HTML5의 다운로드 속성에 대한 자세한 소개
링크에 다운로드 속성을 추가하면 사용자가 브라우저에서 직접 파일을 열지 않고 파일을 다운로드할 수 있습니다. 지금까지 HTML5를 지원하는 브라우저는 이 속성을 비교적 잘 지원합니다. HTML5의 강제 다운로드 속성 다운로드 사용 예:
HTML5의 다운로드 속성은 브라우저가 해당 파일을 열지 않고 강제로 다운로드하도록 하는 데 사용됩니다. Chrome 및 Firefox와 같은 브라우저는 사용자 경험을 향상시키기에는 너무 강력합니다. 사용자가 클릭한 리소스 파일을 인식할 수 있는 경우(예: PDF는 브라우저에서 직접 열리고 mp3 및 mp4와 같은 미디어는 브라우저 내에서 직접 재생됩니다) 플레이어 재생). 그러나 때로는 사용자가 실제로 브라우저에서 보는 대신 직접 다운로드하기를 원할 수도 있습니다. 이 경우 이 속성을 추가하면 속성 값이 다운로드된 파일의 이름을 바꿀 수 있습니다.
직접 다운로드하여 download.pdf 파일로 저장하려면 클릭하세요
사용자가 이 리소스를 확실히 다운로드할 것이라고 확신하는 경우 이 속성을 추가하면 됩니다. JS를 사용하거나 저장하려는 파일 이름을 수동으로 변경할 수도 있습니다.
HTML로 다운로드 링크를 생성하는 것이 편리합니다. 태그와 파일을 가리키는 href 속성을 추가하기만 하면 됩니다. 하지만 일부 파일(예: 이미지, pdf, txt, doc)은 다운로드되지 않고 대신 브라우저에서 열립니다.
사이트가 서버측인 경우 해당 파일을 다운로드할 수 있도록 .htaccess 파일을 구성할 수 있습니다. 사이트가 WordPress.com 또는 github 페이지(정적 페이지)에서 호스팅되는 경우 태그의 다운로드 속성을 사용하는 것이 좋습니다.
"다운로드" 속성 사용
다운로드 속성은 HTML5 사양의 일부이며 탐색 링크가 아닌 다운로드 링크로 표시됩니다.
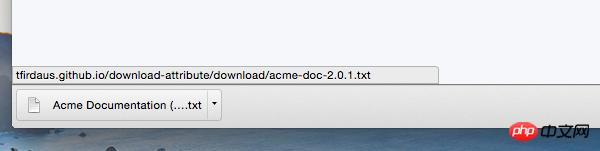
다운로드 속성을 사용하면 다운로드해야 하는 파일의 이름을 바꿀 수도 있습니다. 예를 들어 파일이 서버에 저장되면 파일이 자동으로 생성되는 경우 일반적으로 acme-doc-2.0.1.txt와 같이 시스템 번호와 대시의 조합으로 이름을 바꿀 수 있습니다. 다운로드 후 사용자에게 표시되는 파일 이름은 이와 같은 사용자 경험을 향상시키기 위해 Acme Documentation(ver. 2.0.1).txt와 같은 더 나은 이름이 될 수 있습니다(파일 확장자를 잊지 마십시오).
XML/HTML 코드클립보드에 콘텐츠 복사
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>

예 가져가세요 이 데모 주소를 살펴보세요: http://tutsplus.github.io/download-attribute/index.html
몇 가지 참고사항:
Firefox는 보안<🎜을 고려합니다. >문제, 다운로드한 파일은 자신의 서버 또는 도메인 이름에서 가져와야 합니다. 그렇지 않으면 브라우저에서 열립니다. Chrome 및 Opear에서 다운로드한 파일이 서버 또는 도메인 이름의 하위 집합에 없으면 이러한 브라우저는 다운로드 속성을 무시합니다. 즉, 파일 이름이 변경되지 않습니다.
백업 계획 제공:
이 글을 쓰는 시점에는 Safari와 IE에서는 다운로드 속성이 구현되지 않았지만 IE는 다운로드 속성 구현이 이미 구현되어 있다고 주장합니다. 개발 의제의 최상위에 있습니다. 

JavaScript 코드클립보드에 콘텐츠 복사
- 이 스크립트는 브라우저가 다운로드 속성을 지원하는지 테스트하는 것입니다. 브라우저가 이를 지원하지 않으면 다운로드 시 그런 다음 다운로드 지침 클래스와 함께
태그를 삽입하고 마우스 오른쪽 버튼을 클릭하여 다운로드할 텍스트 지침을 제공합니다.
[관련 추천]1. 3.4.
위 내용은 HTML5의 다운로드 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.