WeChat 개발 실용적인 상단 탐색 모음(탭)
이 글은 위챗 미니 프로그램 상단 네비게이션 바의 관련 코드를 주로 소개하고 있으며, 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예시는 모든 사람과 공유됩니다. 위챗 미니 프로그램의 상단 네비게이션 바에 대한 구체적인 코드는 참고용으로 제공됩니다. 구체적인 내용은 다음과 같습니다
요구 사항: 상단 네비게이션 바
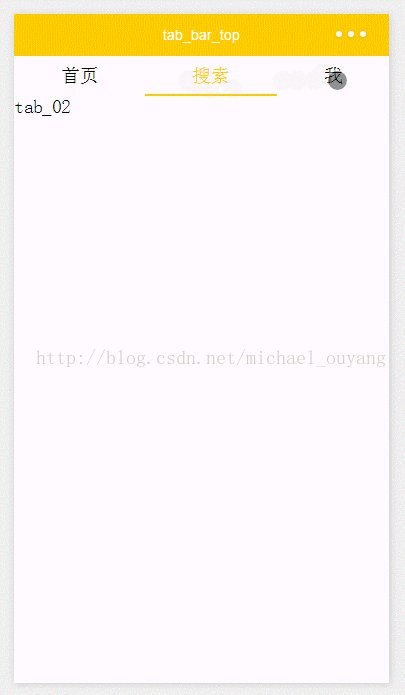
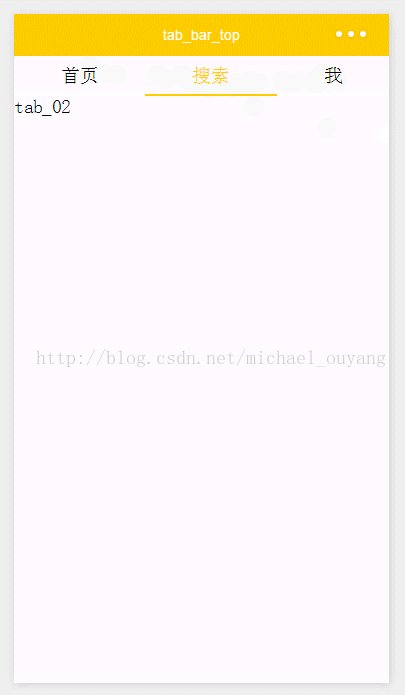
렌더링:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss :
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})실행:

[관련 추천]
2. PigCms 마이크로 전자상거래 시스템 운영 버전(독립 마이크로 스토어 몰 + 3단계 유통 시스템)
3. WeChat People King v3.4.5 Advanced Business Edition WeChat Rubik's Cube 소스 코드
WeChat 애플릿 개발 구현 탭(상단 TabBar) 창) 페이지 전환
위 내용은 WeChat 개발 실용적인 상단 탐색 모음(탭)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7435
7435
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 수정: Google Chrome의 ERR_ADDRESS_UNREACHABLE 오류
May 15, 2023 pm 06:22 PM
수정: Google Chrome의 ERR_ADDRESS_UNREACHABLE 오류
May 15, 2023 pm 06:22 PM
몇몇 Windows 사용자는 시스템의 Google Chrome 브라우저에서 일부 웹사이트에 액세스하려고 할 때 웹페이지에 액세스할 수 없다고 불평했습니다. 또한 오류 코드 ERR_ADDRESS_UNREACHABLE과 함께 "사이트에 연결할 수 없습니다"라는 메시지가 브라우저에 표시됩니다. 이 문제에는 여러 가지 잠재적인 이유가 있을 수 있습니다. 웹사이트 서버 문제, 프록시 서버 설정, 불안정한 인터넷 연결 등이 원인일 수 있습니다. 비슷한 문제가 발생하더라도 당황하지 마세요. 이 글의 문제를 깊이 분석한 후, 우리는 다양한 해결책을 얻었습니다. 계속하기 전에 다음 해결 방법을 시도해 보십시오. 사용자가 다른 장치에서 사이트에 액세스하려고 하는데 문제가 없는지 확인한 다음 이 방법을 사용하십시오.
 Windows 11에서 MSI Afterburner를 사용할 수 없나요? 다음 수정 사항을 시도해 보세요.
May 09, 2023 am 09:16 AM
Windows 11에서 MSI Afterburner를 사용할 수 없나요? 다음 수정 사항을 시도해 보세요.
May 09, 2023 am 09:16 AM
MSIAfterburner는 대부분의 그래픽 카드에 적합한 오버클러킹 도구입니다. 그 외에도 이를 사용하여 시스템 성능을 모니터링할 수도 있습니다. 그러나 일부 사용자는 MSIAfterburner가 Windows 11에서 작동하지 않는다고 보고했습니다. 이는 다음 섹션에서 설명하는 여러 가지 이유 때문일 수 있습니다. 하지만 이런 일이 발생하면 게임을 플레이하는 동안 성능을 변경하거나 모니터링할 수 없습니다. 예상한 대로 이는 게이머에게 중요한 과제입니다. 이것이 바로 우리가 문제를 이해하는 데 도움이 되고 Windows 11 문제에서 작동하지 않는 MSIAfterburned에 대한 가장 효과적인 수정 방법을 안내하기 위해 이 튜토리얼을 제공한 이유입니다.
 수정: Windows 11에서 Valorant를 실행할 때 VAN 1067 오류
May 22, 2023 pm 02:41 PM
수정: Windows 11에서 Valorant를 실행할 때 VAN 1067 오류
May 22, 2023 pm 02:41 PM
운영 체제는 이전 버전보다 훨씬 좋아 보이고 AutoHDR 및 DirectStorage와 같은 게이머 중심 기능을 갖추고 있지만 Valorant 플레이어는 게임을 시작하는 데 몇 가지 어려움을 겪었습니다. 이것은 이전에 게이머들이 직면한 첫 번째 문제가 아닙니다. Valorant가 Windows 11에서 열리지 않는 것은 그들을 괴롭히는 또 다른 문제이지만 우리는 이를 해결하는 방법을 다뤘습니다. 이제 Windows 11로 전환한 Valorant 플레이어는 Secure Boot 및 TPM2.0 서비스로 인해 문제에 직면한 것으로 보입니다. 이로 인해 게임 메뉴가 실행 중에만 종료 옵션만 표시됩니다. 많은 사용자가 VAN1067 오류를 겪고 있지만 이것이 경보의 원인이 되어서는 안 됩니다.
 DirectX 함수 GetDeviceRemovedReason이 오류로 인해 실패함
May 17, 2023 pm 03:38 PM
DirectX 함수 GetDeviceRemovedReason이 오류로 인해 실패함
May 17, 2023 pm 03:38 PM
우리가 플레이하는 거의 모든 고급 게임은 DirectX를 사용하여 효율적으로 실행됩니다. 그러나 일부 사용자는 DirectX 함수 GetDeviceRemovedReasonfailedwith와 오류 이유가 발생했다고 보고했습니다. 위의 이유는 일반 사용자에게는 자명하지 않으며 근본 원인과 가장 효과적인 솔루션을 결정하려면 어느 정도의 연구가 필요합니다. 작업을 더 쉽게 하기 위해 이 튜토리얼을 이 문제에 전념했습니다. 다음 섹션에서는 잠재적인 원인을 식별하고 DirectX 기능 GetDeviceRemovedReasonfailedwitherror를 제거하기 위한 문제 해결 단계를 안내합니다. 무엇이 원인인가
 iPhone에서 글꼴 색상을 변경하는 방법
May 13, 2023 pm 01:01 PM
iPhone에서 글꼴 색상을 변경하는 방법
May 13, 2023 pm 01:01 PM
색상은 사물을 시각적으로 처리하는 데 도움이 되므로 문서, 이메일, 잠금 화면 및 기타 요소에 다양한 색상을 사용하는 것이 더 보기 좋습니다. 글꼴 스타일과 마찬가지로 다양한 글꼴 색상을 선택하는 것은 휴대폰의 텍스트가 단조롭게 보이는 것을 방지하는 좋은 방법이 될 수 있습니다. Pages 앱에서 글꼴 색상을 변경하는 방법 iPhone에서 문서의 텍스트 색상을 변경하거나 iOS에서 Pages 앱을 열어 변경할 수 있습니다. Pages 내에서 열려는 문서를 클릭합니다. 문서가 화면 보기로 열려 있는 경우 오른쪽 상단에 있는 편집 버튼을 클릭하세요. 이제 선택한 문서가 편집 모드로 들어갑니다. 이 문서의 텍스트 글꼴 색상을 변경하려면 원하는 텍스트를 클릭하여 강조 표시하세요. 가장 밝은 부분
 Word 문서에 워터마크를 추가/제거하는 방법
May 24, 2023 pm 12:52 PM
Word 문서에 워터마크를 추가/제거하는 방법
May 24, 2023 pm 12:52 PM
기본적으로 워터마크는 문서의 모든 페이지나 일부에 배경으로 추가되는 밝은 회색 음영의 문구 또는 이미지입니다. 문서 내용의 가시성을 방해하지 않도록 밝은 그림자가 생기도록 배치됩니다. 일반적으로 회사 로고, 브랜드 이름 또는 Draft(초안) 또는 Confidential(기밀)과 같은 문구가 워터마크로 포함된 문서를 확인해야 합니다. 문서에 워터마크를 사용하면 콘텐츠나 다른 사람이 자신의 소유로 주장하는 것을 원하지 않는 기타 항목을 보호하는 데 도움이 됩니다. 따라서 워터마크를 사용하여 문서 내용의 복사/위조를 방지할 수 있습니다. 문서를 보호하기 위해 워터마크를 추가하거나 목적을 달성한 후 기존 워터마크를 제거하는 것을 고려하고 계십니까? 이 기사에서는 Word 문서에서 워터마크를 추가하고 제거하는 방법에 대해 설명했습니다. 워드에서 워터마크를 추가하는 방법 1. 클릭
 곧 Microsoft Edge에서 오른쪽에 세로 탭을 배치할 수 있게 됩니다.
May 09, 2023 pm 05:46 PM
곧 Microsoft Edge에서 오른쪽에 세로 탭을 배치할 수 있게 됩니다.
May 09, 2023 pm 05:46 PM
<ul><li><strong>입력하려면 클릭하세요:</strong>ChatGPT 도구 플러그인 탐색</li></ul><headerclass="entry-header"></ header> ;<p> Startupbo 제외
![Windows 11에서 최근 파일을 삭제하는 방법 [6가지 방법]](https://img.php.cn/upload/article/000/000/164/168448545112252.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11에서 최근 파일을 삭제하는 방법 [6가지 방법]
May 19, 2023 pm 04:37 PM
Windows 11에서 최근 파일을 삭제하는 방법 [6가지 방법]
May 19, 2023 pm 04:37 PM
Windows 컴퓨터에는 파일 탐색기에서 마지막으로 연 파일 몇 개가 표시되므로 링크를 사용하여 해당 파일에 빠르게 액세스할 수 있습니다. 그러나 많은 사용자는 최근 활동을 노출시키기 때문에 이 기능을 싫어합니다. 따라서 Windows 11에서 최근 파일을 지우는 방법을 아는 것이 도움이 될 수 있습니다. 또한 Windows 11에서 빠른 액세스를 제거하는 방법에 대한 기사에 관심이 있을 수 있습니다. Windows 11에서 최근 파일을 찾는 방법은 무엇입니까? + 키를 눌러 파일 탐색기 빠른 액세스 목록을 통해 파일 탐색기를 엽니다. WindowsE는 빠른 액세스의 "최근" 섹션에서 최근에 열린 파일을 확인합니다. 가장 최근에 사용한 파일이 최신 목록에 표시되지 않는 경우




