프런트엔드 개발자를 위한 20가지 문서 및 가이드(1)
매일 온라인 검색을 하다 보면 흥미로운 정보 앱(정보를 찾는 데 도움이 되는 애플리케이션)과 문서가 많이 발견되어 여기에 나열했습니다.
모든 사람이 "목록 게시물"이나 요약을 좋아하는 것은 아니지만 모든 사람을 만족시킬 수는 없습니다. 그럼에도 불구하고 우리는 항상 이러한 유형의 게시물을 작성하지는 않습니다.
이런 경우 저녁이나 주말에 책을 읽고 메모하는 것도 아주 좋은 방법이 될 수 있습니다. 여기에서 클릭하고 다시 읽고 싶은 링크를 찾을 수 있을 것이라고 약속합니다.
즐겨주세요!
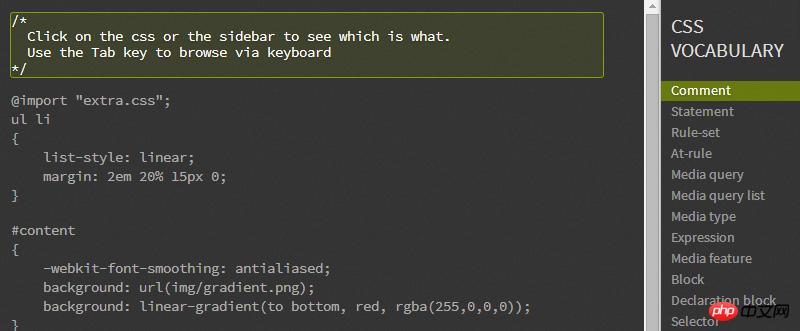
1.CSS Vocabulary(CSS Vocabulary)
(접근하려면 벽사다리를 가져와야 합니다)
응용 프로그램을 클릭하면 CSS 구문의 모든 부분과 해당 속성 이름에 대해 배울 수 있습니다. 그것.

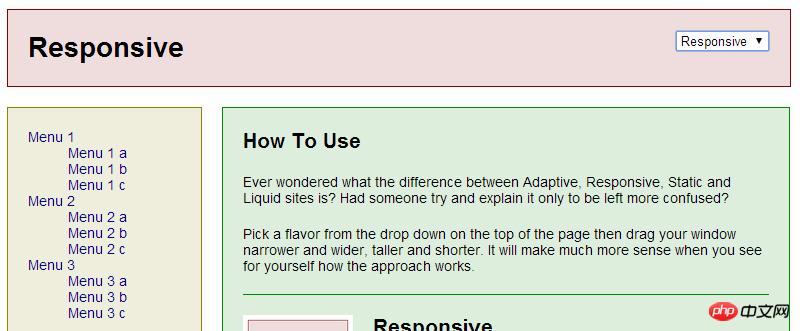
2. Liquidapsive
A를 이용한 간단한 정보 레이아웃 드롭다운 선택 상자를 사용하면 반응형(응답), 적응형(자동 적응), 유동(유동) 및 정적(정적) 레이아웃을 선택하여 이들 간의 차이점을 확인할 수 있습니다.

3.Superhero.js
훌륭한 기사입니다. 비디오 및 대규모 JavaScript 코드 기반을 유지하는 데 도움이 되는 프레젠테이션 모음입니다.

몇 가지 일반적인 원칙 유형, 테스트, 도구, 성능, 보안 등에 대한 일부 리소스를 포함합니다.
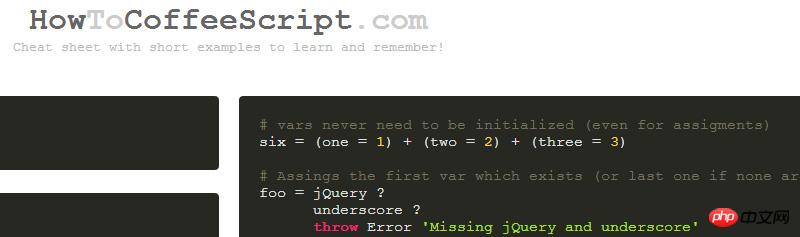
4.HowToCoffeeScript.com
CoffeeScript 구문을 학습하고 암기하기 위한 참고 매뉴얼입니다.

5. HTML 풍경
매우 흥미롭습니다. WHATWG의 세 가지 HTML 사양인 W3C의 HTML5.0과 W3C의 HTML5.1 간의 "명백한 차이점"을 설명하는 W3C 문서입니다.

다소 기술적일 수도 있지만 여기에서 흥미로운 내용을 찾을 수 있습니다.
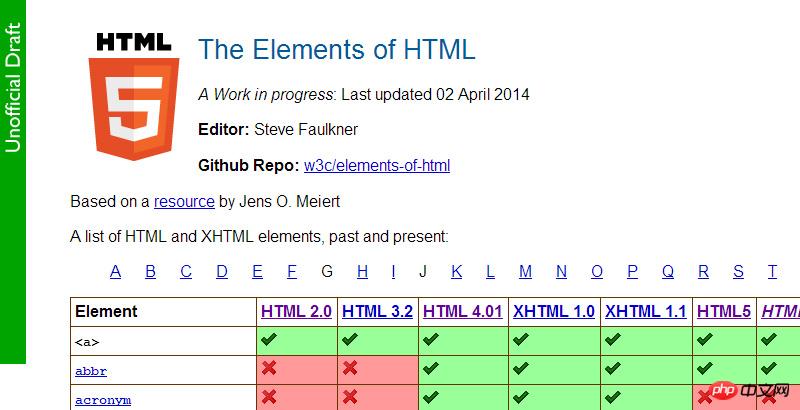
6. HTML 요소(HTML 요소)
아주 아름다운 한 페이지 차트만 있습니다. , 이 페이지의 다이어그램은 HTML과 XHTML 요소를 결합합니다. 이 다이어그램을 사용하면 각 특정 요소가 어디에 속하는지 알 수 있습니다.

이 차트는 HTML5에서 더 이상 사용되지 않는 요소 또는 제거된 요소를 찾는 데 매우 유용합니다.
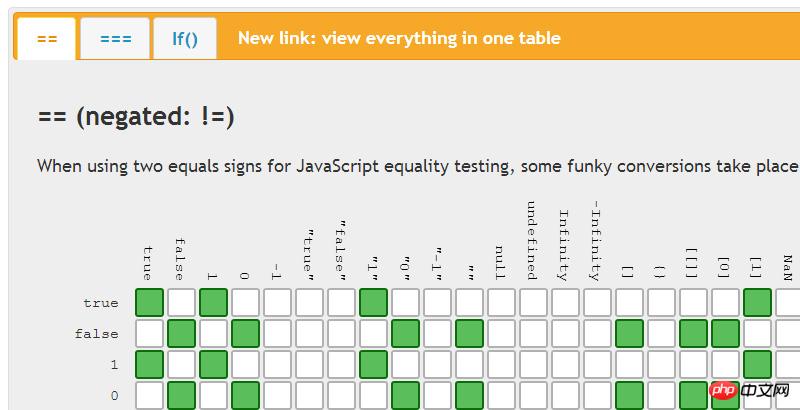
7. JavaScript Equality Table(JavaScript 방정식표)
매우 아름다운 3계층 구조의 차트입니다. JavaScript의 이중 등호 및 세 번째 등호 연산자를 이해하는 데 도움이 됩니다.

위 그림의 결론은 "2등급 간의 전환을 완전히 이해하지 않으면 3등급만 사용할 수 있습니다."
8. 웹 접근성 체크리스트(웹 권한 매뉴얼)
유용하지만 꼭 필요하지는 않은 매뉴얼입니다. 프로젝트의 다른 프로젝트에 대한 권한을 확인하세요.

이 매뉴얼의 많은 내용은 권한 확인 외에도 매우 간단합니다.
9. Static Web Apps — A Field Guide(정적 웹 애플리케이션-간편한 작업 가이드)
설명에 따르면:"이것은 가이드는 여러분에게 정적 웹 애플리케이션의 세계를 소개하고 이를 구축할 때 직면하는 동일한 문제에 대한 솔루션을 제공할 것입니다."

홍보하는 것이 아이디어입니다. 일반적인 개발 문제를 제거하는 아키텍처입니다.
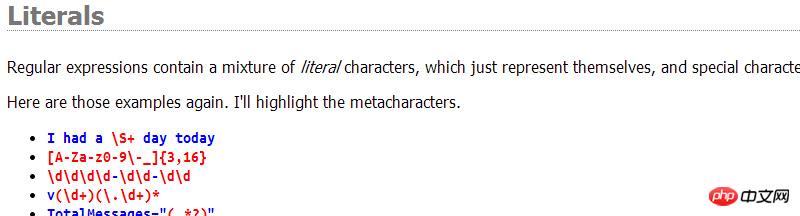
10. 약 55분만에 정규식 익히기(약 55분 안에 정규식 익히기)
부자 정규식을 소개하는 문서 또는 가이드.

이것은 그야말로 종합적인 내용이다. 소수의 사람들만이 알고 있는 CSS 속성 및 기능에 대한 포괄적인 참조 가이드입니다.
참고 가이드에 포함된 알파벳과 링크를 기준으로 위에 나열된 콘텐츠에 대한 자세한 정보를 확인할 수 있습니다.

제가 직접 해본 내용입니다. CSS 속성을 쉽게 찾고 가능한 값을 빠르게 찾아볼 수 있습니다. 예를 들어, 만족스러운 값을 찾는 데 사용할 수 있는 글꼴 변형과 같은 모호한 값을 잊어버립니다.
최신 버전에는 값 검색 외에도 caniuse.com에서 제공하는 각 속성에 대한 브라우저 지원 차트도 포함되어 있습니다.
 Caniuse.com 링크 주소: http://caniuse.com/
Caniuse.com 링크 주소: http://caniuse.com/
13. ES6 기능(ES6 기능 시작하기) )
ECMAScript6 사양에 추가된 새로운 기능을 요약한 Microsoft 개발자 Luke Hoban의 글입니다.
서문에는 "주류 JavaScript 엔진에서 이러한 기능의 구현이 이미 시작되었습니다"라고 명시되어 있으므로 익숙해지기 시작하는 데 매우 유용합니다. 이런 것들.

저는 평소에 구체적인 정보가 부족해서 고생합니다. 내가 원하는 것을 어디서 검색할 수 있는지 알려주세요. Mozilla에서 제공하는 링크 정보를 간결하게 요약한 것이며, 꼭 알아야 할 표준입니다. Mozilla 소개 링크 주소: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15.OverAPI.com

수많은 참조 매뉴얼, 여러 시리즈.
모든 컴퓨터 언어가 포함되는 것 같습니다. 아이콘을 클릭하면 참조 매뉴얼이 관련 공식 리소스(MDN, PHP, .net 등 포함)로 연결됩니다.

17. HTML5 JavaScript API 인덱스(HTML5 JavaScript API Index)
HTML5 API 정보를 검색할 수 있는 포괄적인 원스톱 장소입니다.

"HTML5 문서에서 자동으로 생성"되며 3개 패널 영역 보기에서 쉽게 탐색할 수 있습니다.
18. Zeal
아주 우아하고 깔끔해요. Windows 운영 체제 및 Linux 운영 체제에 해당하는 Dash 문서 브라우저 버전이 포함된 기본 앱으로, 130개 이상의 API 문서를 오프라인에서 검색할 수 있습니다.
대시 링크 주소 : https://kapeli.com/dash

거기까지 간단합니다. 키보드 단축키를 사용하면 작업 공간 어디에서나 API 브라우저를 표시할 수 있습니다.
19. The Ultimate Flexbox Cheat Sheet(Extensible Ultimate Reference Manual)
확장 가능한 참조 매뉴얼입니다. 필요한 Flexbox(확장 가능한 레이아웃 상자) 구문을 찾는 데 도움이 될 수 있으며, 조금 익숙하지 않은 관련 내용을 검토하는 데 도움이 될 수 있습니다.

멋진 대화형 Flexbox 튜토리얼을 만든 바로 그 사람입니다.
Interactive Flexbox 튜토리얼 링크 주소: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
자주 사용하는 자바스크립트 코딩 가이드를 직접 만들 수 있도록 도와주는 앱입니다.

다른 사람이 만든 일반적인 JavaScript 프로그래밍 가이드도 볼 수 있고, 자신이 만든 가이드를 팀이나 다른 파트너와 공유할 수도 있습니다. Common JavaScript 프로그래밍 가이드.
요약
제가 여기에 쓰는 내용은 대부분 아는 사람이 거의 없는 내용입니다. 무언가를 만들었거나, 특정 문서화 도구를 알고 있거나, 공유할 지침이 있는 경우 댓글 영역에서 알려주시기 바랍니다.
위 내용은 프런트엔드 개발자를 위한 20가지 문서 및 가이드(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Windows 11에서 VBS를 끄는 방법 안내
Mar 08, 2024 pm 01:03 PM
Windows 11에서 VBS를 끄는 방법 안내
Mar 08, 2024 pm 01:03 PM
Windows 11 출시와 함께 Microsoft는 VBS(Virtualization-basedSecurity)라는 보안 기능을 포함하여 몇 가지 새로운 기능과 업데이트를 도입했습니다. VBS는 가상화 기술을 활용하여 운영 체제와 중요한 데이터를 보호함으로써 시스템 보안을 향상시킵니다. 그러나 일부 사용자의 경우 VBS는 필수 기능이 아니며 시스템 성능에 영향을 미칠 수도 있습니다. 따라서 이 기사에서는 Windows 11에서 VBS를 끄는 방법을 소개합니다.
 Word 문서에 수정 지시를 추가하는 방법
Mar 01, 2024 am 09:40 AM
Word 문서에 수정 지시를 추가하는 방법
Mar 01, 2024 am 09:40 AM
395단어, 즉 495단어입니다. 이 기사에서는 Word 문서에 빨간색 선을 추가하는 방법을 보여줍니다. 문서에 레드라인을 긋는 것은 사용자가 변경 사항을 명확하게 볼 수 있도록 문서를 수정하는 것을 의미합니다. 이 기능은 여러 사람이 함께 문서를 편집할 때 매우 중요합니다. 빨간색 선의 의미 문서 표시 빨간색 선은 빨간색 선이나 설명선을 사용하여 문서의 변경, 편집 또는 수정 사항을 나타내는 것을 의미합니다. 이 용어는 인쇄된 문서를 표시하기 위해 빨간 펜을 사용하는 관행에서 영감을 받았습니다. Redline 주석은 문서를 편집할 때 작성자, 편집자 및 검토자에게 권장되는 변경 사항을 명확하게 표시하는 등 다양한 시나리오에서 널리 사용됩니다. 법적 계약이나 계약의 변경 및 수정을 제안합니다. 논문, 발표 등에 대한 건설적인 비판과 제안을 제공합니다. W를 주는 방법
 VSCode를 사용하여 중국어 설정: 전체 가이드
Mar 25, 2024 am 11:18 AM
VSCode를 사용하여 중국어 설정: 전체 가이드
Mar 25, 2024 am 11:18 AM
중국어 VSCode 설정: 전체 가이드 소프트웨어 개발에서 Visual Studio Code(줄여서 VSCode)는 일반적으로 사용되는 통합 개발 환경입니다. 중국어를 사용하는 개발자의 경우 VSCode를 중국어 인터페이스로 설정하면 작업 효율성이 향상될 수 있습니다. 이 기사에서는 VSCode를 중국어 인터페이스로 설정하는 방법을 자세히 설명하고 특정 코드 예제를 제공하는 완전한 가이드를 제공합니다. 1단계: 언어 팩을 다운로드하고 설치합니다. VSCode를 연 후 왼쪽을 클릭합니다.
 Windows 11/10에서 열 때 Word 문서가 비어 있습니다.
Mar 11, 2024 am 09:34 AM
Windows 11/10에서 열 때 Word 문서가 비어 있습니다.
Mar 11, 2024 am 09:34 AM
Windows 11/10 컴퓨터에서 Word 문서를 열 때 빈 페이지 문제가 발생하면 상황을 해결하기 위해 복구해야 할 수도 있습니다. 이 문제의 원인은 다양하며, 가장 일반적인 원인 중 하나는 손상된 문서 자체입니다. 또한 Office 파일이 손상되면 유사한 상황이 발생할 수도 있습니다. 따라서 이 문서에서 제공하는 수정 사항이 도움이 될 수 있습니다. 일부 도구를 사용하여 손상된 Word 문서를 복구해 보거나 문서를 다른 형식으로 변환한 후 다시 열어볼 수 있습니다. 또한 시스템의 Office 소프트웨어를 업데이트해야 하는지 확인하는 것도 이 문제를 해결하는 방법입니다. 다음의 간단한 단계를 따르면 Win에서 Word 문서를 열 때 Word 문서가 비어 있는 문제를 해결할 수 있습니다.
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 Word 문서 작업에 대한 자세한 설명: 두 페이지를 하나로 병합
Mar 26, 2024 am 08:18 AM
Word 문서 작업에 대한 자세한 설명: 두 페이지를 하나로 병합
Mar 26, 2024 am 08:18 AM
Word 문서는 일상 업무와 학습에서 가장 자주 사용되는 응용 프로그램 중 하나입니다. 문서 작업을 하다 보면 두 페이지를 하나로 병합해야 하는 상황이 가끔 발생할 수 있습니다. 이 기사에서는 독자가 문서 레이아웃을 보다 효율적으로 처리할 수 있도록 Word 문서에서 두 페이지를 한 페이지로 병합하는 방법을 자세히 소개합니다. Word 문서에서 두 페이지를 하나로 병합하는 작업은 일반적으로 용지 비용과 인쇄 비용을 절약하거나 문서를 더 간결하고 깔끔하게 만들기 위해 사용됩니다. 다음은 두 페이지를 하나로 병합하는 구체적인 단계입니다. 1단계: 작동해야 하는 단어를 엽니다.
 PHP7 설치 디렉터리 구성 가이드
Mar 11, 2024 pm 12:18 PM
PHP7 설치 디렉터리 구성 가이드
Mar 11, 2024 pm 12:18 PM
PHP7 설치 디렉토리 구성 안내서 PHP는 동적 웹 페이지를 개발하는 데 사용되는 널리 사용되는 서버측 스크립팅 언어입니다. 현재 PHP의 최신 버전은 PHP7입니다. 이 버전은 많은 새로운 기능과 성능 최적화를 도입했으며 많은 웹사이트와 애플리케이션에서 선호되는 버전입니다. PHP7을 설치할 때 설치 디렉터리를 올바르게 구성하는 것이 매우 중요합니다. 이 문서에서는 특정 코드 예제와 함께 PHP7 설치 디렉터리 구성에 대한 자세한 가이드를 제공합니다. PHP7을 먼저 다운로드하려면 PHP 공식 홈페이지(https://www.php7.kr)에서 다운로드해야 합니다.
 IDE에서 Golang 함수 문서를 보는 방법은 무엇입니까?
Apr 18, 2024 pm 03:06 PM
IDE에서 Golang 함수 문서를 보는 방법은 무엇입니까?
Apr 18, 2024 pm 03:06 PM
IDE를 사용하여 Go 함수 문서 보기: 함수 이름 위에 커서를 놓습니다. 단축키(GoLand: Ctrl+Q, VSCode: GoExtensionPack 설치 후 F1을 누르고 "Go:ShowDocumentation" 선택)를 누릅니다.




