WeChat에서 빨간 봉투 열기 애니메이션을 구현하기 위해 CSS3+React를 사용하는 예
WeChat 빨간 봉투는 일련의 마케팅 열풍을 불러일으켰습니다. 저는 모두가 이러한 형태의 빨간 봉투에 익숙하다고 믿습니다. 여기서는 엔터테인먼트 우선의 정신으로 React를 사용하여 간단하게 설명합니다. 모두가 함께 소통하고 배울 수 있는 애니메이션효과
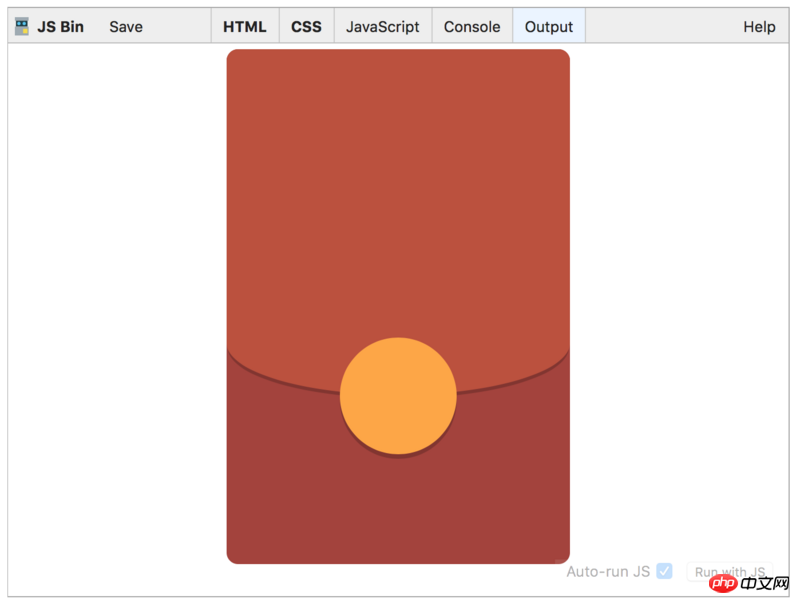
CSS3로 빨간 봉투 그리기
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}온라인 데모: https:/ /jsbin.com/sawaxid/edi...
React를 사용하여 다양한 상태 전환 구별
React.js로 구현하면 주로 상태를 판단하여 빨간 봉투가 열리기를 기다리는지, 열렸는지 여부를 제어합니다.
<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
위 내용은 WeChat에서 빨간 봉투 열기 애니메이션을 구현하기 위해 CSS3+React를 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.




