16가지 아름다운 Bootstrap 프런트엔드 템플릿 공유
Twitter의 Bootstrap은 현재 가장 인기 있는 프런트엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JAVASCRIPT를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 오늘, PHP 중국어 웹사이트에서 5개의 아름다운 Bootstrap 프런트엔드 템플릿을 다운로드하여 사용하실 수 있습니다! 더 많은 부트스트랩 프론트엔드 템플릿을 보시려면 PHP 중국어 사이트의 부트스트랩 프론트엔드 템플릿 컬럼을 주목해주세요!
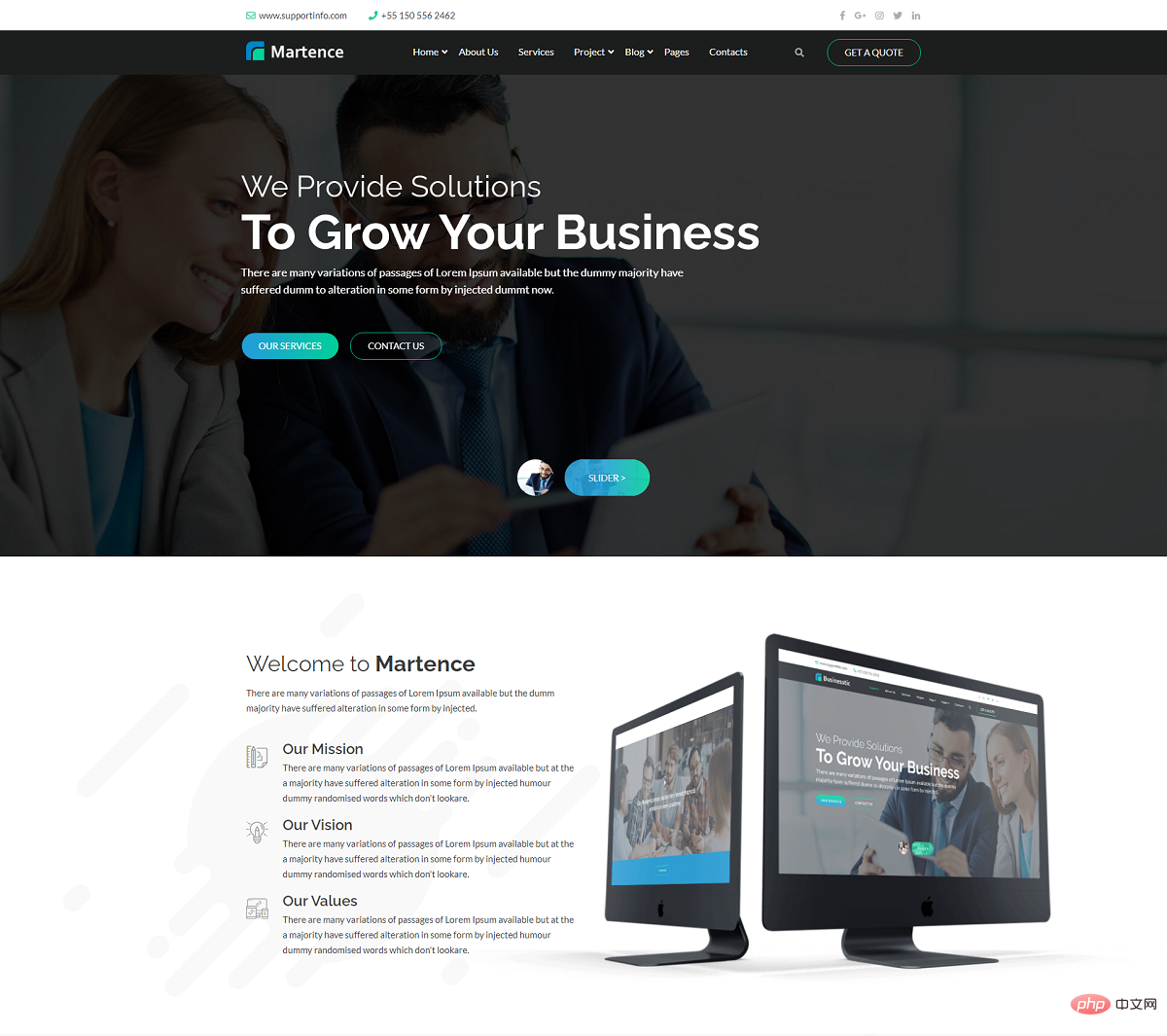
블랙 와이드스크린 인터넷 비즈니스 서비스 회사 웹사이트 Bootstrap 템플릿

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6830
템플릿 소개: Martence는 검은 분위기 인터넷 비즈니스 솔루션 회사 웹사이트입니다. Bootstrap 템플릿은 Bootstrap4 회사 템플릿을 기반으로 구축된 완전 반응형 템플릿입니다. HTML5, CSS3, 자바스크립트 jQuery. 기업 웹사이트에 사용할 수 있는 최신 HTML5 템플릿입니다. 고도로 사용자 정의 가능 - 태블릿과 모바일 장치에서 멋지게 보입니다.
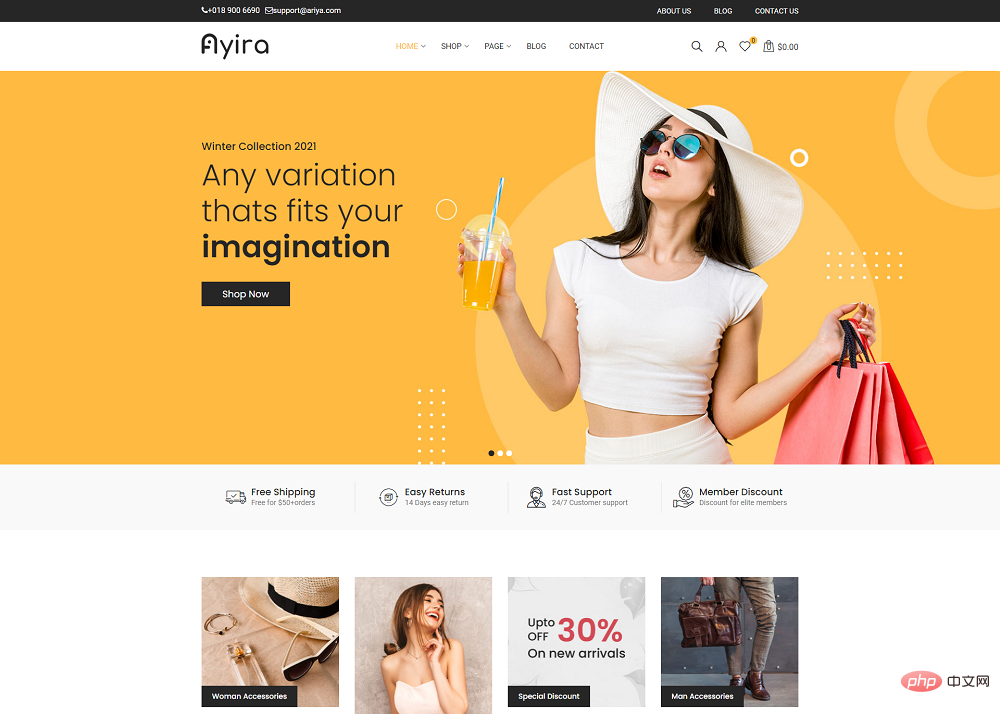
창의적인 전자상거래 쇼핑 웹사이트 UI 디자인 프런트엔드 템플릿 Ayira

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6829
템플릿 소개: Ayira는 패셔너블한 매장 HTML 템플릿으로, 창의적인 전자상거래 쇼핑 웹사이트 디자인 솔루션입니다. 다양한 전자상거래 UI 디자인. 이 온라인 상점 부트스트랩 템플릿 세트에는 깨끗하고 깔끔한 프런트 엔드 페이지 소스 코드가 있어 모든 유형의 전자 상거래 웹 사이트를 쉽게 만들 수 있습니다.
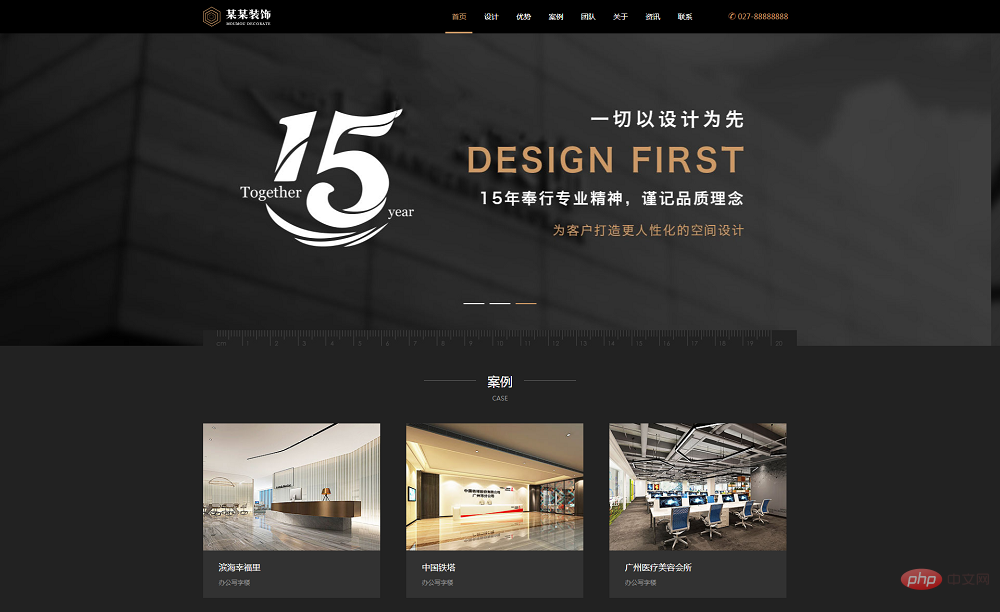
검은색 분위기의 건축 장식 디자인 웹사이트 부트스트랩 템플릿

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6822
템플릿 소개: 반응성이 뛰어난 블랙 분위기, 부트스트랩을 기반으로 개발된 고급스럽고 멋진 디자인입니다. 건축 장식 디자인 회사 웹사이트 템플릿 HTML 전체 사이트 코드 다운로드. 수십 페이지에 1M 이하의 압축된 사진이 포함되어 있으며, 응답속도가 빨라서 퀄리티 높은 제품입니다. 주로 포함됩니다: 디자인, 장점, 사례, 팀, 정보, 정보, 연락처 등과 같은 12페이지 템플릿.
신선한 수제 비누 웹사이트 쇼케이스 부트스트랩 템플릿

데모 및 다운로드 주소 : https://www.php.cn/xiazai/code/6819
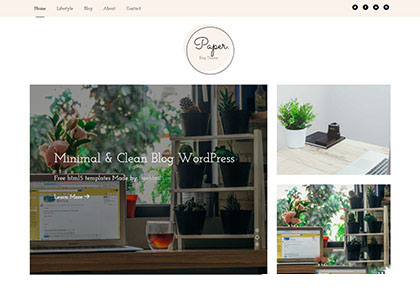
간결한 반응형 개인 블로그 웹사이트 부트스트랩 템플릿

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6812
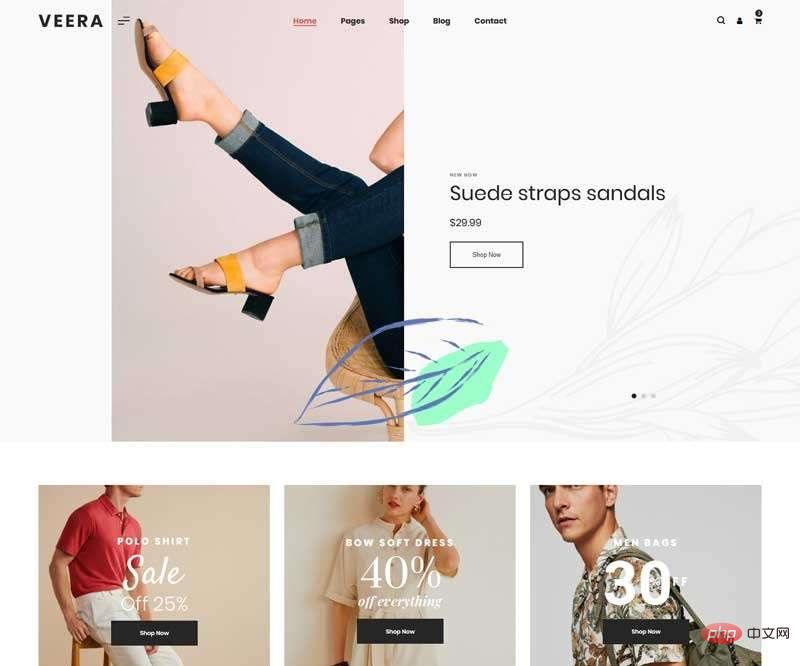
부트스트랩 의류 쇼핑 쇼핑몰 프론트엔드 템플릿

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6805
템플릿 소개: Veera는 만능 의류 쇼핑몰 Bootstrap 4 템플릿으로, 강력한 전자상거래 HTML 템플릿입니다. 이 놀라운 전자 상거래 웹사이트 템플릿은 남성 의류, 패션 여성 의류, 화장품, RMG 제품, 신발, 시계, 선글라스, 가죽 제품, 전자 제품, 액세서리, 패션 및 어린이용 제품을 판매하는 데 적합합니다. 이는 온라인으로 제품을 판매하기 위한 사용자 정의 가능한 HTML 템플릿입니다.
대기적인 배경 플랫 UI 디자인 부트스트랩 템플릿

데모 및 다운로드 주소 : https://www.php.cn/xiazai/code/6803
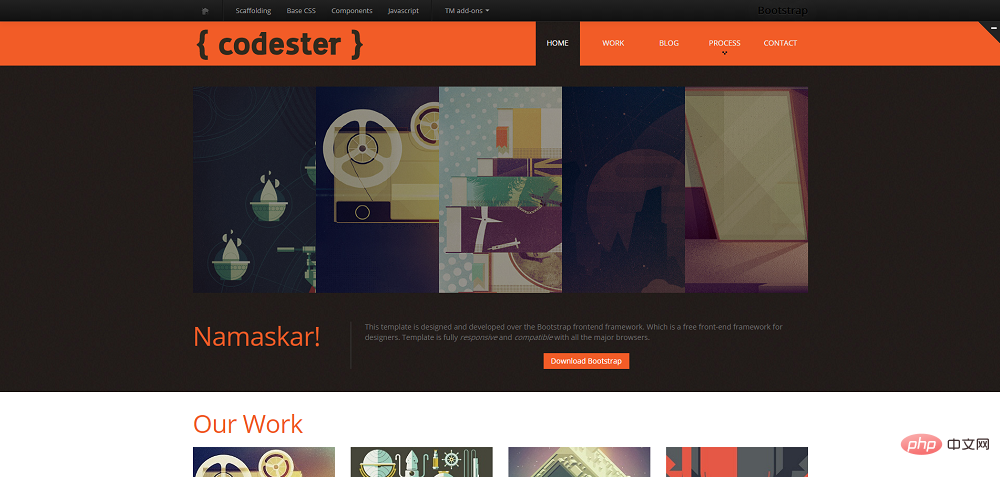
부트스트랩 반응형 페이지 스크롤 애니메이션 작업 표시 단일 페이지 템플릿

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6801
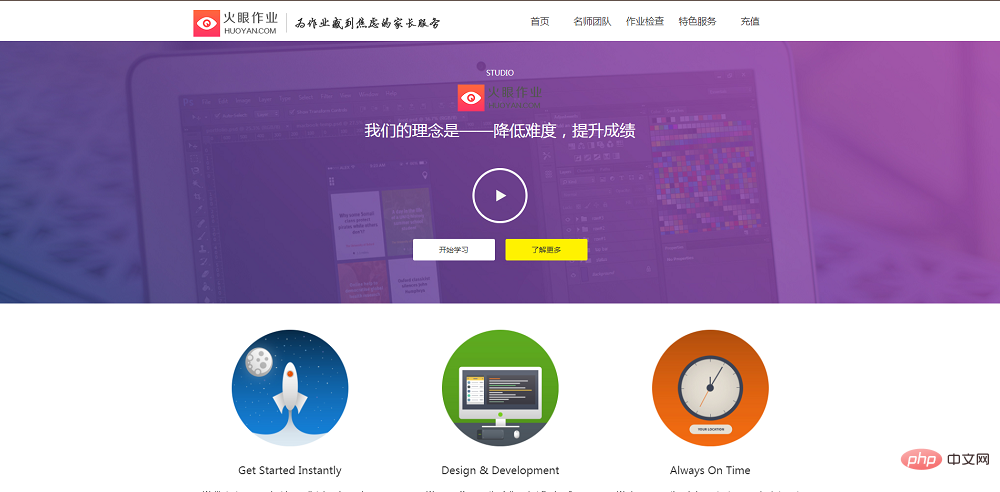
Huoyan 직업 교육 및 훈련 프론트엔드 템플릿

데모 및 다운로드 주소: https://www.php.cn/xiazai/ 코드 /6799
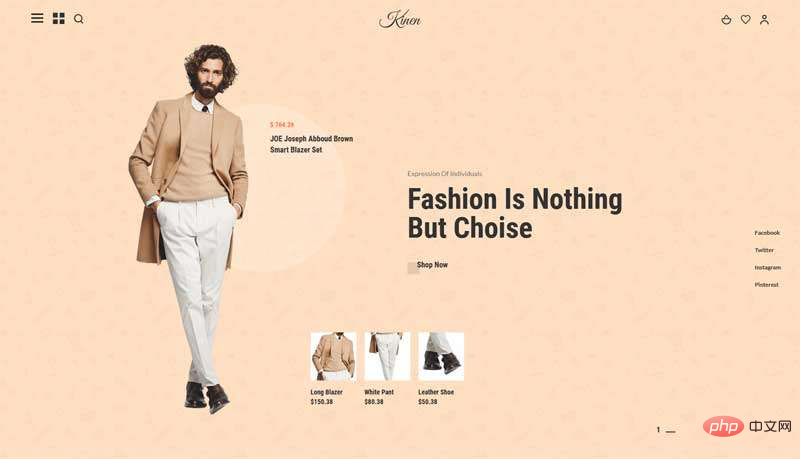
패션 의류 매칭 전자상거래 웹사이트 html5 프론트엔드 프레임워크

데모 및 다운로드 주소: https://www.php.cn/xiazai/code/6798
템플릿 소개: 범용 의류 매칭 전자상거래 쇼핑 웹사이트 HTML 템플릿으로 Bootstrap을 기반으로 디자인된 정교한 전자상거래 웹사이트 프런트엔드 템플릿입니다. 다양한 온라인 상점과 전자상거래 비즈니스를 만들 수 있습니다.
블랙 사진 디스플레이 부트스트랩 템플릿

데모 및 다운로드 주소: https ://www.php.cn/xiazai/code/6796
템플릿 소개: 블랙 사진 디스플레이 부트스트랩 template_html 반응형 템플릿 다운로드
라이트 라인 디자인 꽃 식목 회사 반응형 부트스트랩 템플릿

데모 및 다운로드 주소: http://www.php .cn/xiazai/code/971
템플릿 소개: 꽃 재배 회사를 위한 매우 아름다운 조명 라인 디자인 반응형 부트스트랩 프런트 엔드 템플릿, 다운로드를 환영합니다!
문학적이고 간결한 VI 디자인 회사 기업 반응형 공식 웹사이트 템플릿

데모 및 다운로드 주소: http://www.php.cn/xiazai/code/967
템플릿 소개: 문학적이고 단순한 VI 디자인 회사 기업 반응형 공식 웹 사이트 프런트 엔드 템플릿, 무료 다운로드를 환영합니다!
FLOIX Industrial Designer Studio 공식 홈페이지

데모 및 다운로드 주소 : http://www.php.cn/xiazai/code/968
자료 소개: 부트스트랩 프레임워크를 사용하는 우아한 FLOIX 산업 디자이너 스튜디오 공식 웹사이트 프런트 엔드 템플릿, 다운로드를 환영합니다!
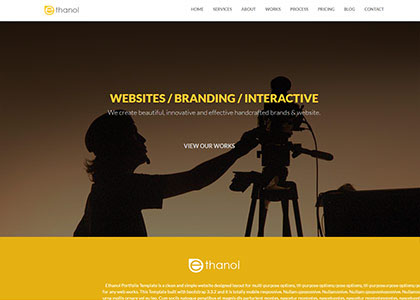
노란색 디자인 반응형 교육 웹사이트

데모 및 다운로드 주소 : http://www.php.cn/xiazai/code/969
템플릿 소개: 노란색 디자인 반응형 교육 훈련 웹사이트 부트스트랩 템플릿 무료 다운로드
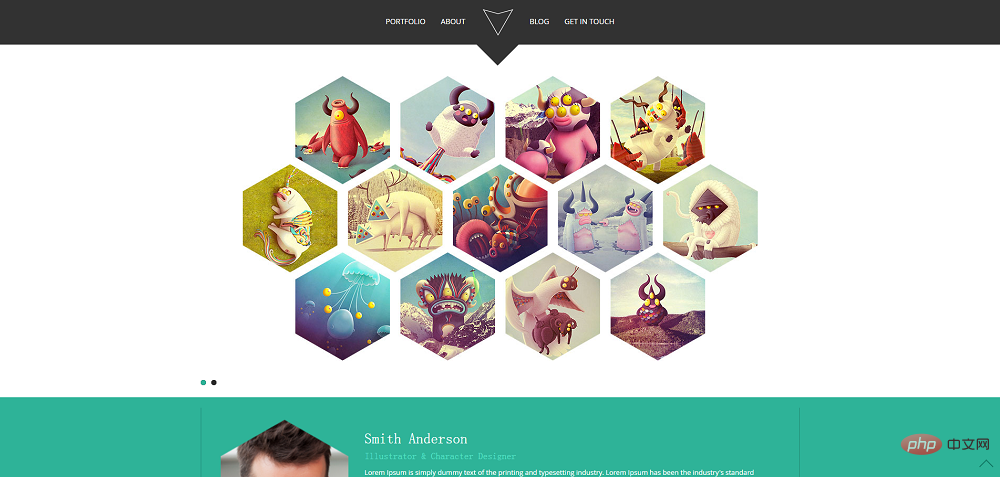
세련된 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿

데모 및 다운로드 주소: http://www.php.cn/ xiazai/code /970
템플릿 소개: 패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿 무료 다운로드
더 많은 부트스트랩 템플릿 관련 템플릿을 보려면 PHP 중국어 웹사이트의 부트스트랩 템플릿 열(주소 http)을 주의하세요. ://www.php.cn/xiazai/code/bootstrap
【관련 추천】
1【부트스트랩 튜토리얼】
2. [discuz 템플릿] 다운로드할 아름다운 discuz 소스 코드 템플릿 5개 선택
3.오늘의 추천: 아름답고 아름다운 PHPCMS 템플릿 프로그램 소스 코드 다운로드 5개
4. [dedecms 템플릿] 인기 있는 Dreamweaver CMS 소스 코드 템플릿 5개를 추천합니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.




