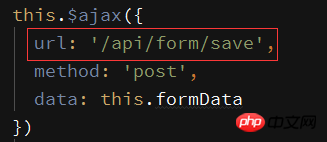
인터페이스 주소는 원래 /form/save였지만 프록시 주소와 일치시키기 위해 앞에 /api를 추가하세요

axios를 사용하면 baseURL을 전역적으로 구성할 수 있으므로 URL을 하나씩 수정할 필요가 없습니다.
axios.defaults.baseURL = '/api'
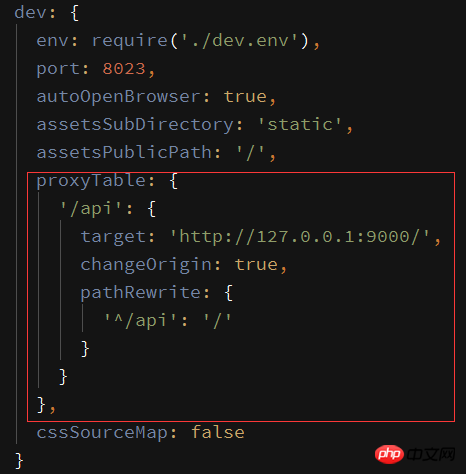
추가 config>index.js의 개발에 있는 구성 항목 ProxyTable:

proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},여기서 '/api'는 일치하는 항목이자 대상입니다. 요청된 주소입니다
ajax에서는 '/api' 접두사가 URL에 추가되지만 원래 인터페이스에는 이 접두사
가 없으므로 pathRewrite를 통해 주소를 다시 작성해야 합니다. 그리고 접두사 '/api'를 '/'로 변환
자신의 인터페이스 주소에 '/api'와 같은 공통 접두사가 있는 경우 pathRewrite를 삭제할 수 있습니다
[관련 권장 사항]
2. easyUI 드롭다운 목록 클릭 이벤트 상세 예시
3. Webpack 개발 환경 크로스 도메인 예제 튜토리얼
위 내용은 Vue-cli가 도메인 간 요청을 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
Vue에서 ECharts를 사용하면 애플리케이션에 데이터 시각화 기능을 쉽게 추가할 수 있습니다. 특정 단계에는 ECharts 및 Vue ECharts 패키지 설치, ECharts 소개, 차트 구성 요소 생성, 옵션 구성, 차트 구성 요소 사용, Vue 데이터에 반응하는 차트 만들기, 대화형 기능 추가 및 고급 사용법이 포함됩니다.
 vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
질문: Vue에서 내보내기 기본값의 역할은 무엇입니까? 자세한 설명: 내보내기 기본값은 구성 요소의 기본 내보내기를 정의합니다. 가져올 때 구성 요소를 자동으로 가져옵니다. 가져오기 프로세스를 단순화하고 명확성을 높이며 충돌을 방지합니다. 개별 구성 요소를 내보내고, 명명된 내보내기와 기본 내보내기를 모두 사용하고, 전역 구성 요소를 등록하는 데 일반적으로 사용됩니다.
 Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue.js 맵 함수는 각 요소가 원래 배열의 각 요소를 변환한 결과인 새 배열을 생성하는 내장된 고차 함수입니다. 구문은 map(callbackFn)입니다. 여기서 callbackFn은 배열의 각 요소를 첫 번째 인수로 받고 선택적으로 인덱스를 두 번째 인수로 받아 값을 반환합니다. map 함수는 원래 배열을 변경하지 않습니다.
 vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
Vue.js에서 event는 브라우저에 의해 트리거되는 기본 JavaScript 이벤트인 반면, $event는 Vue 구성 요소에서 사용되는 Vue 관련 추상 이벤트 객체입니다. $event는 데이터 바인딩을 지원하도록 형식이 지정되고 향상되었으므로 일반적으로 $event를 사용하는 것이 더 편리합니다. 기본 이벤트 객체의 특정 기능에 액세스해야 하는 경우 이벤트를 사용하세요.
 PHP CLI 스크립트를 디버깅하는 방법
May 31, 2024 am 10:44 AM
PHP CLI 스크립트를 디버깅하는 방법
May 31, 2024 am 10:44 AM
PHPCLI 스크립트를 디버깅하는 방법은 무엇입니까? 변수 내용과 유형을 표시하려면 var_dump() 함수를 사용하십시오. 오류를 표시하고 오류 로그에 기록하려면 display_errors 및 log_errors를 설정하십시오. 스택 추적 및 변수 검사를 포함한 고급 디버깅 기능을 위해 Xdebug를 설치하고 구성합니다.
 vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
Vue.js에서 모듈을 내보내는 방법에는 내보내기와 기본값 내보내기라는 두 가지 방법이 있습니다. 내보내기는 명명된 엔터티를 내보내는 데 사용되며 중괄호를 사용해야 합니다. 내보내기 기본값은 기본 엔터티를 내보내는 데 사용되며 중괄호가 필요하지 않습니다. 가져올 때 내보내기로 내보낸 엔터티는 해당 이름을 사용해야 하는 반면, 내보내기 기본값으로 내보낸 엔터티는 암시적으로 사용될 수 있습니다. 여러 번 가져와야 하는 모듈에는 내보내기 기본값을 사용하고, 한 번만 내보내는 모듈에는 내보내기를 사용하는 것이 좋습니다.
 vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
onMounted는 Vue의 구성 요소 마운팅 라이프 사이클 후크입니다. 해당 기능은 DOM 요소에 대한 참조 가져오기, 데이터 설정, HTTP 요청 전송, 이벤트 리스너 등록 등과 같은 구성 요소가 DOM에 마운트된 후 초기화 작업을 수행하는 것입니다. 구성 요소가 마운트될 때 한 번만 호출됩니다. 구성 요소가 업데이트된 후 또는 삭제되기 전에 작업을 수행해야 하는 경우 다른 수명 주기 후크를 사용할 수 있습니다.
 Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue 후크는 특정 이벤트 또는 수명 주기 단계에서 작업을 수행하는 콜백 함수입니다. 여기에는 수명 주기 후크(예: beforeCreate, 마운트, beforeDestroy), 이벤트 처리 후크(예: 클릭, 입력, 키다운) 및 사용자 정의 후크가 포함됩니다. 후크는 구성 요소 제어를 강화하고 구성 요소 수명 주기에 응답하며 사용자 상호 작용을 처리하고 구성 요소 재사용성을 향상시킵니다. 후크를 사용하려면 후크 함수를 정의하고 로직을 실행한 후 선택적 값을 반환하면 됩니다.




