그림과 같은 로딩 효과 달성: 
html 코드:
提交订单中<span class="ani_dot">...</span>
css 코드:
.ani_dot {
font-family: simsun;
}
:root .ani_dot { /* 这里使用Hack是因为IE6~IE8浏览器下, vertical-align解析不规范,值为bottom或其他会改变按钮的实际高度*/
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
}
@-webkit-keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
-webkit-animation: dot 3s infinite step-start;
}
@keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
animation: dot 3s infinite step-start;
}사진에 표시된 결과는 다음과 같습니다.
참고:
1 IE10+ 및 기타 브라우저에서는 도트 애니메이션이 사라지지만 IE6~IE9는 일반 도트 애니메이션입니다. 텍스트.
2. 애니메이션 애니메이션은 연속적이지만 여기서는 프레임별로, 카드별로 수행합니다. 효과가 그리 연속적이지 않으므로step-start을 사용하세요.
3. 위 코드도 CSS3 선택기:root를 사용합니다. :root는 IE9+ 및 기타 최신 브라우저에 대한 해킹입니다. IE6-7 및 심지어 IE8에서도 인라인 블록 수평 요소의 수직 정렬:하단 해상도는 인라인 수평 요소의 해상도와 다르기 때문에 높이가 확장됩니다. display: inline- 블록을 해킹해야 합니다.
위에서는 애니메이션 애니메이션을 사용하였으므로 이 애니메이션의 매개변수에 대해 자세히 소개합니다.
CSS 애니메이션(애니메이션)은 단순히 고정된 애니메이션 시간 내에 특정 빈도 내에서 CSS 값 중 하나 또는 일부를 비밀리에 변경하여 시각적 변형을 달성하는 것입니다. 애니메이션 실행 시간, 시작 값 및 종료 값은 물론 애니메이션 일시 중지 및 시작 시간 지연 등을 포함하여 애니메이션의 다양한 측면을 제어할 수 있습니다.
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state> <' animation-name '>:检索或设置对象所应用的动画名称<' animation-duration '>:检索或设置对象动画的持续时间<' animation-timing-function '>:检索或设置对象动画的过渡类型<' animation-delay '>:检索或设置对象动画延迟的时间<' animation-iteration-count '>:检索或设置对象动画的循环次数<' animation-direction '>:检索或设置对象动画在循环中是否反向运动<' animation-fill-mode '>:检索或设置对象动画时间之外的状态<' animation-play-state '>:检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
animation-play-state 속성을 제외한 모든 애니메이션 속성의 약식 속성입니다.
@keyframes 애니메이션의 이름을 지정합니다. 애니메이션 이름 뒤에 @keyframes가 붙습니다. 이 문서에서는 이 데모를 "점"을 의미하는 도트라고 합니다.
애니메이션이 한 주기를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다. 기본값은 0입니다.
애니메이션의 속도 곡선을 지정합니다. 기본값은 "쉽게"입니다.
일반적인 애니메이션 속도 매개변수:
선형: 선형 전환. 베지어 곡선과 동일(0.0, 0.0, 1.0, 1.0)
용이성: 부드러운 전환. 베지어 곡선과 동일(0.25, 0.1, 0.25, 1.0)
ease-in: 느린 속도에서 빠른 속도로. 베지어 곡선과 동일(0.42, 0, 1.0, 1.0)
ease-out: 빠른 것에서 느린 것까지. 베지어 곡선(0, 0, 0.58, 1.0)
ease-in-out: 느린 것에서 빠른 것, 그리고 느린 것. 베지어 곡선과 동일(0.42, 0, 0.58, 1.0)
step-start: steps(1, start)와 동일
step -end: steps(1, end)
steps(
]?)와 동일: 두 개의 매개변수 step 함수를 허용합니다. 첫 번째 매개변수는 함수의 단계 수를 지정하는 양의 정수여야 합니다. 두 번째 매개변수의 값은 start 또는 end일 수 있으며 각 단계의 값이 변경되는 시점을 지정합니다. 두 번째 매개변수는 선택사항이며 기본값은 end입니다.
cubic-bezier(
infinite애니메이션이 재생되는 횟수를 지정합니다. 기본값은 1입니다. 물론 2번, 3번 등으로 설정할 수도 있습니다. 무선 루프 키워드
reverse
alternate
alternate-reverse
none
forwards
backwards
both
"running"애니메이션이 실행 중인지 일시 중지되었는지 지정합니다. 기본값은 paused입니다.
from to:p{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /*Firefox*/
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove{
from {left:0px;}
to {left:200px;}
}
@-moz-keyframes mymove { /*Firefox*/
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove{ /*Safari and Chrome*/
from {left:0px;}
to {left:200px;}
}@keyframes myfirst{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst{ /* Firefox */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst {/* Opera */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
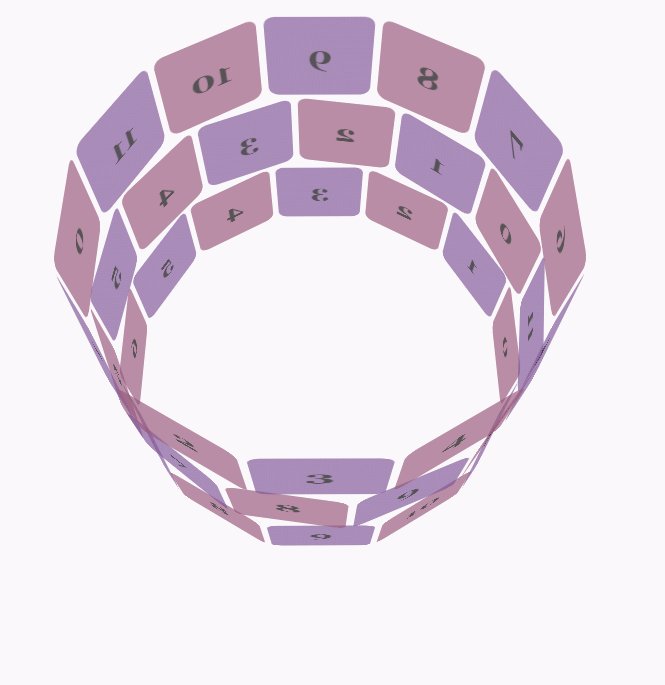
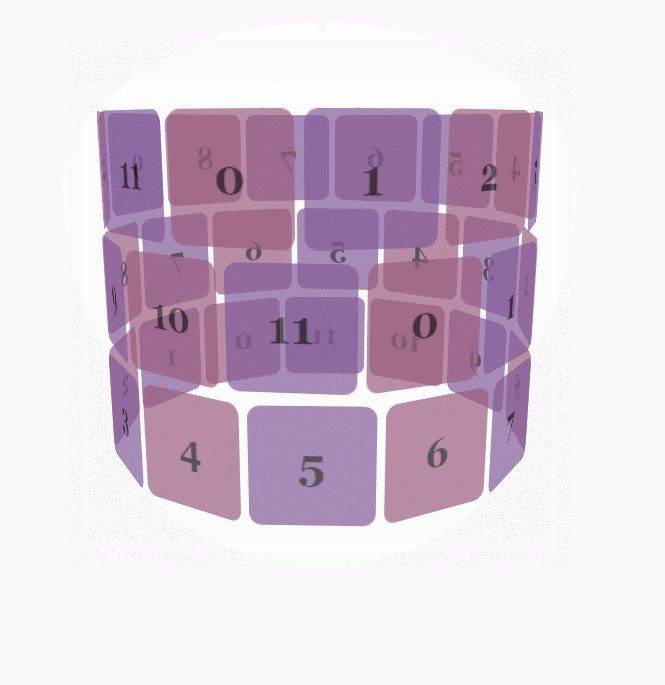
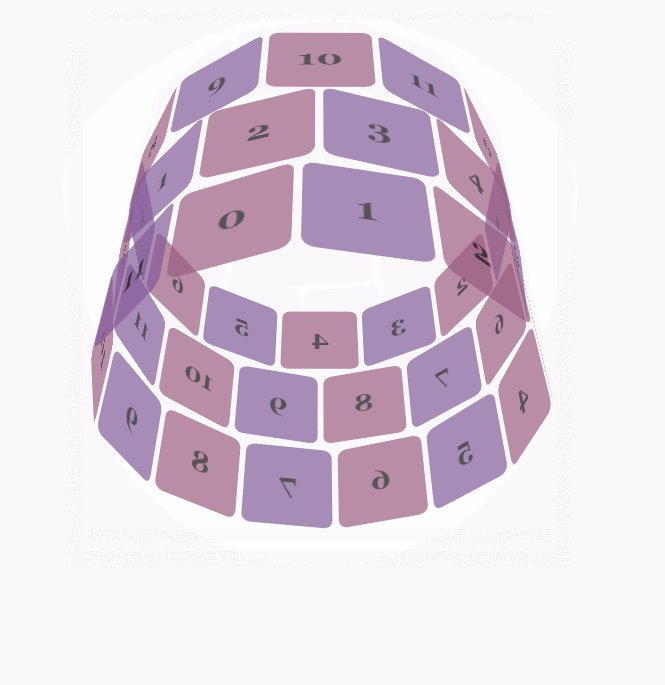
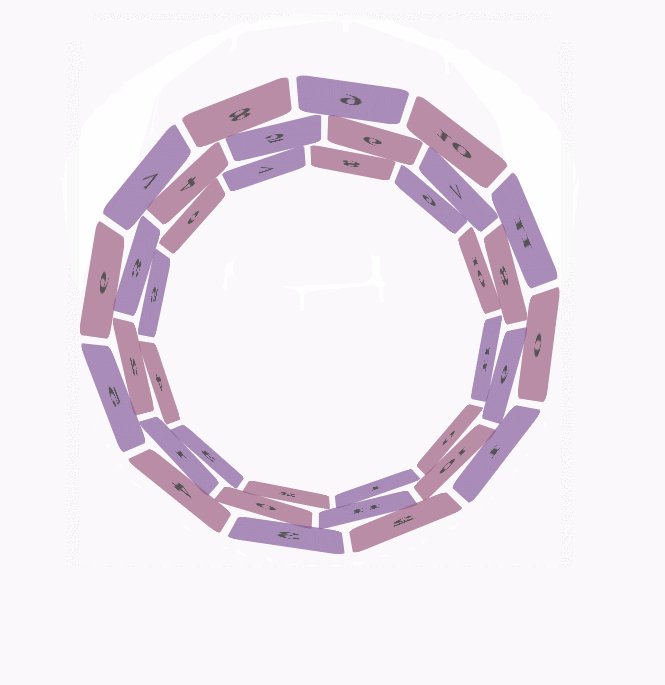
}只有webkit内核的浏览器才能看到相关3D动画效果。
实现效果如图所示:
css代码:
body {
font-family: 'Lucida Grande', Verdana, Arial;
font-size: 12px;
}
#stage {
margin: 150px auto;
width: 600px;
height: 400px;
-webkit-perspective: 800;
}
#rotate {
margin: 0 auto;
width: 600px;
height: 400px;
-webkit-transform-style: preserve-3d;
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring {
margin: 0 auto;
height: 110px;
width: 600px;
-webkit-transform-style: preserve-3d;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {
background-color: #995C7F;
}
.ring > :nth-child(even) {
background-color: #835A99;
}
.poster {
position: absolute;
left: 250px;
width: 100px;
height: 100px;
opacity: 0.7;
color: rgba(0,0,0,0.9);
-webkit-border-radius: 10px;
}
.poster > p {
font-family: 'Georgia', serif;
font-size: 36px;
font-weight: bold;
text-align: center;
margin-top: 28px;
}
#ring-1 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 5s;
}
#ring-2 {
-webkit-animation-name: back-y-spin;
-webkit-animation-duration: 4s;
}
#ring-3 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 3s;
}
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotateX(0deg); }
50% { -webkit-transform: rotateX(180deg); }
100% { -webkit-transform: rotateX(360deg); }
}
@-webkit-keyframes y-spin {
0% { -webkit-transform: rotateY(0deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(360deg); }
}
@-webkit-keyframes back-y-spin {
0% { -webkit-transform: rotateY(360deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(0deg); }
}html代码:
<p id="stage">
<p id="rotate">
<p id="ring-1" class="ring"></p>
<p id="ring-2" class="ring"></p>
<p id="ring-3" class="ring"></p>
</p>
</p>js代码:
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;
function setup_posters (row){
var posterAngle = 360 / POSTERS_PER_ROW;
for (var i = 0; i < POSTERS_PER_ROW; i ++) {
var poster = document.createElement('p');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}
function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);위 내용은 CSS3 애니메이션이 '...' 로딩 애니메이션 효과를 구현하는 방법 정보(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!