순수 CSS를 사용하여 적응형 사각형을 구현하는 사례에 대한 자세한 소개
모바일 페이지를 다룰 때, Flipbord의 모바일 페이지와 같이 최상의 경험을 얻기 위해 배너 이미지를 화면과 동일한 너비의 정사각형으로 만들어야 하는 경우가 있습니다. 
그렇다면 순수 CSS를 사용하여 크기에 적응할 수 있는 사각형을 만드는 방법은 무엇입니까?
옵션 1: CSS3 vw 단위
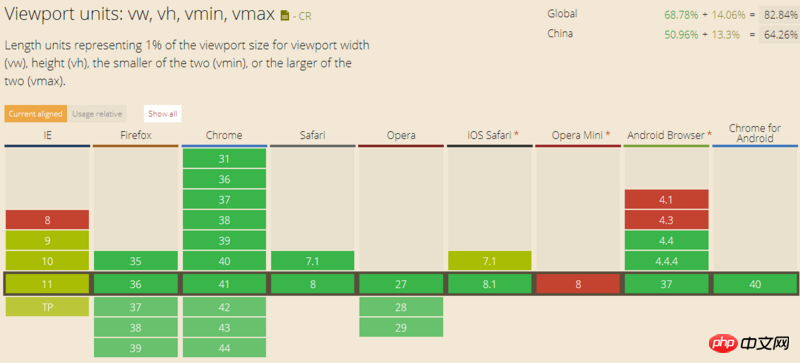
CSS3에는 시각적 영역 백분율을 기준으로 새로운 길이 단위 세트가 vw, vh, vmin, vmax 추가되었습니다. 여기서 vw는 뷰포트 너비의 백분율에 상대적인 단위입니다. 1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank "> 뷰포트<code>1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a> 너비vh, 1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>는 비율입니다. 뷰포트 높이 단위, 1vh = 1% 뷰포트 <a href="http://www.php.cn/wiki/836.html" target="_blank">높이<code>vmin;

<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
}
장점: 간단하고 편리함
옵션 2: 세로 패딩
설정 컨테이너 열기에서 CSS 박스 모델<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding에서 쉽게 간과되는 한 가지는 <a href="http://www.php.cn/wiki/931.html" target="_blank" >Margin<🎜입니다. >, 패딩의 백분율 수치 계산. 관례적으로 margin, padding의 백분율 값은 상위 요소 너비 의 너비를 기준으로 계산됩니다. 이를 통해 적응형 사각형을 생성하려면 요소의 세로 방향으로 padding 값을 width과 동일한 비율로 설정하기만 하면 된다는 것을 알 수 있습니다.
.placeholder {
width: 100%;
padding-bottom: 100%;
}효과 달성
모든 것이 정상으로 보이면 컨테이너에 콘텐츠를 추가하려고 합니다.

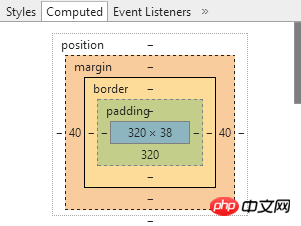
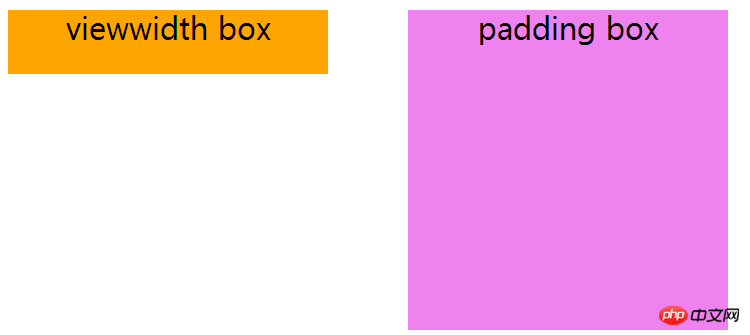
어? 왜 높이가 넘쳤습니까? 이때 박스 모델을 살펴보겠습니다.

그림과 같이 콘텐츠 영역은 38px의 높이를 차지합니다. 이 문제를 해결하기 위해 컨테이너 높이를 0으로 설정할 수 있습니다.
.placeholder {
height: 0;
} 이 솔루션은 간단하고 명확하며 호환성이 좋지만 콘텐츠를 채운 후의 문제 외에도 다음과 같은 문제가 있습니다. 또한 <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height<code><a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>가 발생할 가능성도 줄어들지 않습니다: DEMO 이므로 세 번째 옵션이 나옵니다.
옵션 3: 의사 요소의 여백(패딩) 사용-top을 사용하여 컨테이너 열기
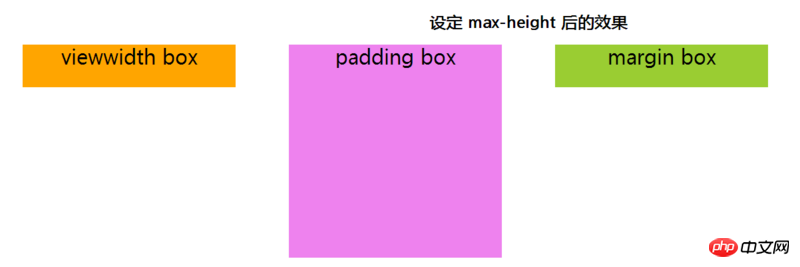
옵션 2에서는 백분율 값 padding-bottom 속성은 컨테이너의 내부 공간을 확장하지만, 그렇게 하면 요소에 설정된 max-height 속성이 유효하지 않게 됩니다:

이유는 max-height 속성이 높이로만 제한되기 때문입니다. 즉, 요소의 content height에서만 작동합니다. 그러면 content 속성이 적용되도록 하위 요소를 사용하여 max-height 부분의 높이를 확장할 수 있나요? 시도해 봅시다:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}페이지를 새로 고치세요, 그렇죠? 왜 아무것도 없나요?
여기에는 여백 축소 개념이 포함됩니다. 컨테이너와 의사 요소는 수직 방향으로 여백축소되므로 우리가 상상한 확장된 상위 요소의 높이는 나타나지 않습니다. 해결책은 在父元素上触发 BFC입니다.
.placeholder {
overflow: hidden;
} 참고: padding를 수직 방향으로 사용하여 상위 요소를 확장하는 경우
를 트리거할 필요가 없습니다. 🎜>좋아, 상위 요소가 지원됩니다. 최대 높이를 다시 설정해 보겠습니다.

절대 위치 지정을 사용하여 공간 점유를 제거할 수 있습니다.
결론위는 제가 현재 생각하는 적응형 사각형을 만드는 세 가지 방법입니다. CSS3에서 뷰포트의 상대 단위를 무시하고 주로 margin, padding 的百分比数值相对父元素宽度的宽度计算得出를 사용하여 너비와 높이가 같고 적응형 상대 뷰포트 너비를 만듭니다. 뷰포트에 비해 적응성이 높은 사각형을 만드는 것이 요구사항이라면 vh 유닛~
위 내용은 순수 CSS를 사용하여 적응형 사각형을 구현하는 사례에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





