WeChat 애플릿 애니메이션 효과의 예를 공유하세요
서문
회사 계획 변경으로 인해 H5페이지에서 미니프로그램으로 변경하게 되었습니다. 그래서 작은 프로그램을 개발하기 시작했습니다. 저는 프론트엔드 전문가는 아닙니다. 저는 단지 백엔드와 가끔 프론트엔드에 대해 글을 쓰는 쓰레기일 뿐입니다. 스프레이를 뿌리지 마세요, 프론트엔드 마스터 여러분.
1. 위챗 미니 프로그램이 무엇인가요?
제가 이해한 바로는 애플릿은 다양한 구성요소를 캡슐화한 고도로 캡슐화된 H5일 뿐입니다. 공식 성명에 따르면 미니 프로그램은 브라우저에서 실행되지 않습니다. 이를 WeChat 플러그인이라고 부르겠습니다.
2. 미니 프로그램은 DOM을 조작할 수 없습니다
미니 프로그램은 DOM을 직접 조작할 수 없습니다. 데이터 바인딩이 좋습니다. 예를 들어 vue.js입니다. 그래서 개인적으로 JQ를 사용해 DOM을 조작하는데 익숙한 개발자들에게는 매우 낯설게 느껴집니다. 익숙해지는 과정이 필요합니다.
3. 미니 프로그램은 JQ를 참조할 수 없습니다.
미니 프로그램은 외부 JS를 참조할 수 있습니다. 그런데 인용을 하면 예외가 발생합니다. 사용하기 전에 수정이 필요할 수 있습니다. 나는 이미 작은 프로그램을 만들었기 때문에 그렇게 생각했습니다. 미니 프로그램을 따라가는 것이 좋습니다. 그래서 미니 프로그램의 API에 따라 다릅니다.
4. 작은 프로그램을 사용하여 기본 전환 애니메이션 구현
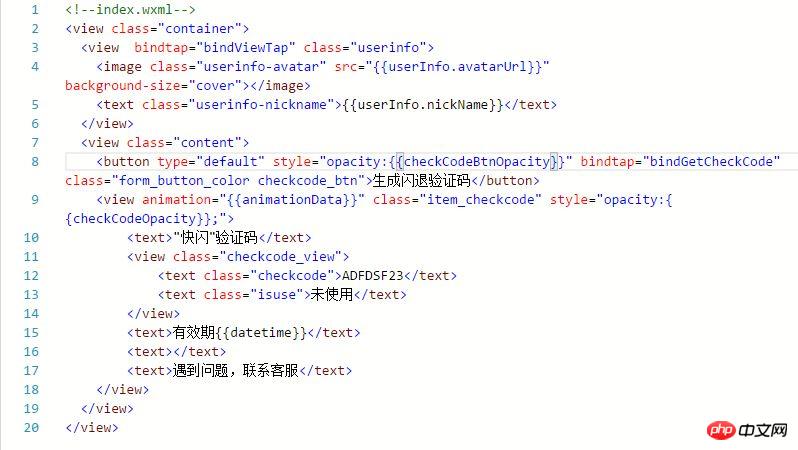
HTML 코드

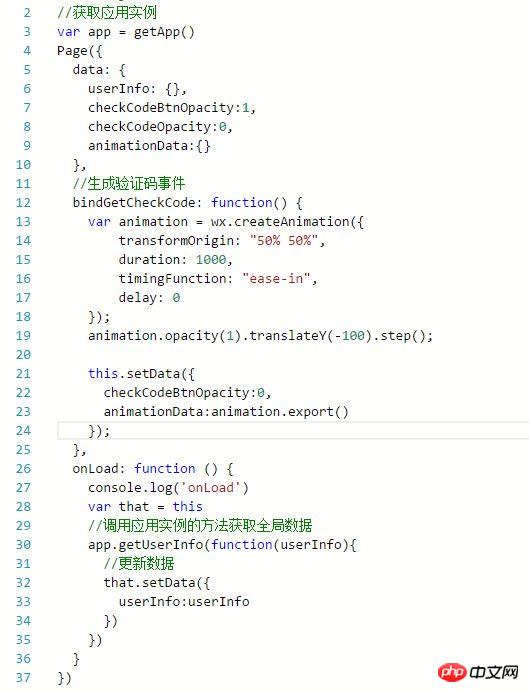
js 코드

위 코드를 보면 각각 checkCodeBtnOpacity,checkCodeOpacity를 사용한 것을 알 수 있습니다. 두 블록의 투명도를 제어합니다. 숨기는 데 사용됩니다.
animationData를 사용하여 애니메이션 데이터를 저장하세요.
그런 다음 클릭 이벤트를 바인딩GetCheckCode에 바인딩합니다.
그런 다음 WeChat API wx.createAnimation이 호출되고, opacity(1)가 호출되어 표시되고, TranslateY(-100)가 호출되어 Y축을 이동하여 상승 효과를 만듭니다.
그런 다음 this.setData()를 호출하여 데이터 소스를 변경하세요. 전환 애니메이션이 완료되었습니다.
[관련 추천]
1. WeChat 애플릿 개발, HTML5 개발, CSS3 개발의 차이점
3. HTML5 Canvas 페인팅 씰 효과 예제 코드 공유
위 내용은 WeChat 애플릿 애니메이션 효과의 예를 공유하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 uniapp을 사용하여 페이지 전환 애니메이션 효과 얻기
Nov 21, 2023 pm 02:38 PM
uniapp을 사용하여 페이지 전환 애니메이션 효과 얻기
Nov 21, 2023 pm 02:38 PM
모바일 인터넷의 급속한 발전으로 인해 점점 더 많은 프로그래머가 uniapp을 사용하여 크로스 플랫폼 애플리케이션을 구축하기 시작했습니다. 모바일 애플리케이션 개발에서 페이지 전환 애니메이션은 사용자 경험을 향상시키는 데 매우 중요한 역할을 합니다. 페이지 전환 애니메이션을 통해 사용자 경험을 효과적으로 향상시키고 사용자 유지율과 만족도를 높일 수 있습니다. 따라서 uniapp을 사용하여 페이지 전환 애니메이션 효과를 얻는 방법을 공유하고 구체적인 코드 예제를 제공하겠습니다. 1. uniapp 소개 Uniapp은 DCloud 개발팀에서 출시한 기본 제품입니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
제목: uniapp을 사용하여 페이지 점프 애니메이션 효과 구현 최근 몇 년간 모바일 애플리케이션의 사용자 인터페이스 디자인은 사용자를 유인하는 중요한 요소 중 하나가 되었습니다. 페이지 점프 애니메이션 효과는 사용자 경험과 시각화 효과를 향상시키는 데 중요한 역할을 합니다. 이 기사에서는 uniapp을 사용하여 페이지 점프 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 코드 세트를 통해 미니 프로그램, H5, App 등 다양한 플랫폼용 애플리케이션을 컴파일하고 생성할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




