
이 글에서는 주로 .net MVC의 양식 확인 사용에 대한 정보를 자세히 소개합니다. 관심 있는 친구는
.net MVC의 양식 확인을 참조하세요. , 참고로 구체적인 내용은 다음과 같습니다
폴더 구분은 이렇게 생겼습니다

Web.config에서 처음 설정
인증 및 승인 노드
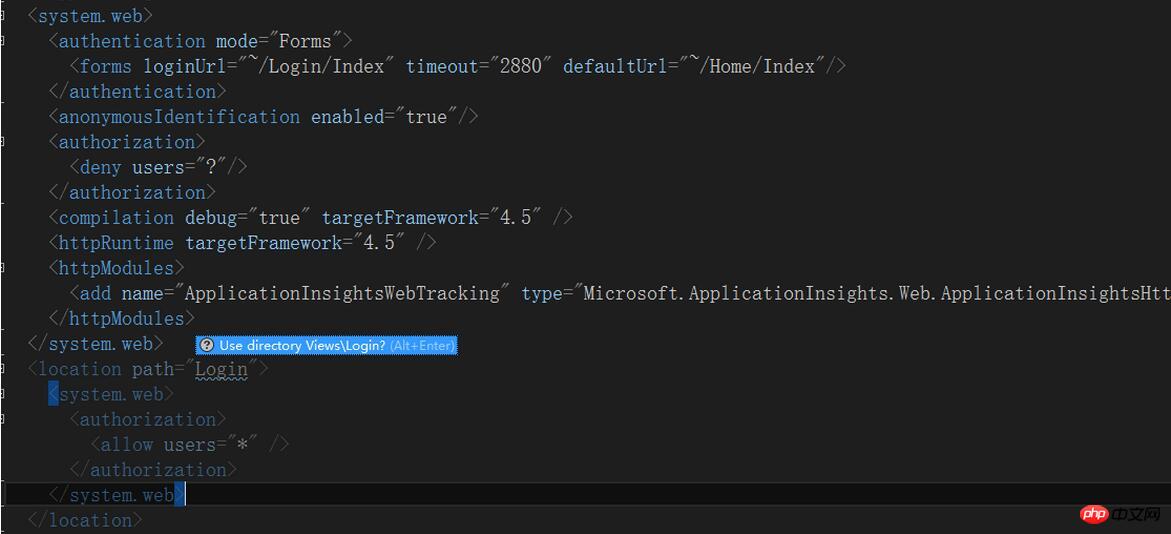
<system.web> <authentication mode="Forms"> <forms loginUrl="~/Login/Index" timeout="2880" defaultUrl="~/Home/Index"/> </authentication> <anonymousIdentification enabled="true"/> <authorization> <deny users="?"/> <!--拒绝匿名访问--> </authorization> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <httpModules> <add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" /> </httpModules> </system.web>
로그인 폴더에 익명 접근이 필요 없거나 로그인 외에 LoginController에 익명으로 접근할 수 있는 방법이 있다면
이 노드를 추가한 후
<location path="Login"> <!--这里的意思就是LoginController下的方法可以匿名访问-->
<system.web>
<authorization>
<allow users="*" /> <!--允许匿名访问-->
</authorization>
</system.web>
</location>
참조용으로 로그인 방법 코드의 일부를 게시하세요
public bool ValidateUser(LoginVO model)
{
string encodePassword = MD5(model.PassWord);//加密
string sql =
"select * from User_Users where (UserName=@UserName or JobNumber=@JobNumber) and PassWord=@PassWord";
var user = Context.Data.Query<UsersPO>(sql,
new {UserName = model.LoginName, JobNumber = model.LoginName, PassWord = encodePassword}).SingleOrDefault();
if (user == null) return false;
DateTime expiration = model.IsRememberLogin //是否记住密码
? DateTime.Now.AddDays(14)
: DateTime.Now.Add(FormsAuthentication.Timeout);
var ticket=new FormsAuthenticationTicket(
1,//指定版本号:可随意指定
user.UserName,//登录用户名:对应 Web.config 中 <allow users="Admin" … /> 的 users 属性
DateTime.Now, //发布时间
expiration,//失效时间
true,//是否为持久 Cookie
user.UserId.ToString(), //用户数据:可用 ((System.Web.Security.FormsIdentity)(HttpContext.Current.User.Identity)).Ticket.UserData 获取
FormsAuthentication.FormsCookiePath //指定 Cookie 为 Web.config 中 <forms path="/" … /> path 属性,不指定则默认为“/”
);
var encryptedTicket = FormsAuthentication.Encrypt(ticket);
if (HttpContext.Current.Request.Cookies[FormsAuthentication.FormsCookieName] != null)
{
HttpContext.Current.Request.Cookies.Remove(FormsAuthentication.FormsCookieName);
}
var loginIdentify=new HttpCookie(FormsAuthentication.FormsCookieName);
if (model.IsRememberLogin)
{
loginIdentify.Expires = DateTime.Now.AddDays(7);
}
loginIdentify.Value = encryptedTicket;
HttpContext.Current.Response.AppendCookie(loginIdentify);//添加Cookie
return true;
}
/// <summary>
/// 加密
/// </summary>
/// <param name="str"></param>
/// <param name="encoding"></param>
/// <param name="toUpper"></param>
/// <param name="isReverse"></param>
/// <param name="count"></param>
/// <returns></returns>
private string MD5(string str, Encoding encoding=null, int count = 1)
{
if (encoding == null)
{
encoding = Encoding.Default;
}
var bytes = new MD5CryptoServiceProvider().ComputeHash(encoding.GetBytes(str));
var md5 = string.Empty;
for (int i = 0; i < bytes.Length; i++)
{
md5 += bytes[i].ToString("x").PadLeft(2, '0');
}
if (count <= 1) { return md5; }
return MD5(md5, encoding, --count);
}【 관련 권장사항】
.NET Core 구성 파일 로딩 및 DI 주입 구성 데이터
3. .NET Core CLI 도구 설명서 dotnet-publish
4. .Net Core용 ZKEACMS에 대한 자세한 소개
5 . .net 코어에서 http 요청을 만드는 방법은 무엇입니까?
6. CentOS에서 ZKEACMS 실행 인스턴스 튜토리얼
위 내용은 .net MVC에서 양식 확인을 사용하기 위한 예제 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!