다음 편집기는 HTML5 인라인 프레임 iFrame에 대한 심층 분석을 제공합니다. 그것이 모두에게 도움이 되기를 바랍니다. 에디터와 함께 구경하러 오세요. 모두 즐거운 게임 되시길 바랍니다
프레임과 프레임셋은 현재 거의 사용되지 않고 오래되어 p+CSS로 대체되었으므로 다음은 예제일 뿐입니다. 아직 사용 중인 인라인 프레임 iFrame
소위 iFrame 인라인 프레임은 웹 페이지가 웹 페이지 내에 중첩되어 있으며 레벨별로 중첩될 수 있다는 것입니다.
예제는 다음과 같습니다.
/*
예제는 index.html과 iframe1.html로 구성되어 있으며, iframe2.html, iframe3 .html 구성
*/
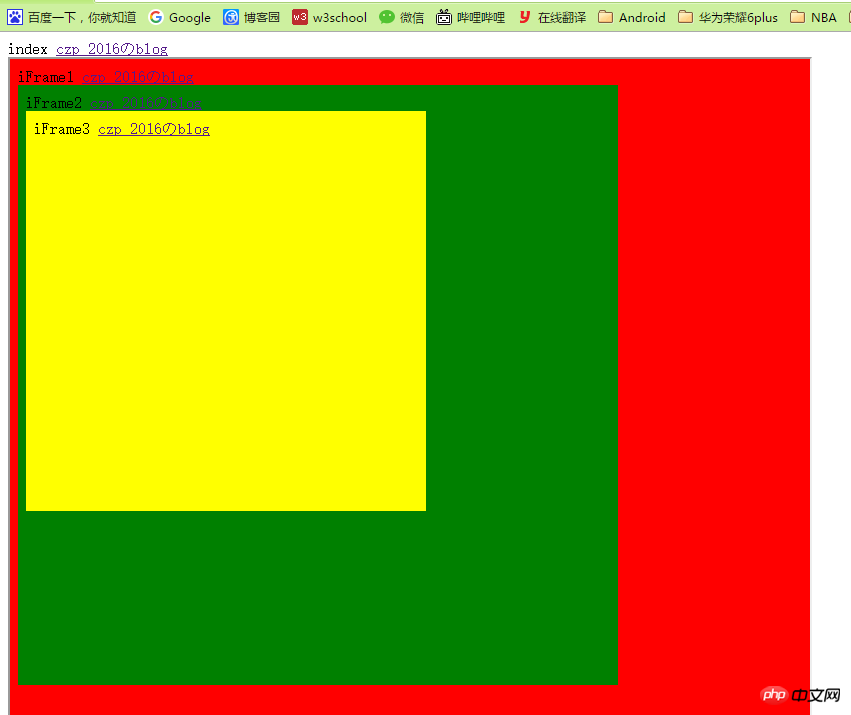
먼저 렌더링을 업로드한 후 전체 코드를 업로드합니다.

클릭 후

완성 코드는 다음과 같습니다
index.html
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>iframe1. html
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>iframe2.html
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>iframe3.html
XML/HTML 코드클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>주류 웹사이트에서는 그렇지 않은 것 같습니다. 이것을 채택했습니다. 이런 종류의 레이아웃은 상대적으로 적용 범위가 작습니다.
[관련 추천]
4. HTML5 게임 프레임워크 cnGameJS 개발 기록 - 리소스 로딩 모듈 코드 상세 설명
위 내용은 HTML5 인라인 프레임-iFrame에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!