
ZKEACMS.Core는 .Net Core MVC를 기반으로 개발된 오픈 소스 CMS입니다. 이 기사는 주로 .Net Core용 ZKEACMS에 대한 심층 분석을 제공하며 관심 있는 친구에게 도움이 될 것입니다.
ZKEACMS 소개
를 참고하세요. ZKEACMS.Core는 .Net Core MVC를 기반으로 개발된 오픈소스 CMS입니다. ZKEACMS를 사용하면 사용자는 페이지 레이아웃을 자유롭게 계획하고 시각적 편집을 사용하여 "보이는 대로 얻는다"를 디자인하고 콘텐츠를 페이지에 직접 끌어서 놓을 수 있습니다.
ZKEACMS는 플러그인 설계, 모듈 분리를 활용하고 수평 확장을 통해 CMS의 기능을 풍부하게 합니다.
반응형 디자인
ZKEACMS는 Bootstrap3의 그리드 시스템을 사용하여 반응형 디자인을 구현하여 다양한 용도로 사용할 수 있습니다. 장치에 정상적으로 액세스할 수 있습니다. 동시에 Bootstrap 거대 기업의 어깨 위에 서서 사용할 수 있는 풍부한 테마 리소스가 있습니다.
간단한 시연

프로그램 설계 및 원리를 살펴보겠습니다
프로젝트 구조
EasyFrameWork 기본 프레임워크
ZKEACMS CMS Core
ZKEACMS. 기사 기사 플러그인
ZKEACMS.Product 제품 플러그인
ZKEACMS.SectionWidget 템플릿 구성 요소 플러그인
ZKEACMS.WebHost
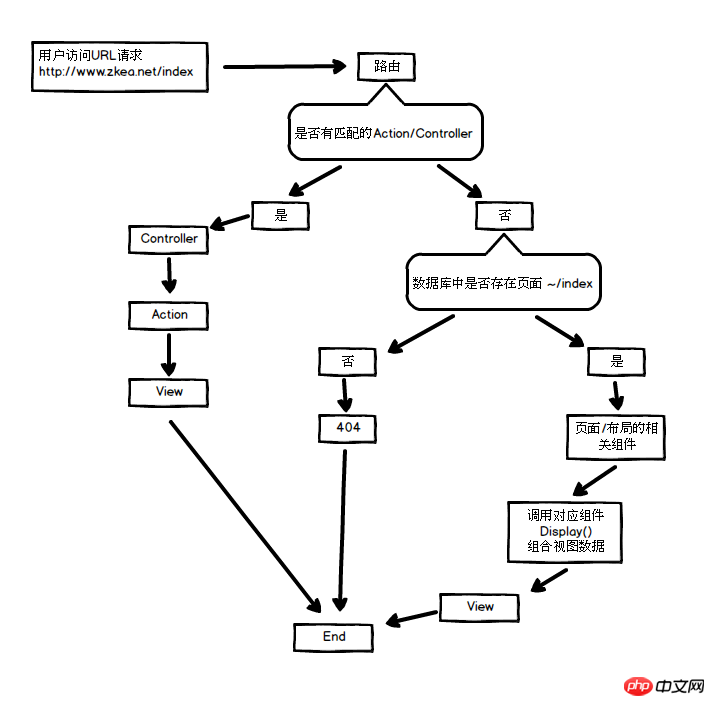
원칙 - 액세스 요청 프로세스
라우팅 는 ZKEACMS에서 시작됩니다. 경로의 우선순위에 따라 액세스 프로세스의 방향이 결정됩니다. 일치하는 경로가 발견되면 해당 경로에 해당하는 Controller -> 일치하는 경로가 없으면 우선 순위가 가장 낮은 "catch-all" 경로가 사용자의 요청을 처리하고 최종적으로 응답을 반환합니다.
우선순위가 가장 낮은 "모두 캡처" 경로는 사용자가 생성한 페이지를 처리하는 데 사용됩니다. 요청이 들어오면 먼저 데이터베이스를 검색하여 페이지가 존재하지 않는지 확인하고 404를 반환합니다. 페이지를 찾은 후 페이지의 모든 구성 요소와 콘텐츠를 찾은 다음 각 구성 요소의 "Display" 메서드를 균일하게 호출하여 해당 "ViewModel"을 가져오고 "View"를 보고 마지막으로 레이아웃에 따라 표시합니다. 페이지.
ZKEACMS 요청 흐름 차트

드라이브 페이지 구성 요소:
widgetService.GetAllByPage(filterContext.HttpContext.RequestServices, page).Each(widget =>
{
if (widget != null)
{
IWidgetPartDriver partDriver = widget.CreateServiceInstance(filterContext.HttpContext.RequestServices);
WidgetViewModelPart part = partDriver.Display(widget, filterContext);
lock (layout.ZoneWidgets)
{
if (layout.ZoneWidgets.ContainsKey(part.Widget.ZoneID))
{
layout.ZoneWidgets[part.Widget.ZoneID].TryAdd(part);
}
else
{
layout.ZoneWidgets.Add(part.Widget.ZoneID, new WidgetCollection { part });
}
}
partDriver.Dispose();
}
});페이지 렌더링:
foreach (var widgetPart in Model.ZoneWidgets[zoneId].OrderBy(m => m.Widget.Position).ThenBy(m => m.Widget.WidgetName))
{
<p style="@widgetPart.Widget.CustomStyle">
<p class="widget @widgetPart.Widget.CustomClass">
@if (widgetPart.Widget.Title.IsNotNullAndWhiteSpace())
{
<p class="panel panel-default">
<p class="panel-heading">
@widgetPart.Widget.Title
</p>
<p class="panel-body">
@Html.DisPlayWidget(widgetPart)
</p>
</p>
}
else
{
@Html.DisPlayWidget(widgetPart)
}
</p>
</p>
}플러그 -in "가장 중요한" 클래스 PluginBase
모든 플러그인/모듈에는 PluginBase에서 상속된클래스가 있어야 합니다. 이 클래스는 플러그인의 진입점 역할을 합니다. 프로그램이 시작되면 이러한 클래스가 로드되고 일부 주요 초기화 작업이 수행됩니다.
public abstract class PluginBase : ResourceManager, IRouteRegister, IPluginStartup
{
public abstract IEnumerable<RouteDescriptor> RegistRoute(); //注册该插件所需要的路由 可返回空
public abstract IEnumerable<AdminMenu> AdminMenu(); //插件在后端提供的菜单 可返回空
public abstract IEnumerable<PermissionDescriptor> RegistPermission(); //注册插件的权限
public abstract IEnumerable<Type> WidgetServiceTypes(); //返回该插件中提供的所有组件的类型
public abstract void ConfigureServices(IServiceCollection serviceCollection); //IOC 注册对应的接口与实现
public virtual void InitPlug(); //初始化插件,在程序启动时调用该方法
}구체적인 구현에 대해서는 "Article" 플러그인 ArticlePlug.cs 또는 "Product" 플러그인 ProductPlug.cs를 참조하세요.
플러그인 Startup.cs 로드
public void ConfigureServices(IServiceCollection services)
{
services.UseEasyFrameWork(Configuration).LoadEnablePlugins(plugin =>
{
var cmsPlugin = plugin as PluginBase;
if (cmsPlugin != null)
{
cmsPlugin.InitPlug();
}
}, null);
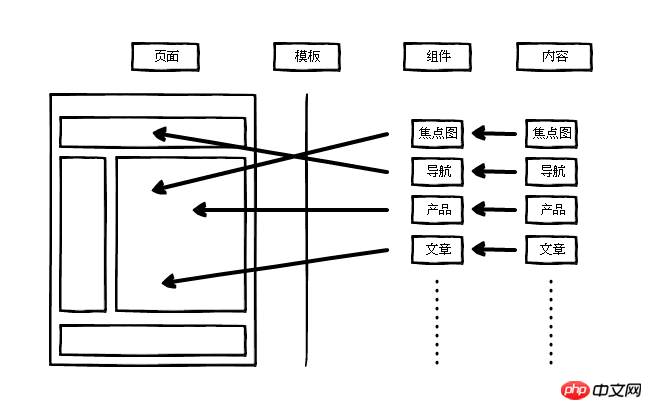
}구성요소 구성
페이지는 여러 구성요소로 구성됩니다. 각 구성요소에는 텍스트, 사진, 동영상 등 다양한 콘텐츠(콘텐츠)가 포함될 수 있습니다. .컨텐츠는 컴포넌트에 의해 결정되고, 표현 방식은 템플릿(View)에 의해 결정됩니다.
관계와 표현은 대략 아래 그림과 같습니다.

Enity
각 구성 요소는 해당 구성 요소와 관련된 일부 정보를 저장하는 데 사용되는 엔터티입니다. 엔터티는 BasicWidget 클래스에서 상속되어야 합니다.
예를 들어 HTML 구성 요소의 엔터티 클래스:
[ViewConfigure(typeof(HtmlWidgetMetaData)), Table("HtmlWidget")]
public class HtmlWidget : BasicWidget
{
public string HTML { get; set; }
}
class HtmlWidgetMetaData : WidgetMetaData<HtmlWidget>
{
protected override void ViewConfigure()
{
base.ViewConfigure();
ViewConfig(m => m.HTML).AsTextArea().AddClass("html").Order(NextOrder());
}
}메타데이터 구성 [ViewConfigure(typeof(HtmlWidgetMetaData))]는 엔터티 클래스에서 양식 페이지와 목록 페이지를 제어하는 데 사용됩니다. 간단한 설정을 통해 보여줍니다. 텍스트 또는 드롭다운 상자로 설정한 경우 길이 확인이 필요합니다.
여기서 구현 방법은 새로운 ModelMetadataDetailsProviderProvider를 MVC에 추가하는 것입니다. 이 공급자의 기능은 이러한 메타데이터의 구성 정보를 캡처하여 MVC에 제출하는 것입니다.
services.AddMvc(option =>
{
option.ModelMetadataDetailsProviders.Add(new DataAnnotationsMetadataProvider());
})서비스 서비스
WidgetService는 데이터와 템플릿 사이의 가교 역할을 하며, 서비스를 통해 데이터를 가져와서 페이지 템플릿으로 보냅니다. 서비스는 WidgetService
예를 들어 HTML 구성 요소의 서비스:
public class HtmlWidgetService : WidgetService<HtmlWidget, CMSDbContext>
{
public HtmlWidgetService(IWidgetBasePartService widgetService, IApplicationContext applicationContext)
: base(widgetService, applicationContext)
{
}
public override DbSet<HtmlWidget> CurrentDbSet
{
get
{
return DbContext.HtmlWidget;
}
}
}View Entity ViewModel
ViewModel은 엔터티(Entity)가 전달되는 경우 필요하지 않습니다. 요구 사항이 충족되면 새 ViewModel을 만들고 이 ViewModel을 전달할 수 있습니다. 이 경우 Display 메서드
public override WidgetViewModelPart Display(WidgetBase widget, ActionContext actionContext)
{
//do some thing
return widget.ToWidgetViewModelPart(new ViewModel());
}View/Template Widget.cshtml<🎜를 재정의해야 합니다. >
템플릿(Template)은 콘텐츠를 표시하는데 사용됩니다. 템플릿에 필요한 "모델"은 서비스를 통해 수집되고, 최종적으로 템플릿에 표시됩니다.动态编译分散的模板
插件的资源都在各自的文件夹下面,默认的视图引擎(ViewEngine)并不能找到这些视图并进行编译。MVC4版本的ZKEACMS是通过重写了ViewEngine来得以实现。.net core mvc 可以更方便实现了,实现自己的 ConfigureOptions<RazorViewEngineOptions> ,然后通过依赖注入就行。
public class PluginRazorViewEngineOptionsSetup : ConfigureOptions<RazorViewEngineOptions>
{
public PluginRazorViewEngineOptionsSetup(IHostingEnvironment hostingEnvironment, IPluginLoader loader) :
base(options => ConfigureRazor(options, hostingEnvironment, loader))
{
}
private static void ConfigureRazor(RazorViewEngineOptions options, IHostingEnvironment hostingEnvironment, IPluginLoader loader)
{
if (hostingEnvironment.IsDevelopment())
{
options.FileProviders.Add(new DeveloperViewFileProvider());
}
loader.GetPluginAssemblies().Each(assembly =>
{
var reference = MetadataReference.CreateFromFile(assembly.Location);
options.AdditionalCompilationReferences.Add(reference);
});
loader.GetPlugins().Where(m => m.Enable && m.ID.IsNotNullAndWhiteSpace()).Each(m =>
{
var directory = new DirectoryInfo(m.RelativePath);
if (hostingEnvironment.IsDevelopment())
{
options.ViewLocationFormats.Add($"/Porject.RootPath/{directory.Name}" + "/Views/{1}/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/Porject.RootPath/{directory.Name}" + "/Views/Shared/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/Porject.RootPath/{directory.Name}" + "/Views/{0}" + RazorViewEngine.ViewExtension);
}
else
{
options.ViewLocationFormats.Add($"/{Loader.PluginFolder}/{directory.Name}" + "/Views/{1}/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/{Loader.PluginFolder}/{directory.Name}" + "/Views/Shared/{0}" + RazorViewEngine.ViewExtension);
options.ViewLocationFormats.Add($"/{Loader.PluginFolder}/{directory.Name}" + "/Views/{0}" + RazorViewEngine.ViewExtension);
}
});
options.ViewLocationFormats.Add("/Views/{0}" + RazorViewEngine.ViewExtension);
}
}看上面代码您可能会产生疑惑,为什么要分开发环境。这是因为ZKEACMS发布和开发的时候的文件夹目录结构不同造成的。为了方便开发,所以加入了开发环境的特别处理。接下来就是注入这个配置:
services.TryAddEnumerable(ServiceDescriptor.Transient
EntityFrameWork
ZKEACMS for .net core 使用EntityFrameWork作为数据库访问。数据库相关配置 EntityFrameWorkConfigure
public class EntityFrameWorkConfigure : IOnConfiguring
{
public void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer(Easy.Builder.Configuration.GetSection("ConnectionStrings")["DefaultConnection"]);
}
}对Entity的配置依然可以直接写在对应的类或属性上。如果想使用 Entity Framework Fluent API,那么请创建一个类,并继承自 IOnModelCreating
class EntityFrameWorkModelCreating : IOnModelCreating
{
public void OnModelCreating(ModelBuilder modelBuilder)
{
modelBuilder.Entity<LayoutHtml>().Ignore(m => m.Description).Ignore(m => m.Status).Ignore(m => m.Title);
}
}主题
ZKEACMS 使用Bootstrap3作为基础,使用LESS,定议了许多的变量,像边距,颜色,背景等等,可以通过简单的修改变量就能“编译”出一个自己的主题。
或者也可以直接使用已经有的Bootstrap3的主题作为基础,然后快速创建主题。
最后
关于ZKEACMS还有很多,如果您也感兴趣,欢迎加入我们。
ZKEACMS for .net core 就是要让建网站变得更简单,快速。页面的修改与改版也变得更轻松,便捷。
【相关推荐】
3. .NET Core CLI工具文档dotnet-publish
위 내용은 .Net Core용 ZKEACMS에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!